AMUSER
Amuser is a website-based platform that offers users a reenvisioned virtual concert experience. In this group project, we focused on bringing liveliness and engagement to users during their experience.
Made with Hyewon Chung and Jenny Kim.
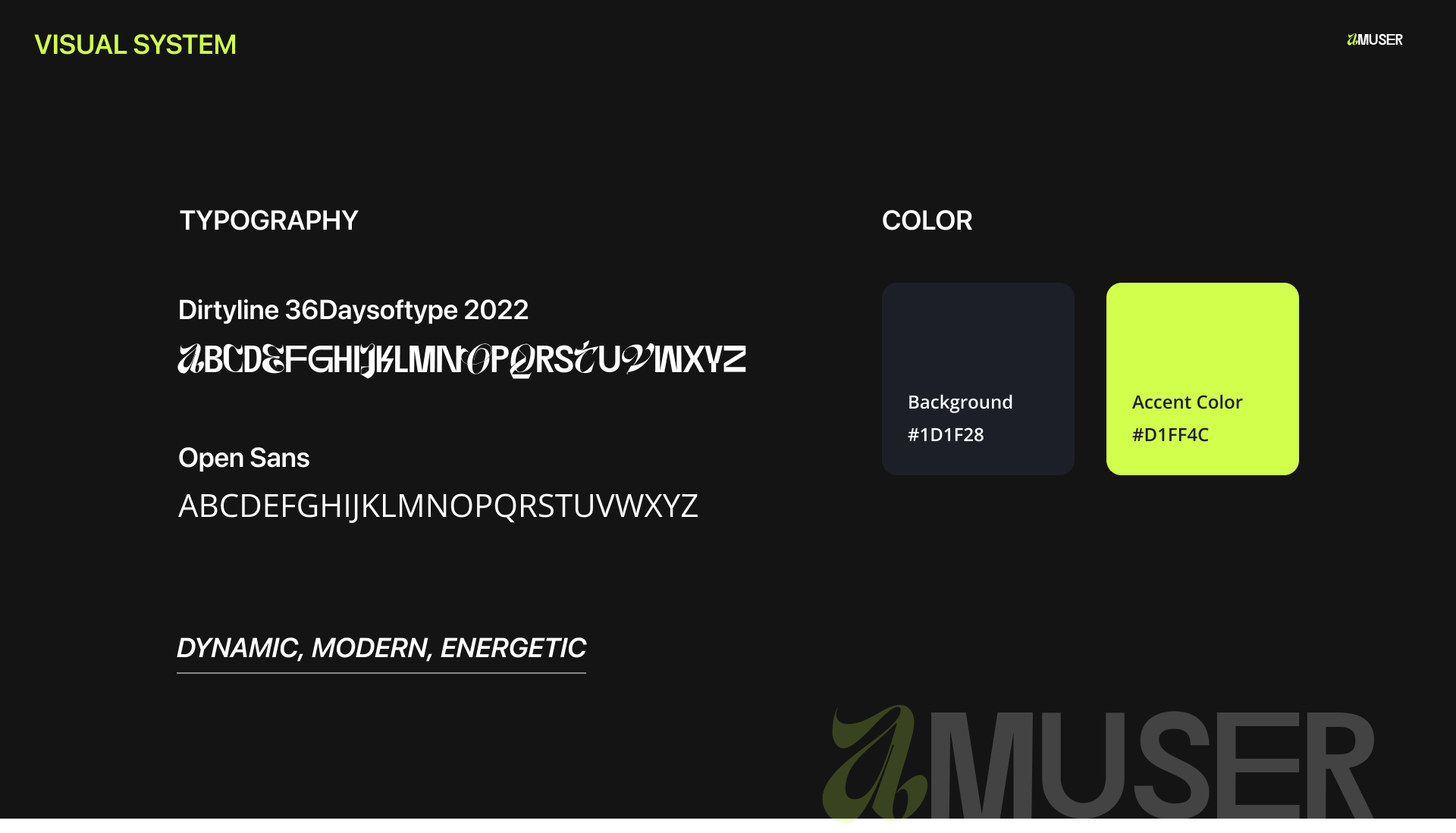
Visual Design System & Hi-Fidelity Prototype


Landing Page
Ticketing Page

Concert Experience



Post-Concert Gallery
MORE OF our process documentation
