GaMING INTERFACES REPOSITORY
A project focused on researching, collecting, and educating about gaming interfaces.The Gaming Interfaces Repository is an interactive and immersive website that hosts examples of the four main classes of interfaces (diegetic, non-diegetic, meta, spatial) used in game design, with each example tagged with interface and game filters.
With two contrasting visual galleries, an index, and a personal collection, the website allows the user to learn about these distinct interfaces in game design from multiple approaches.
Through this interactive and immersive design, the Gaming Interfaces Repository aims to raise awareness of the significance of interface design in gaming and serve as a valuable resource for both designers and gamers.
With two contrasting visual galleries, an index, and a personal collection, the website allows the user to learn about these distinct interfaces in game design from multiple approaches.
Through this interactive and immersive design, the Gaming Interfaces Repository aims to raise awareness of the significance of interface design in gaming and serve as a valuable resource for both designers and gamers.

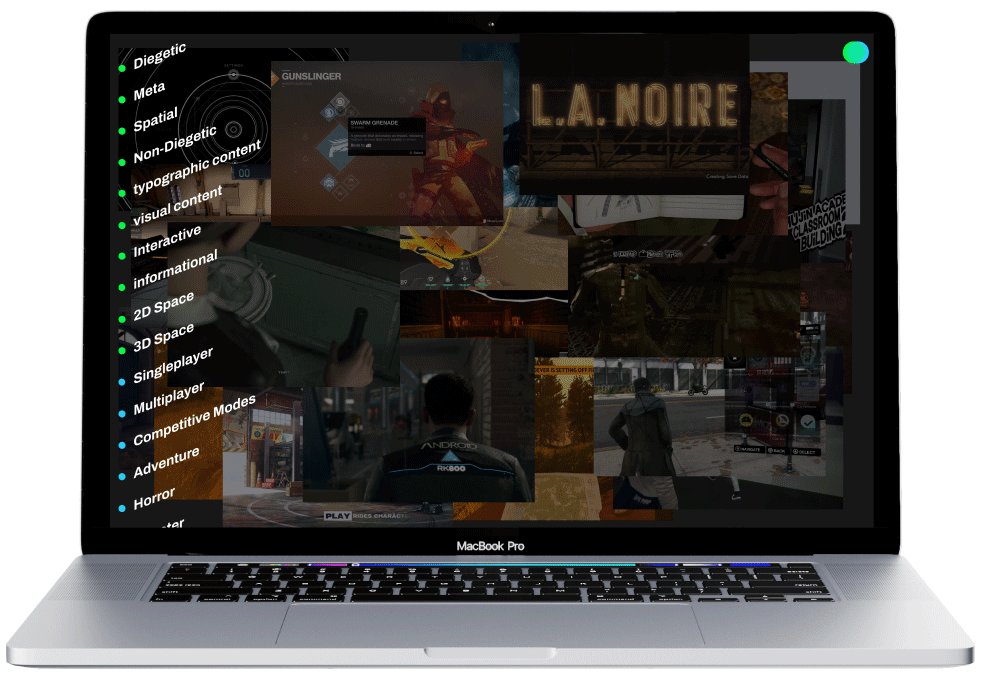
Home Screen / All View
- overlapping draggable interface gifs
- skewed tags (green = interface classification, blue = game classification) to create a sense of dimension
- when filtered, gifs blur into background to supplement dimensionality