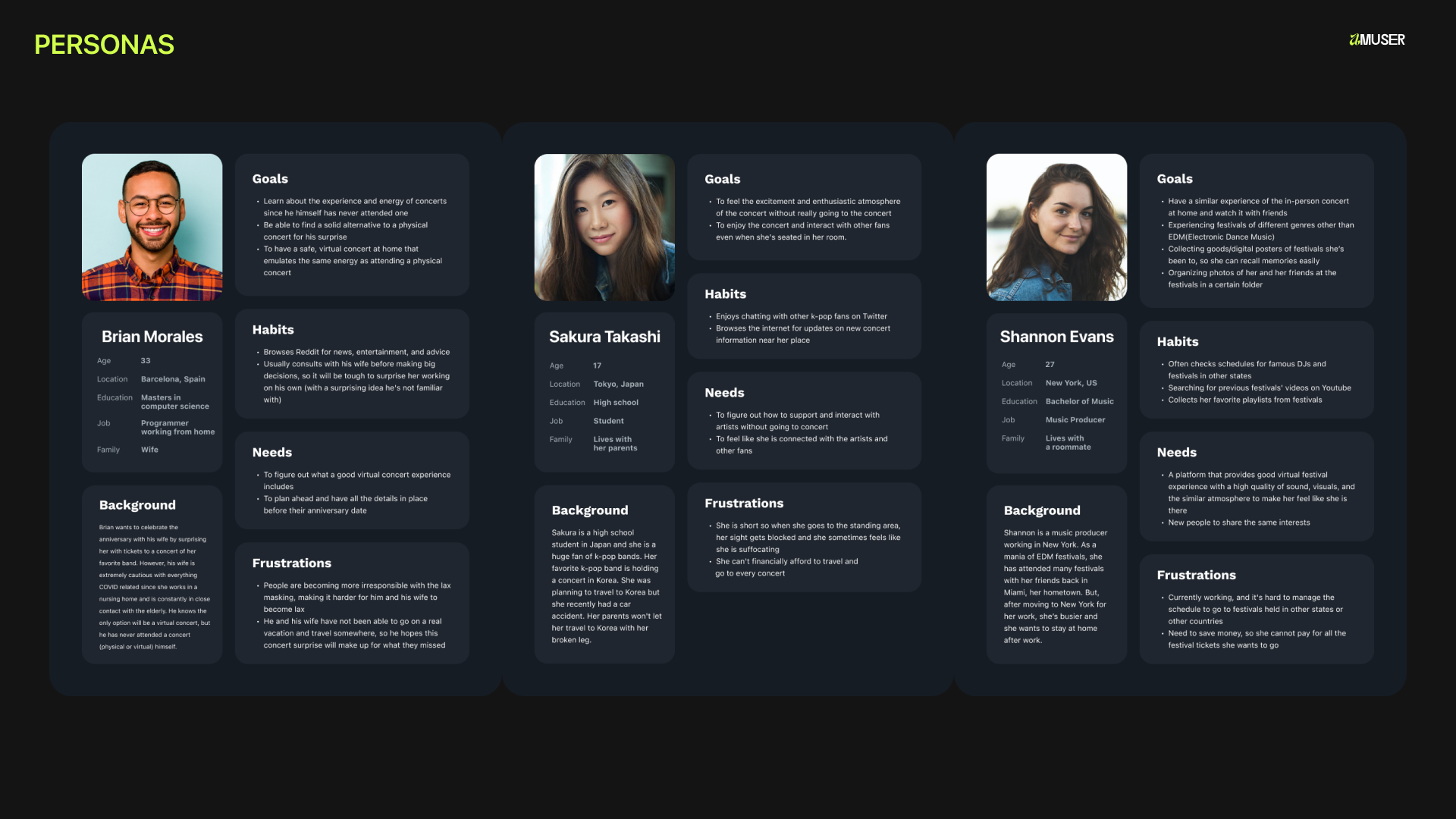
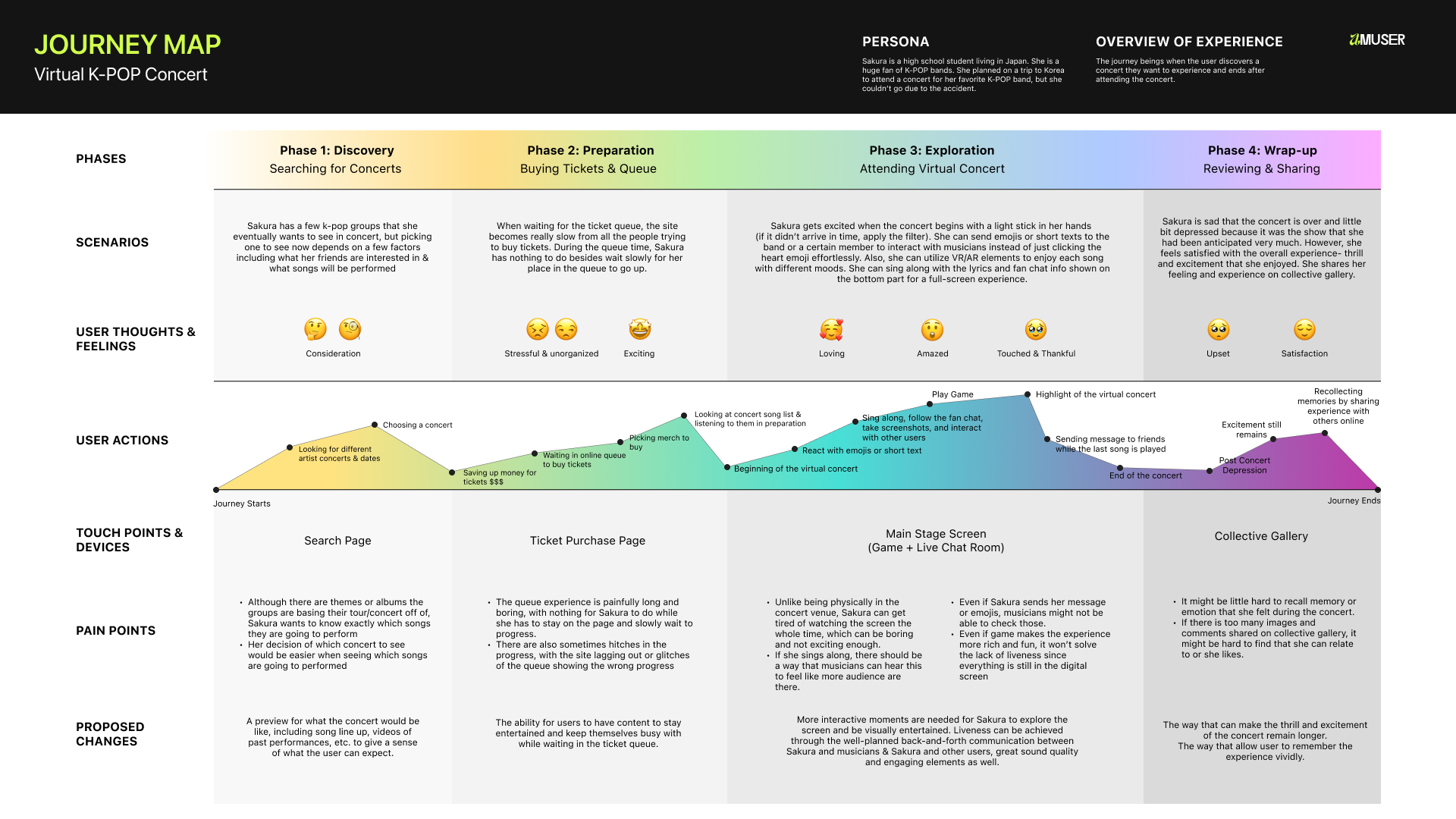
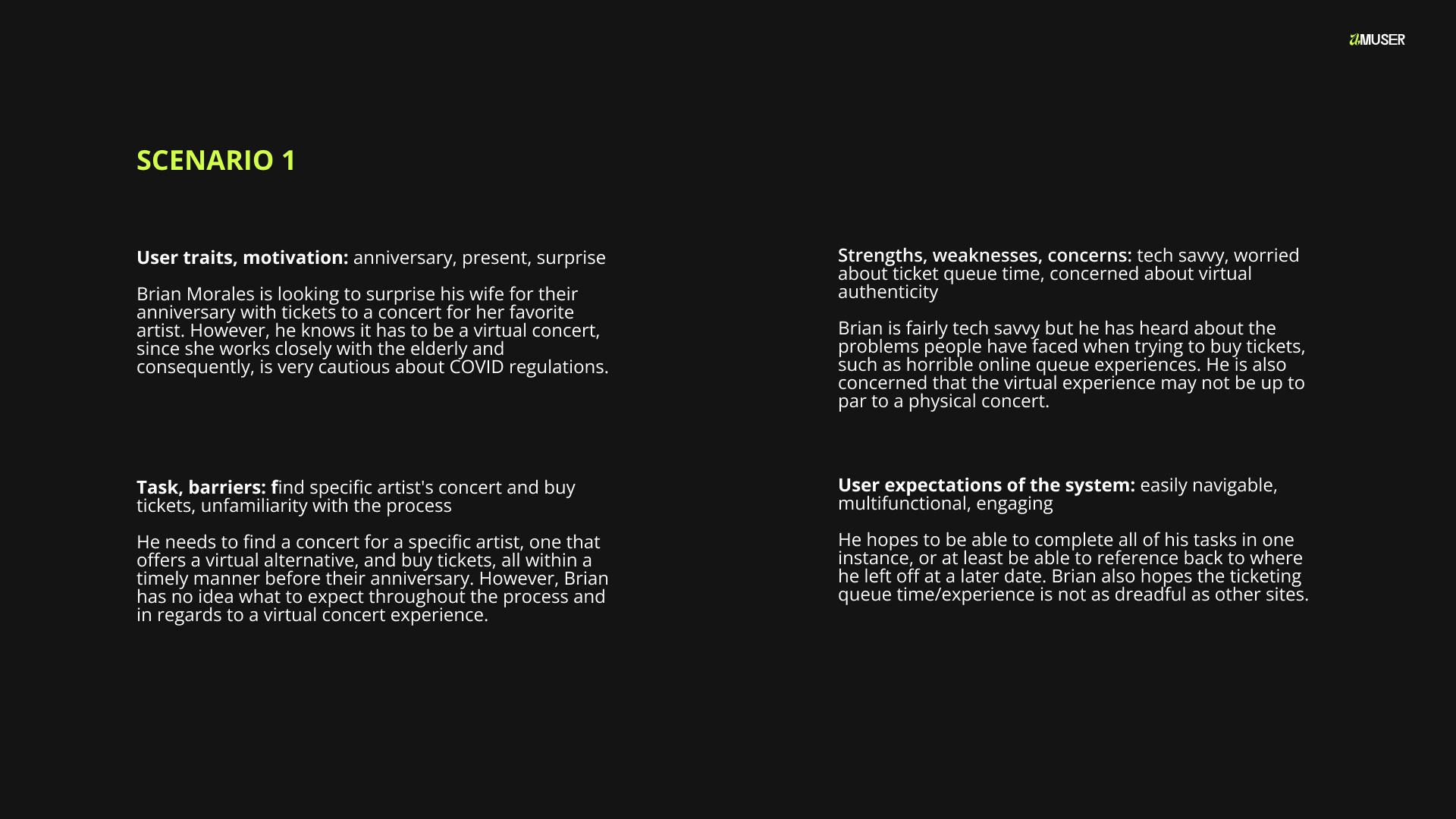
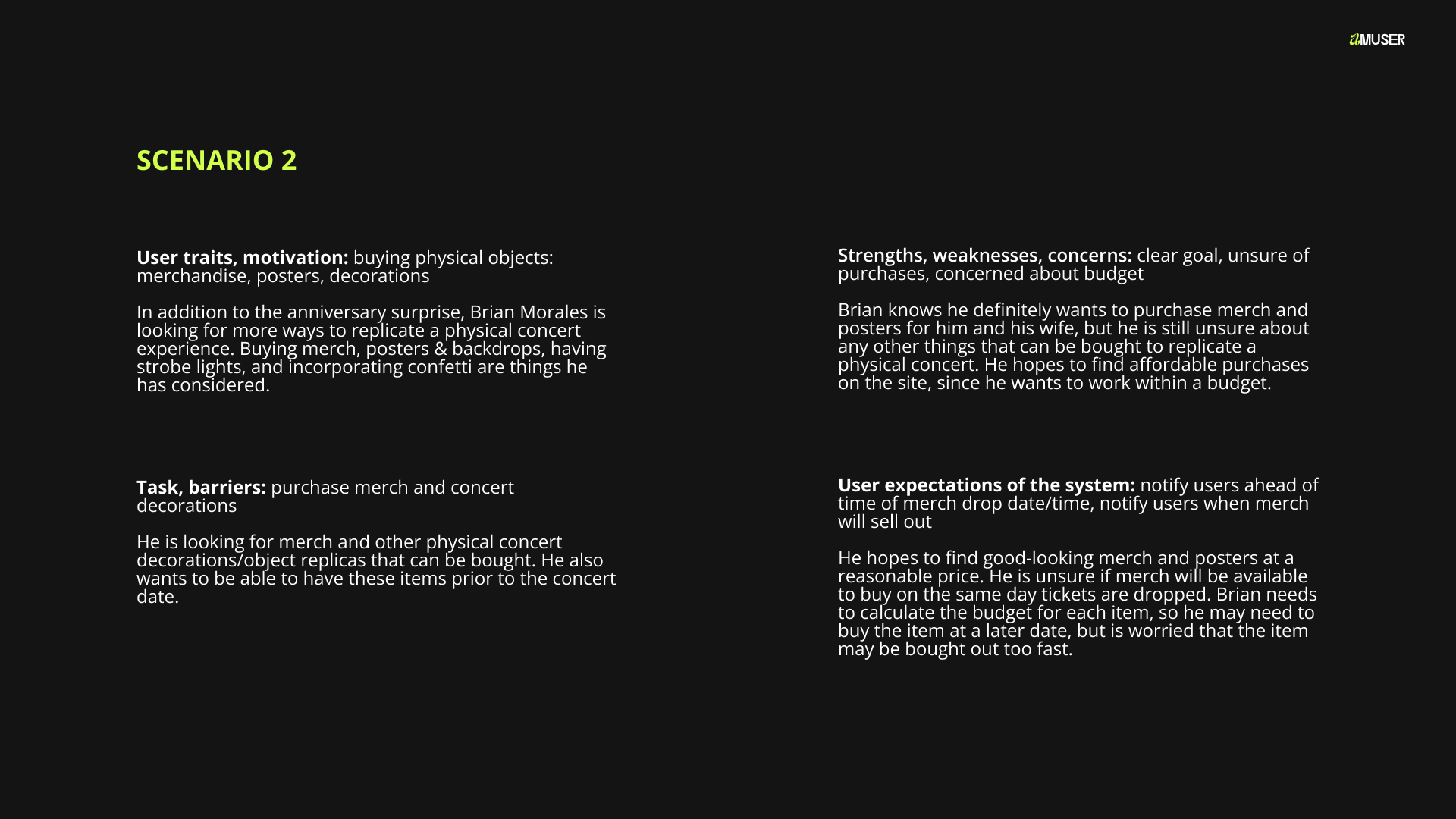
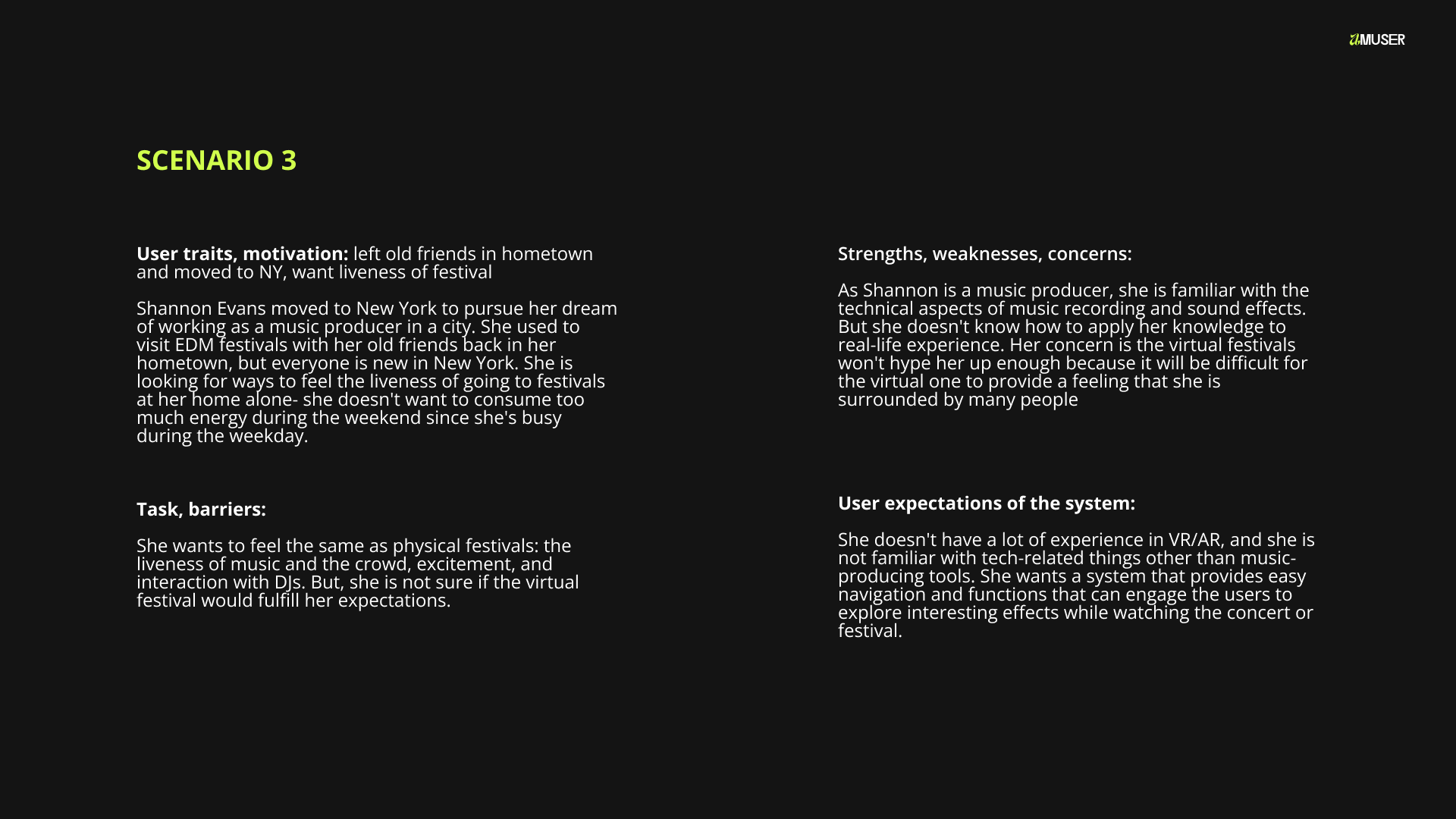
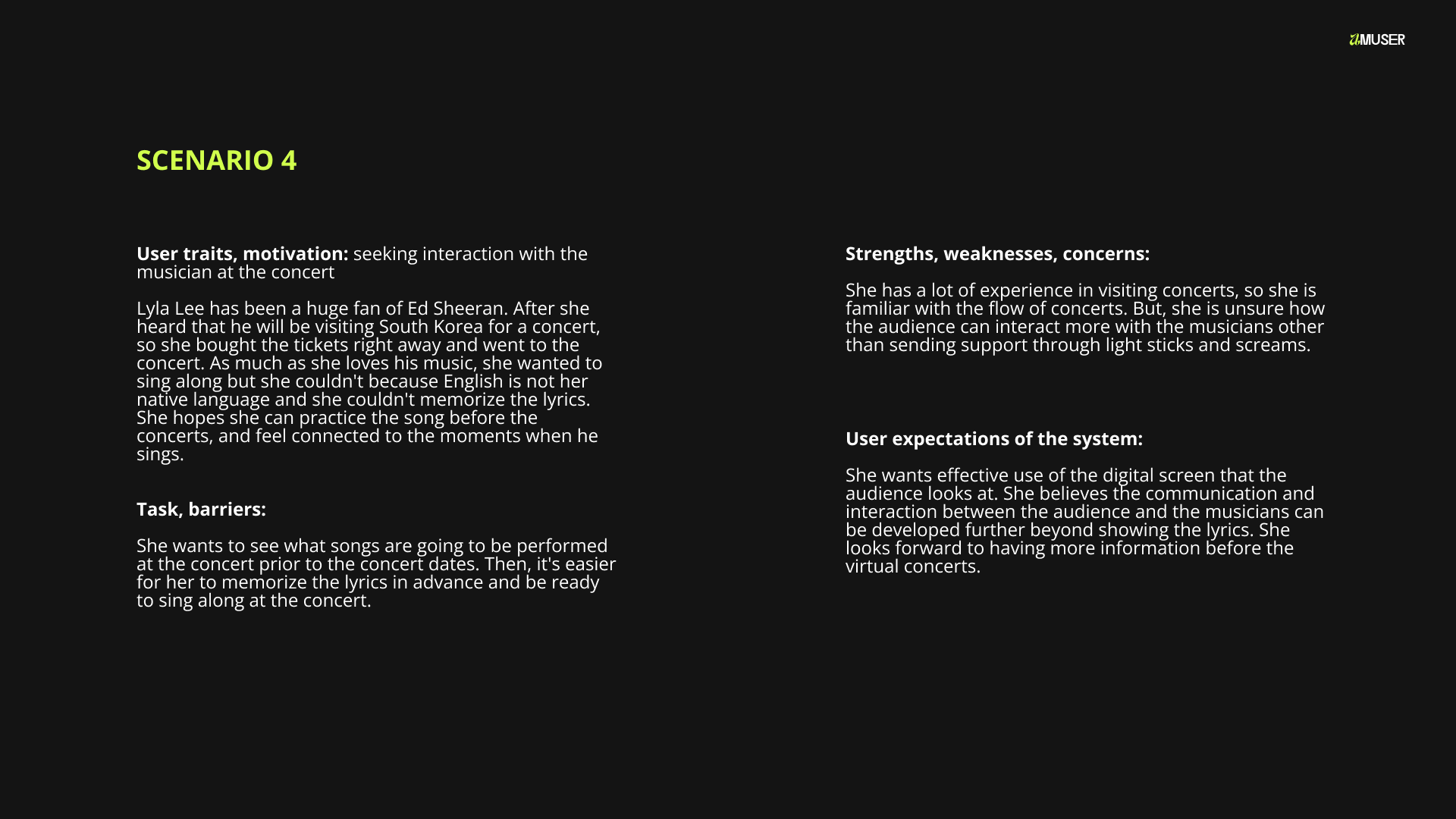
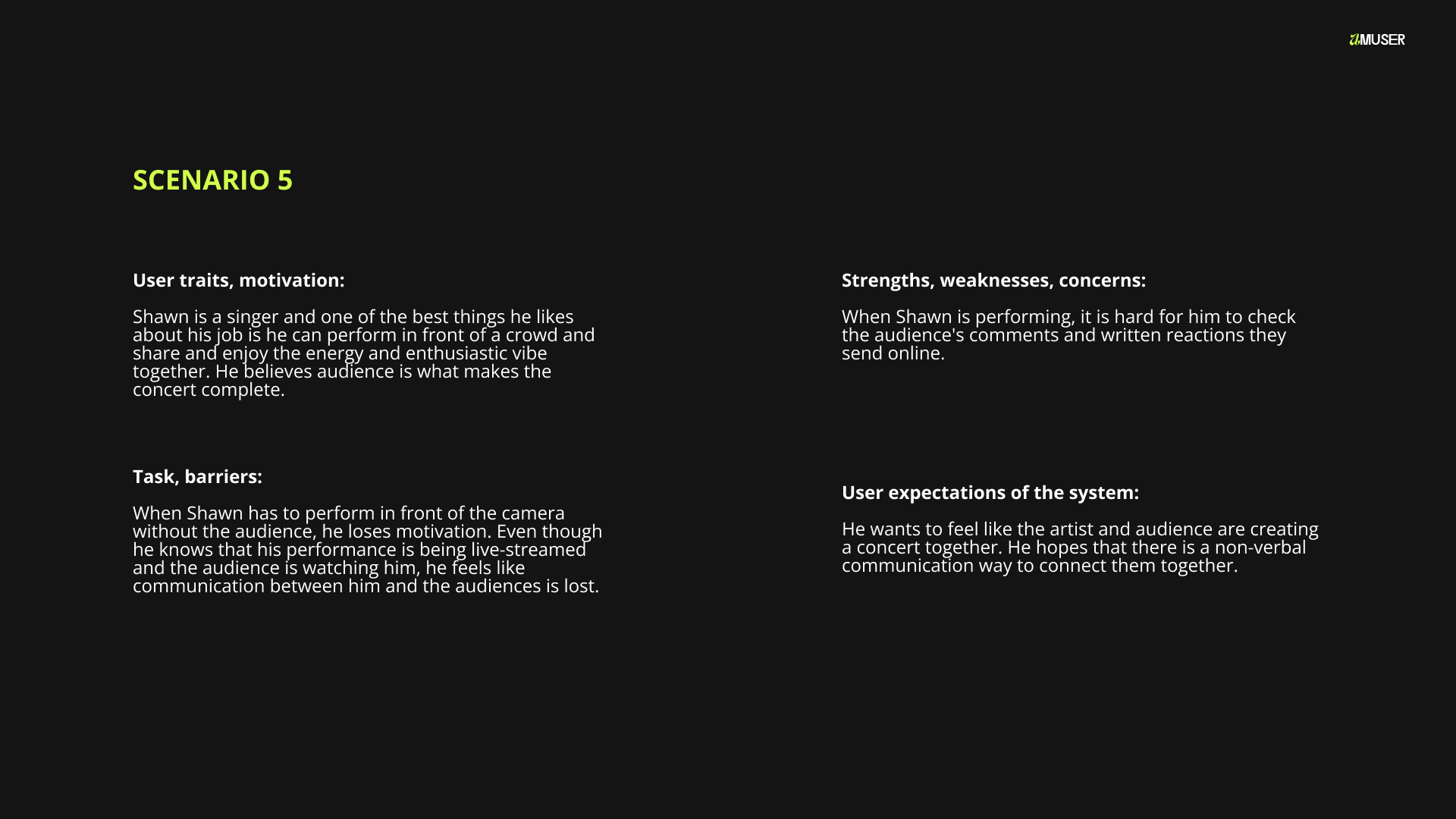
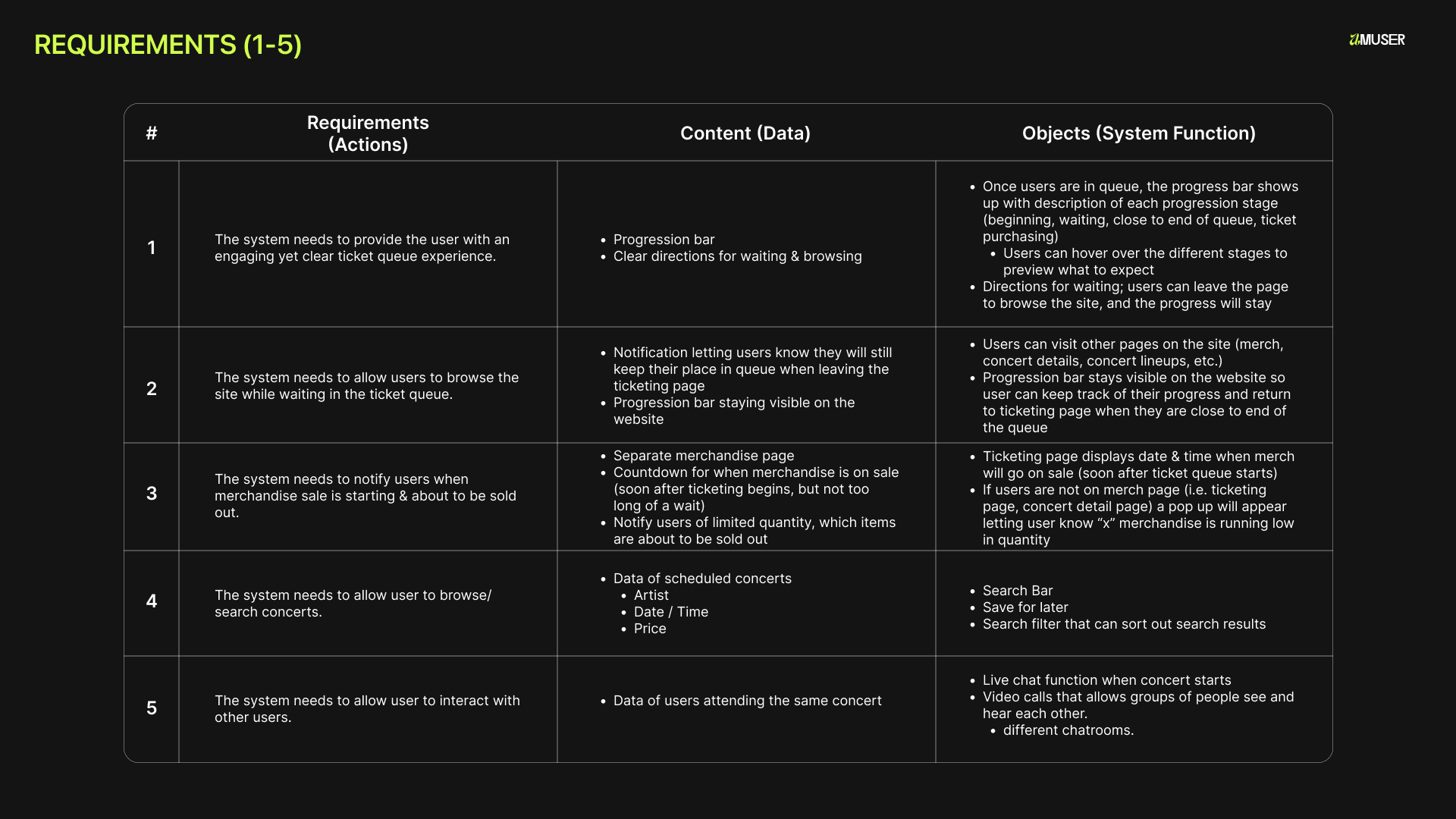
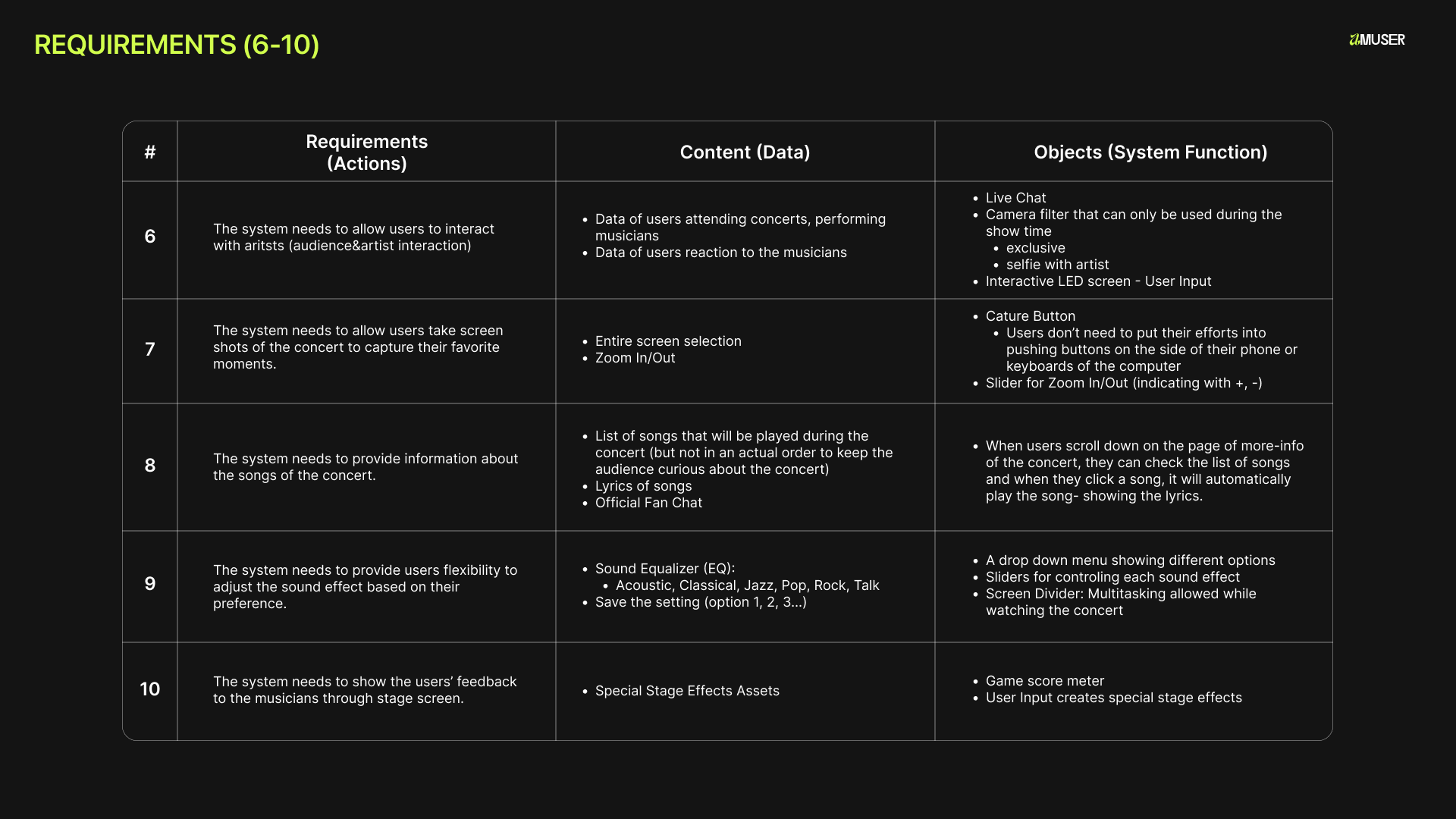
Personas, journey map, scenarios, & requirements