- each interface gif has a detailed view with detailed descriptions
Navigation Menu / Transition
-
four pages (all, grid, index, collection) have a corresponding crescent circle fill
- representing parts of a whole, similar to how the website has different methods of viewing these interfaces but are ultimately working together
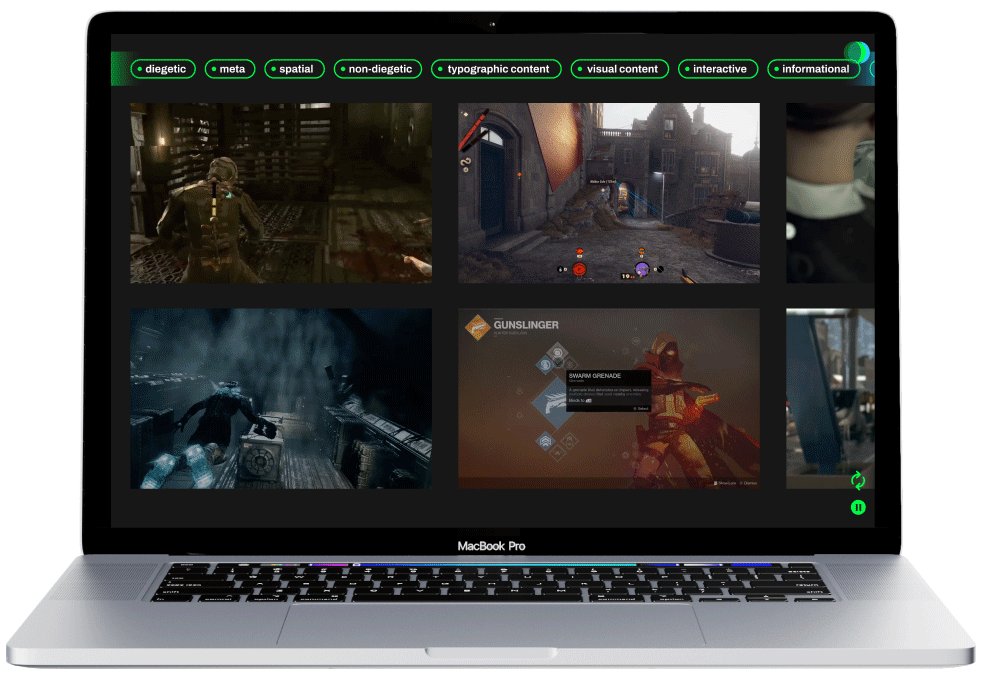
Grid View
- horizontal scroll adds a sense of depth beyond the screen
- hovering over interface gif, text of game name & interface displayed pops up
- filtering out items inactivates them in the grid
- detailed view has the gif in background and scrollable text in foreground, layering text on environment
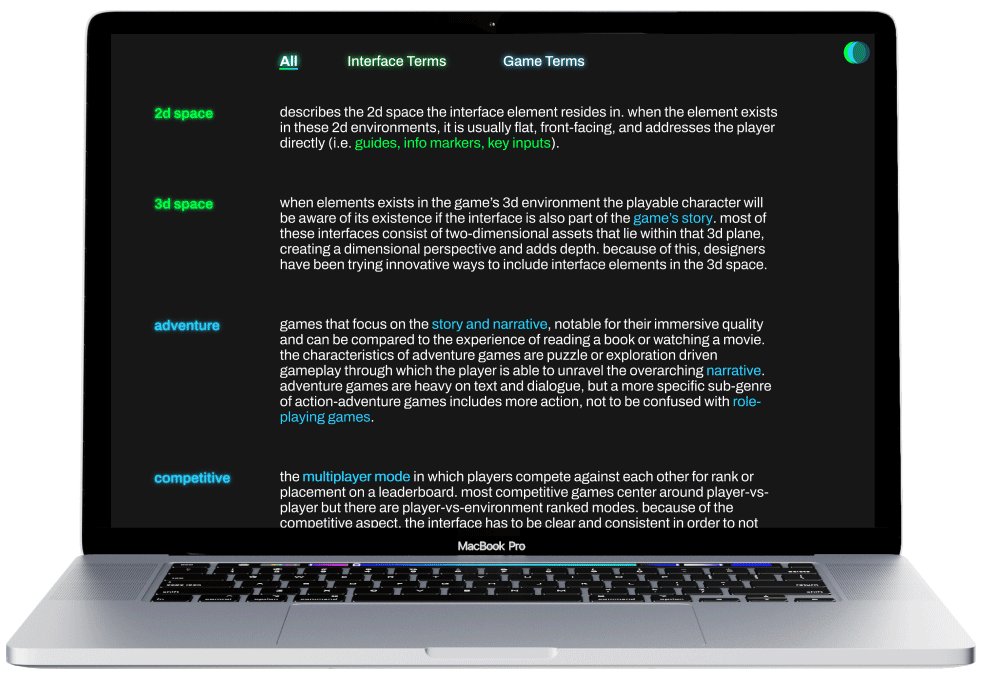
Index
-
includes definitions for filters used in the other viewing methods
- highlighted words in descriptions are other defined terms, clicking on the highlighted term hyperlinks to its corresponding definition
- index serves as a way for user to read about the defining points of each tag filter and how they are associated
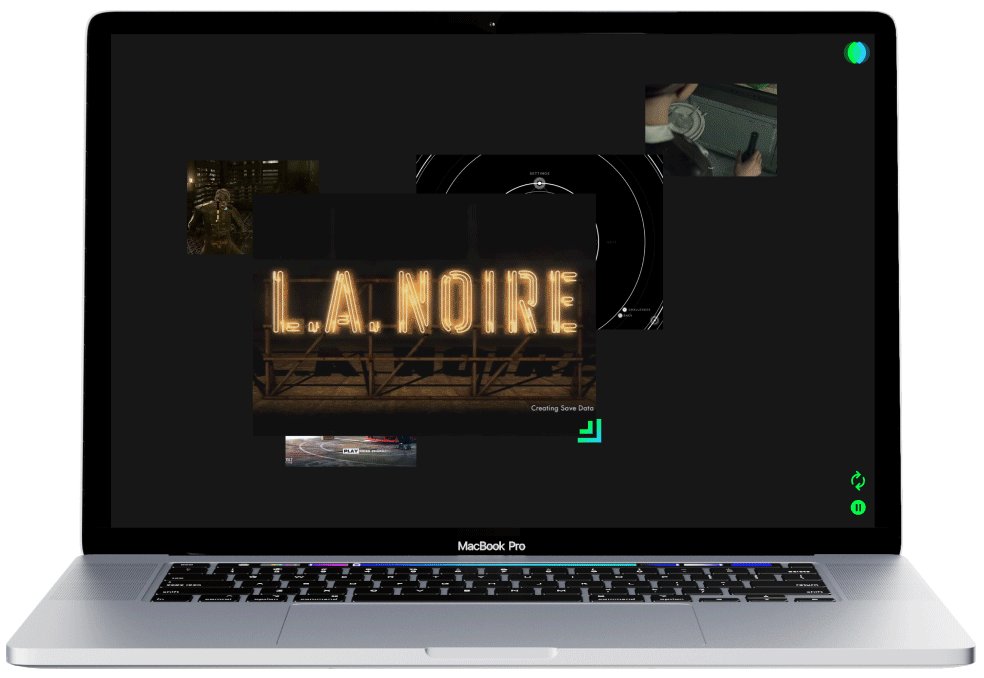
Personal Collection
- users are able to bookmark interfaces which are then added to their personal collection
- interactions are similar to the all view, but with resizeable gifs in addition to draggability
- detailed view includes a condensed version of the grid view’s details, with a “read more” section if the user wants to see more