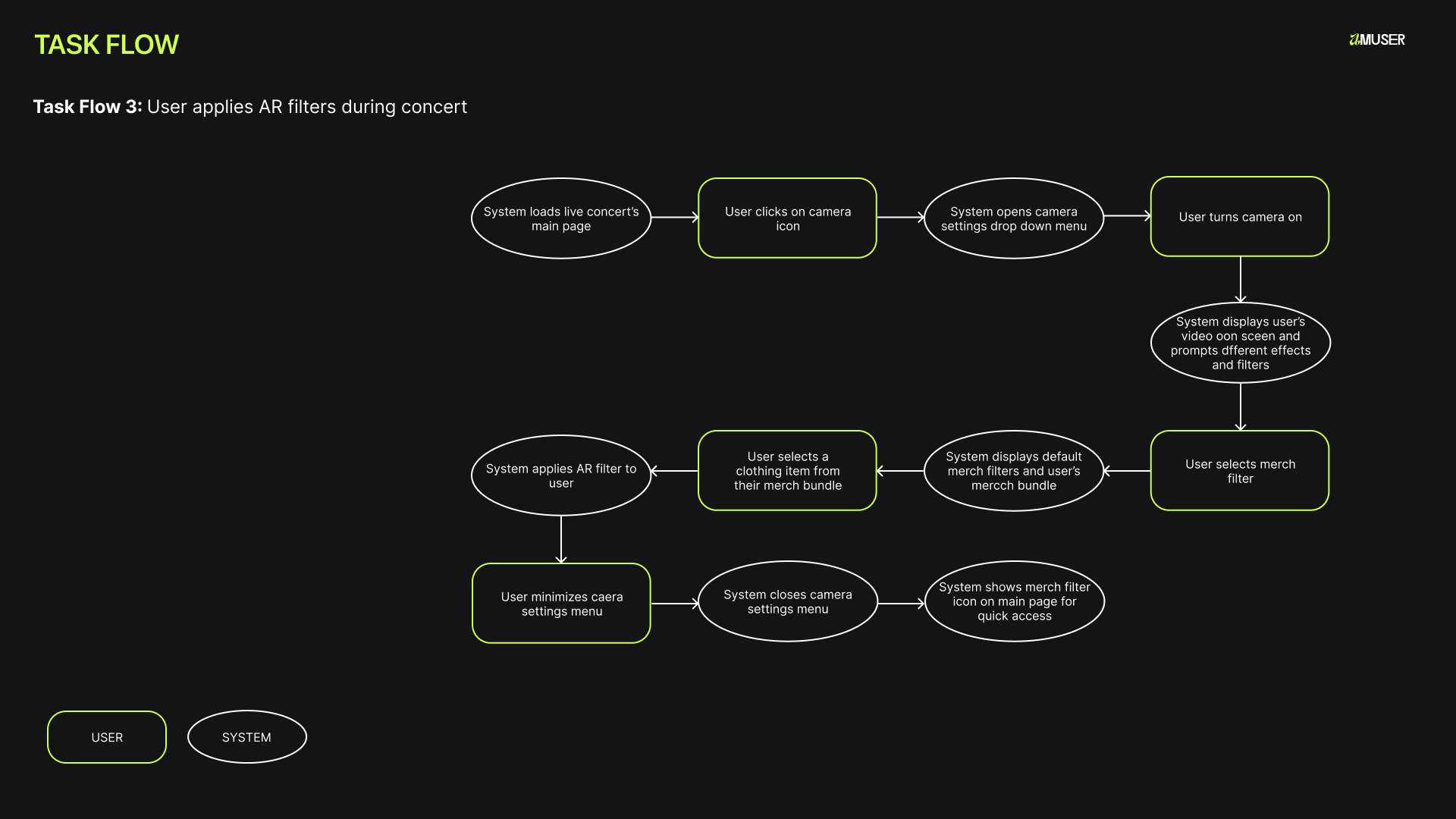
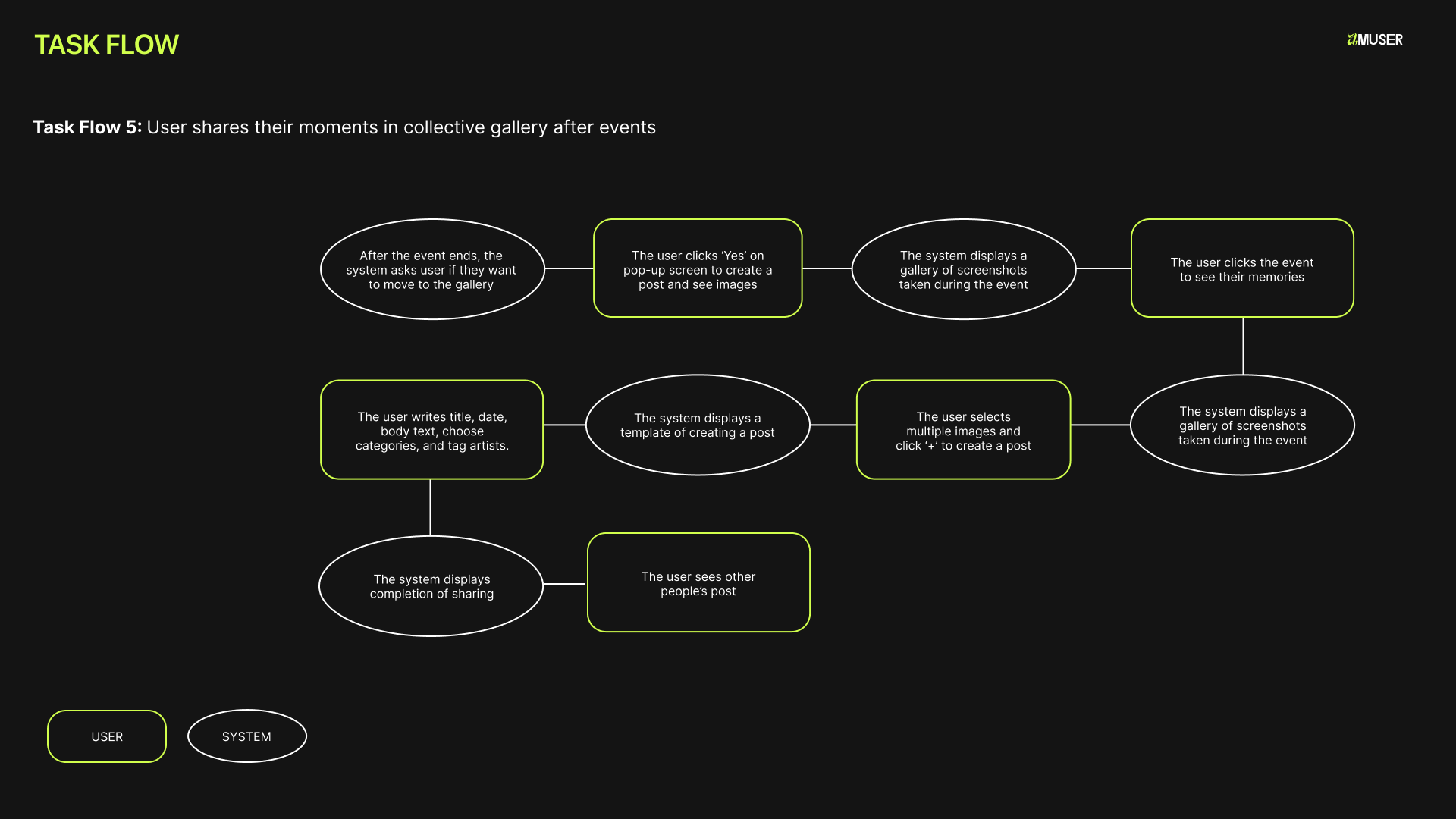
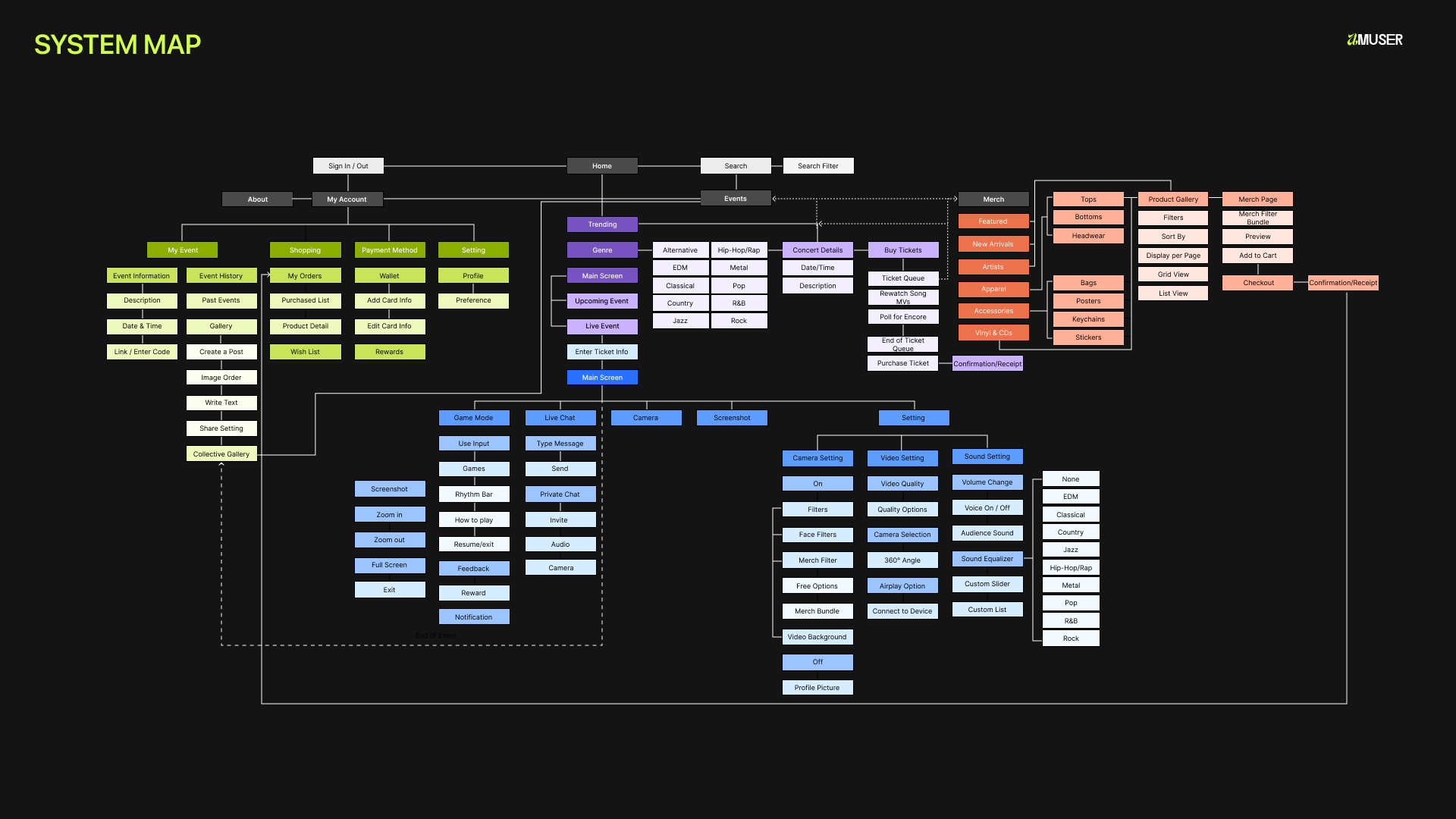
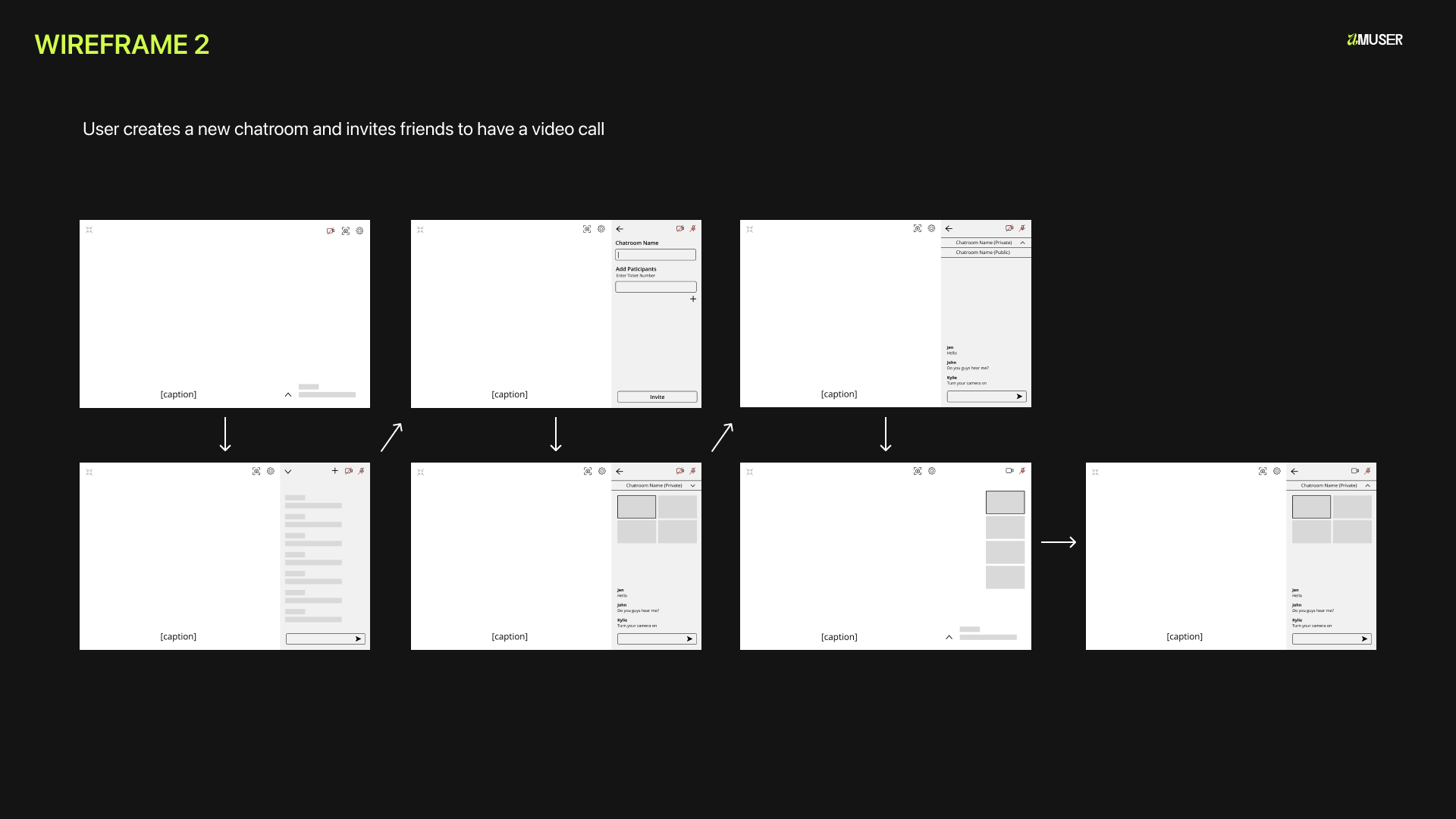
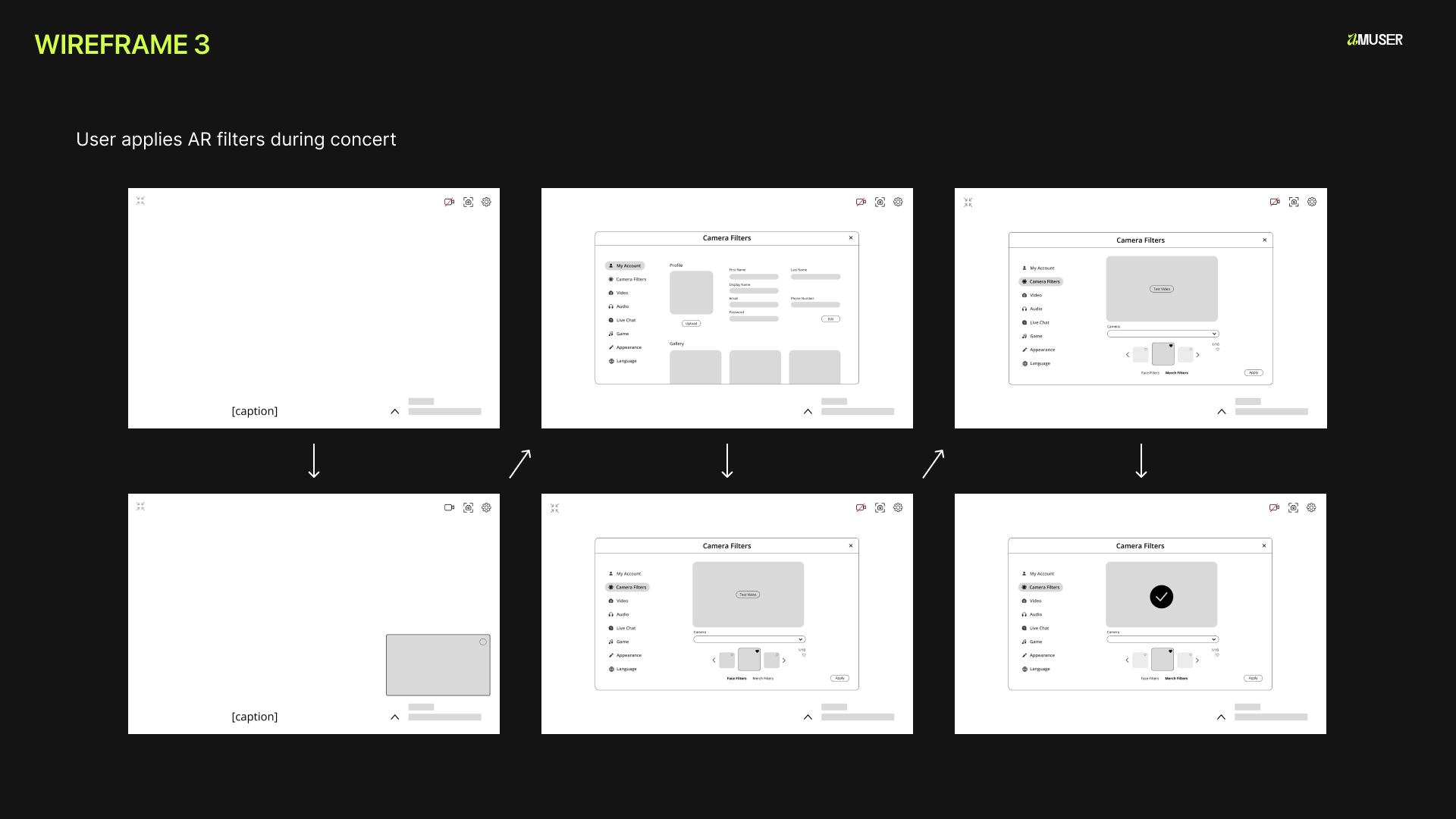
Task flows, system map, & wireframes











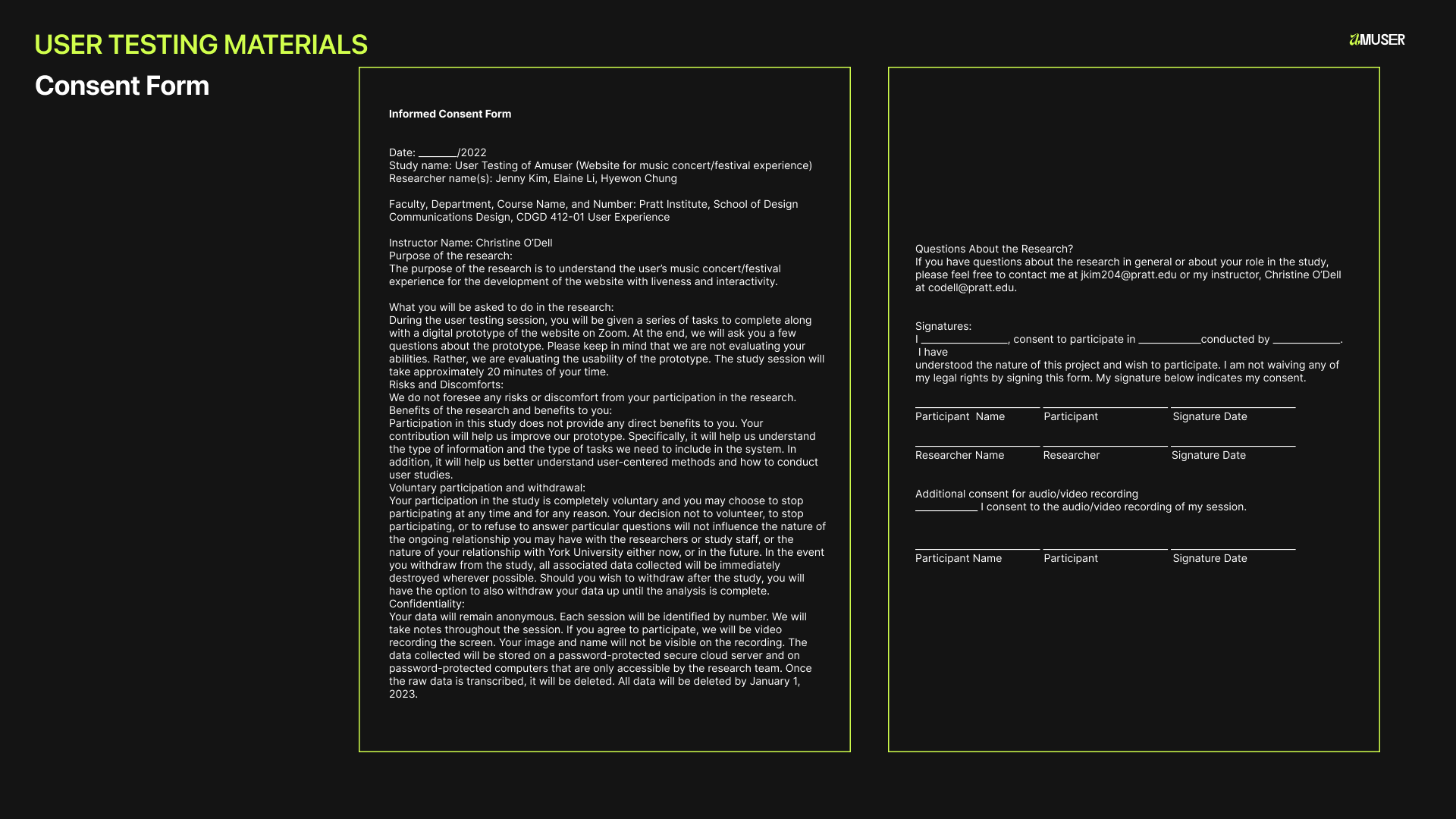
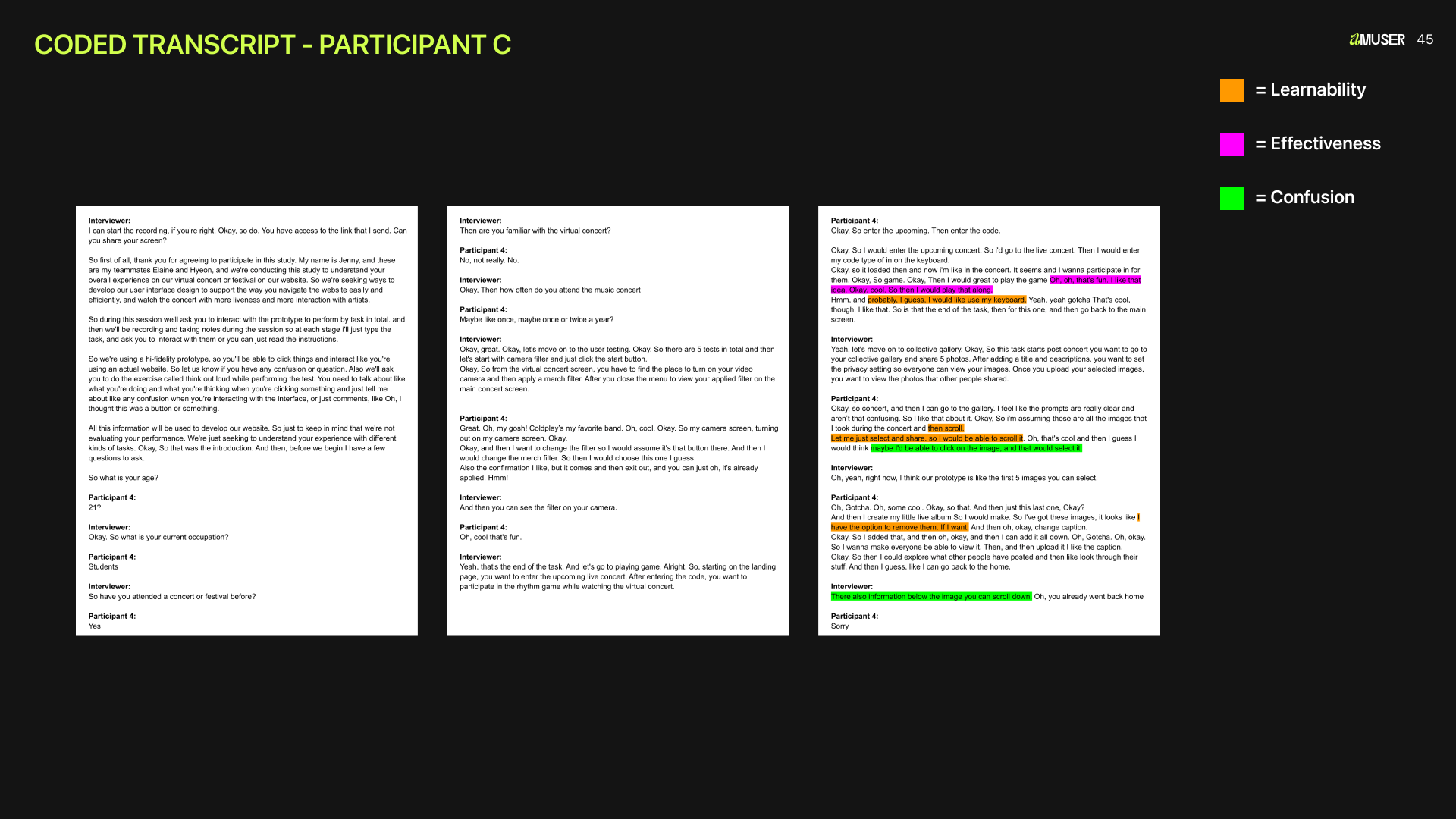
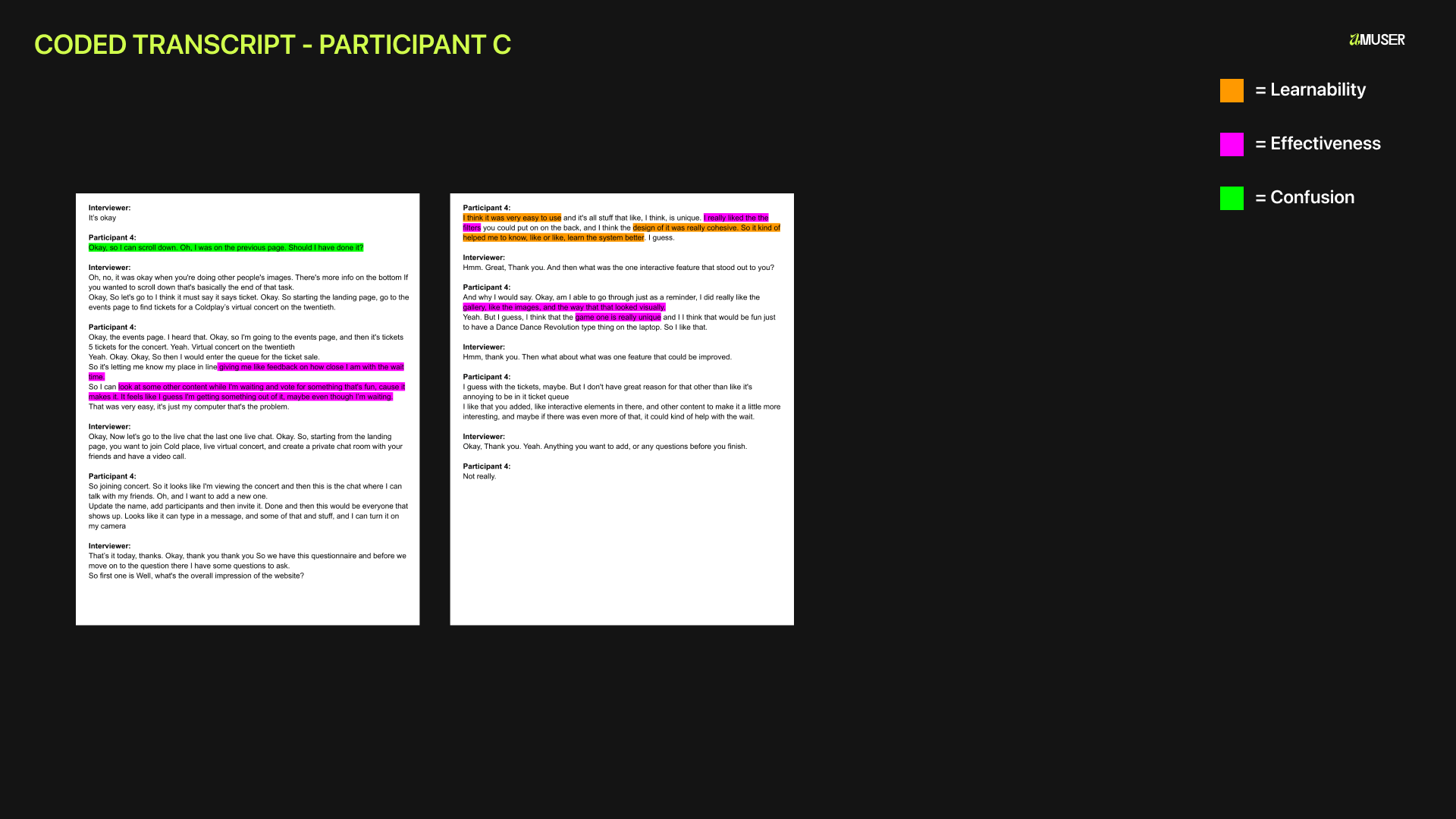
Our user research material: script, consent form,
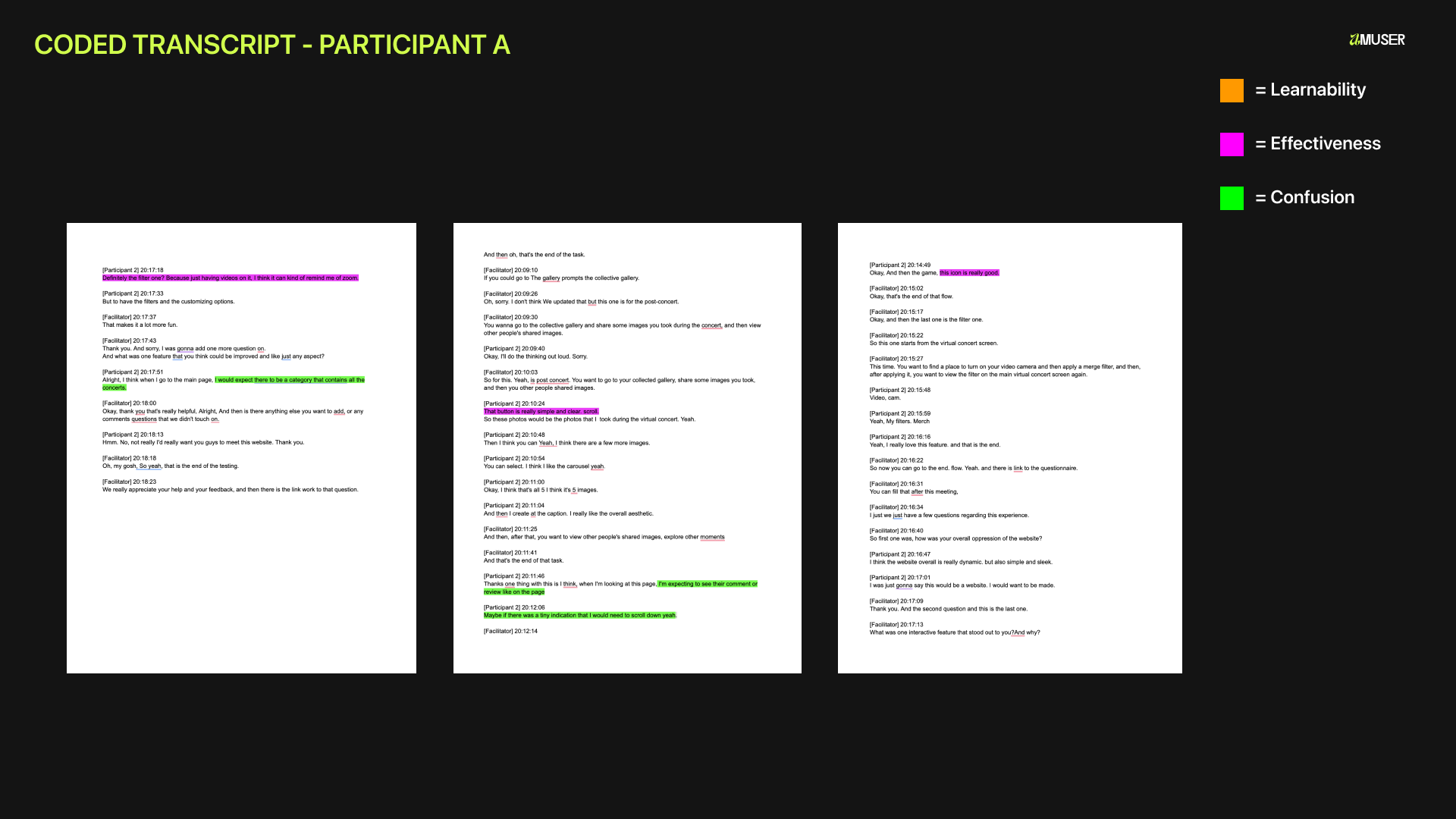
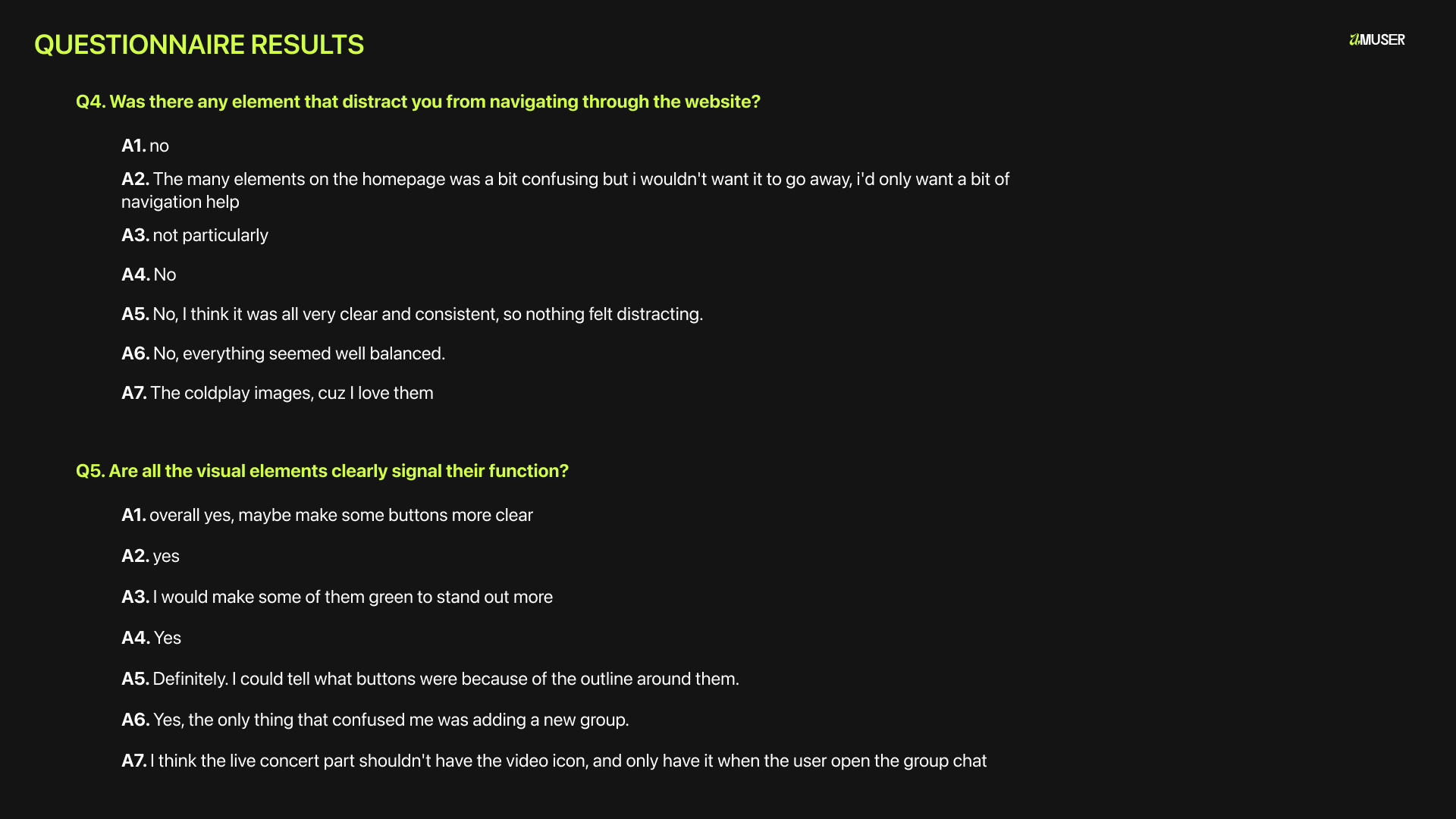
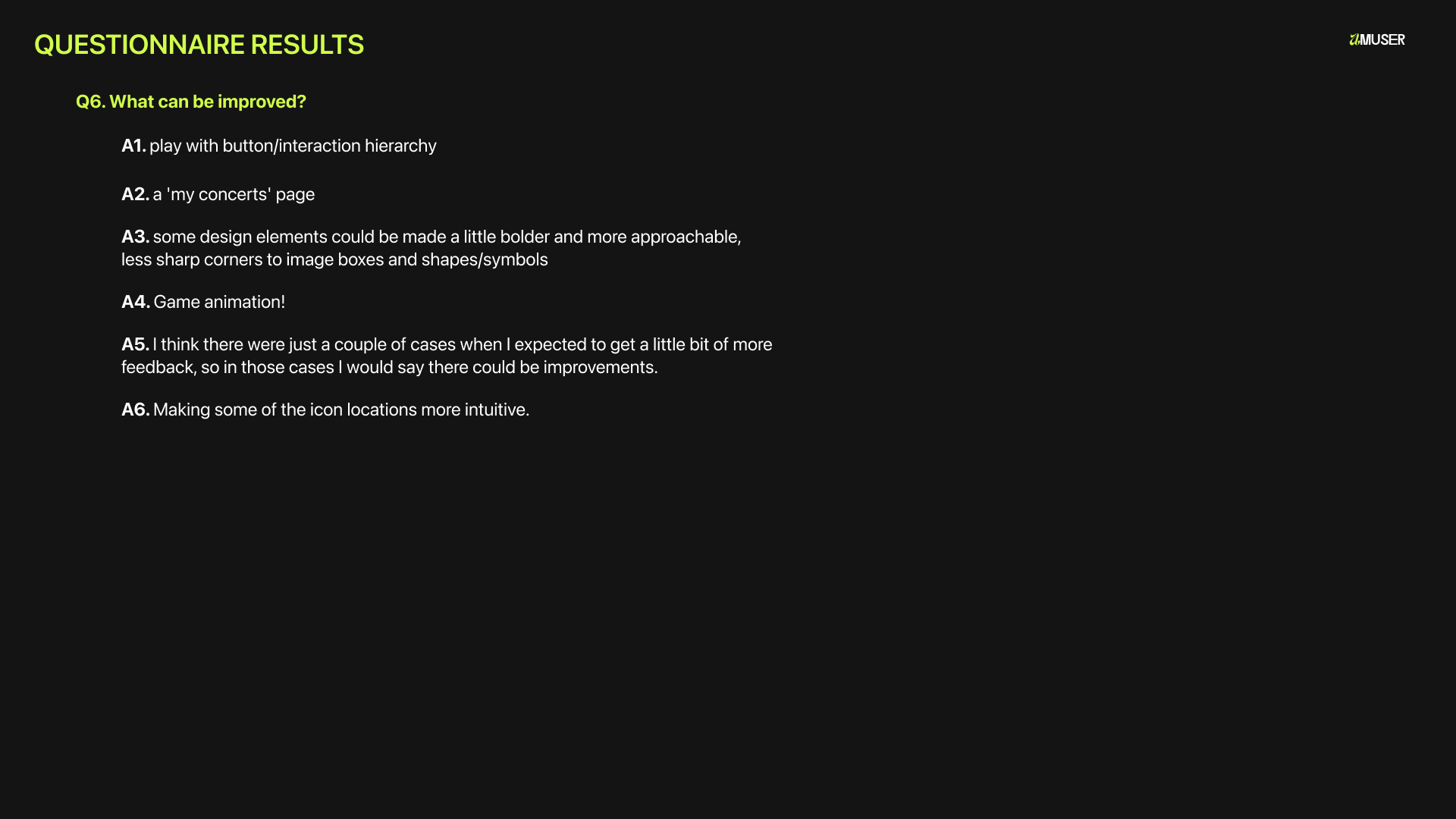
coded transcripts, & questionnaire results
coded transcripts, & questionnaire results











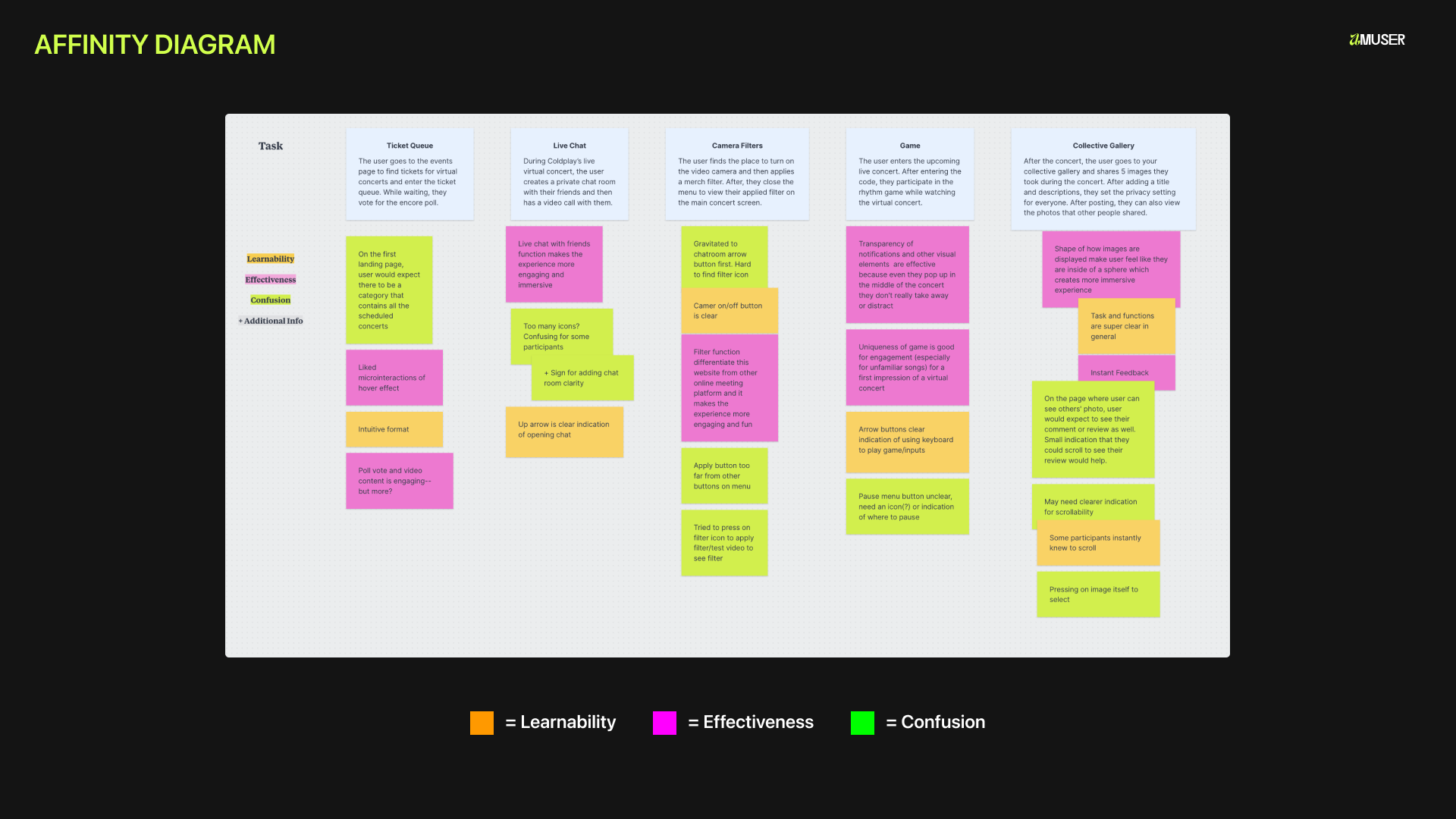
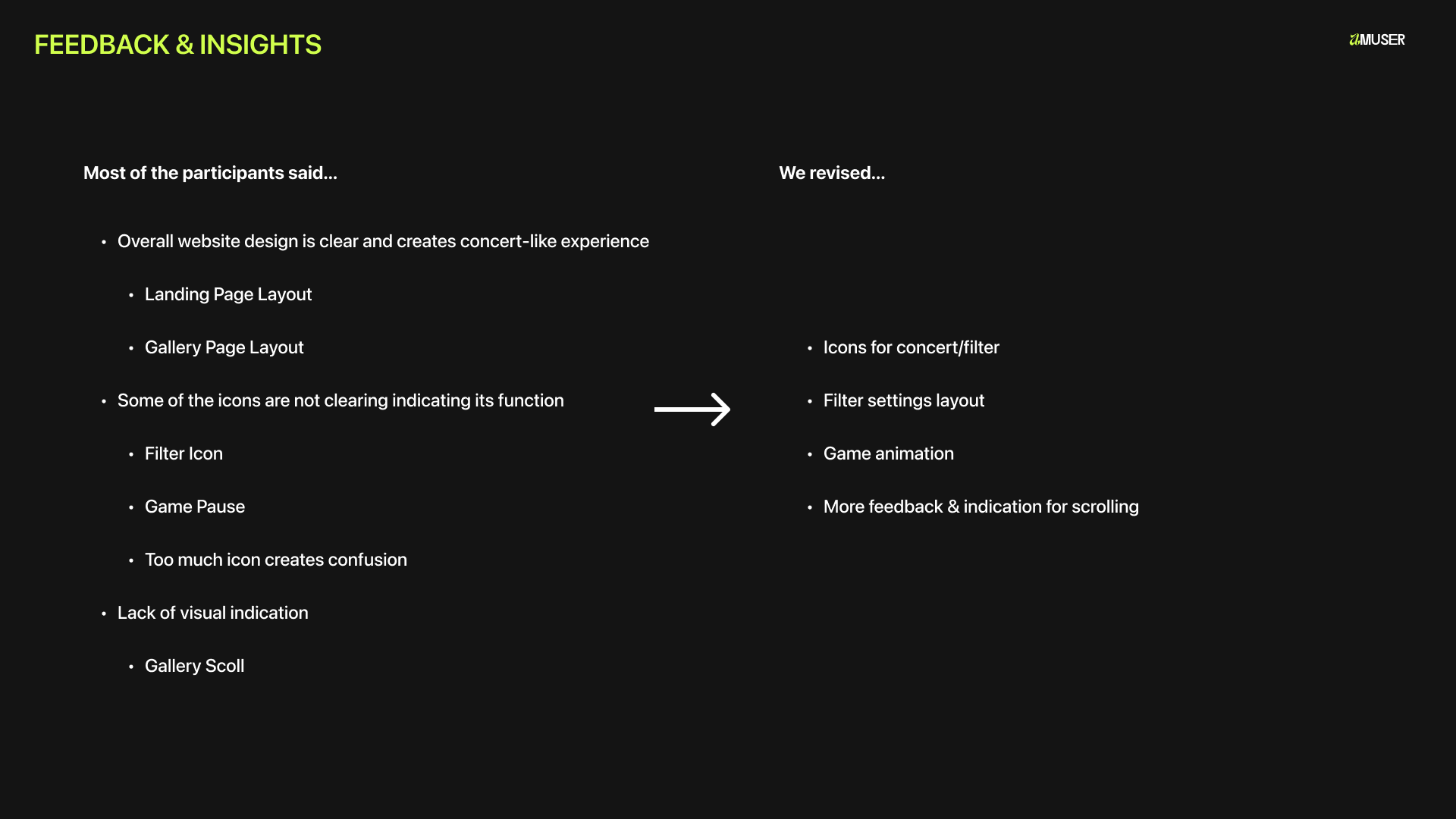
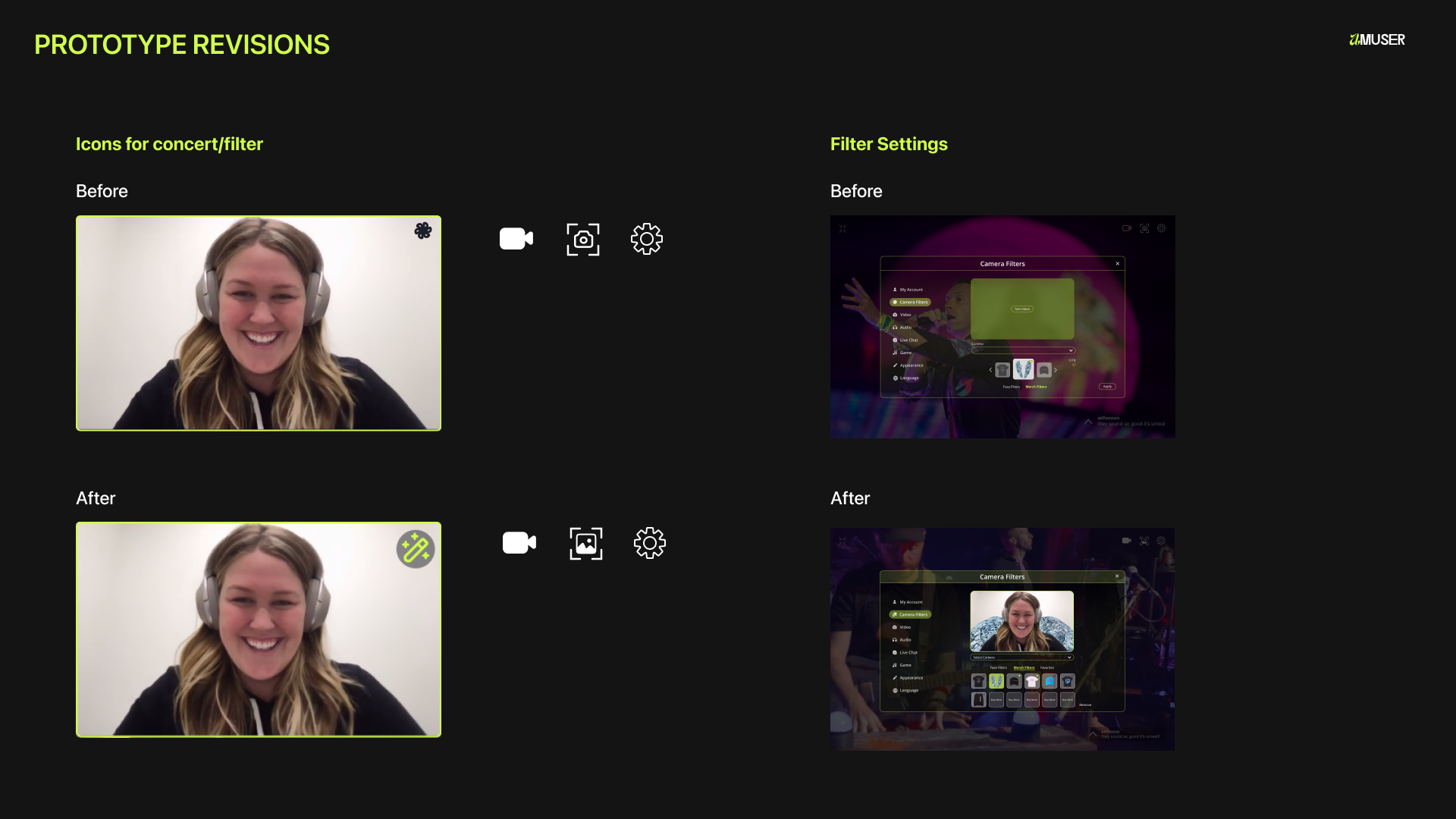
Our insights on user testing data & some prototype revisions