AMUSER
Amuser is a website-based platform that offers users a reenvisioned virtual concert experience. In this group project, we focused on bringing liveliness and engagement to users during their experience.
Made with Hyewon Chung and Jenny Kim.
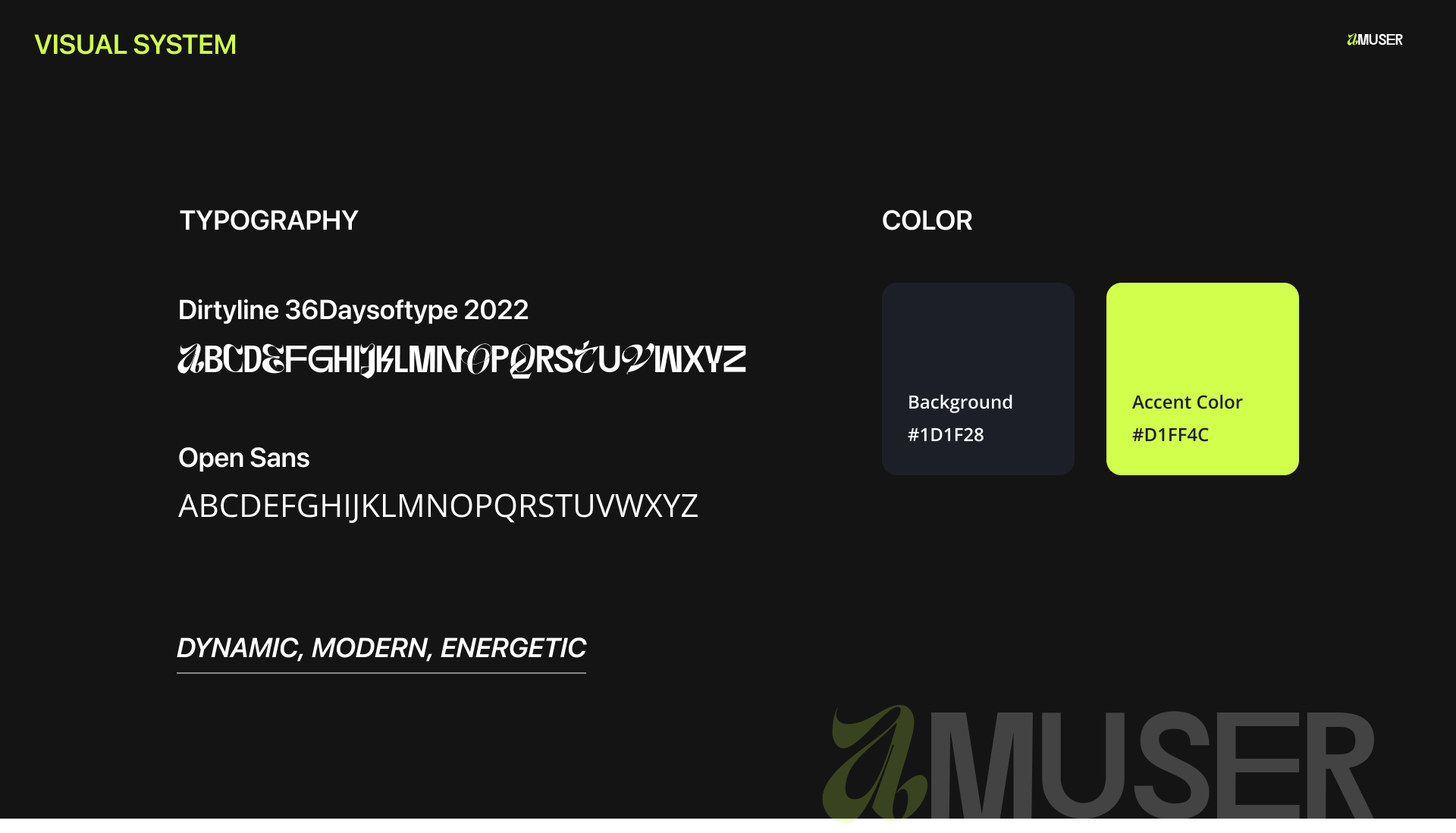
Visual Design System & Hi-Fidelity Prototype


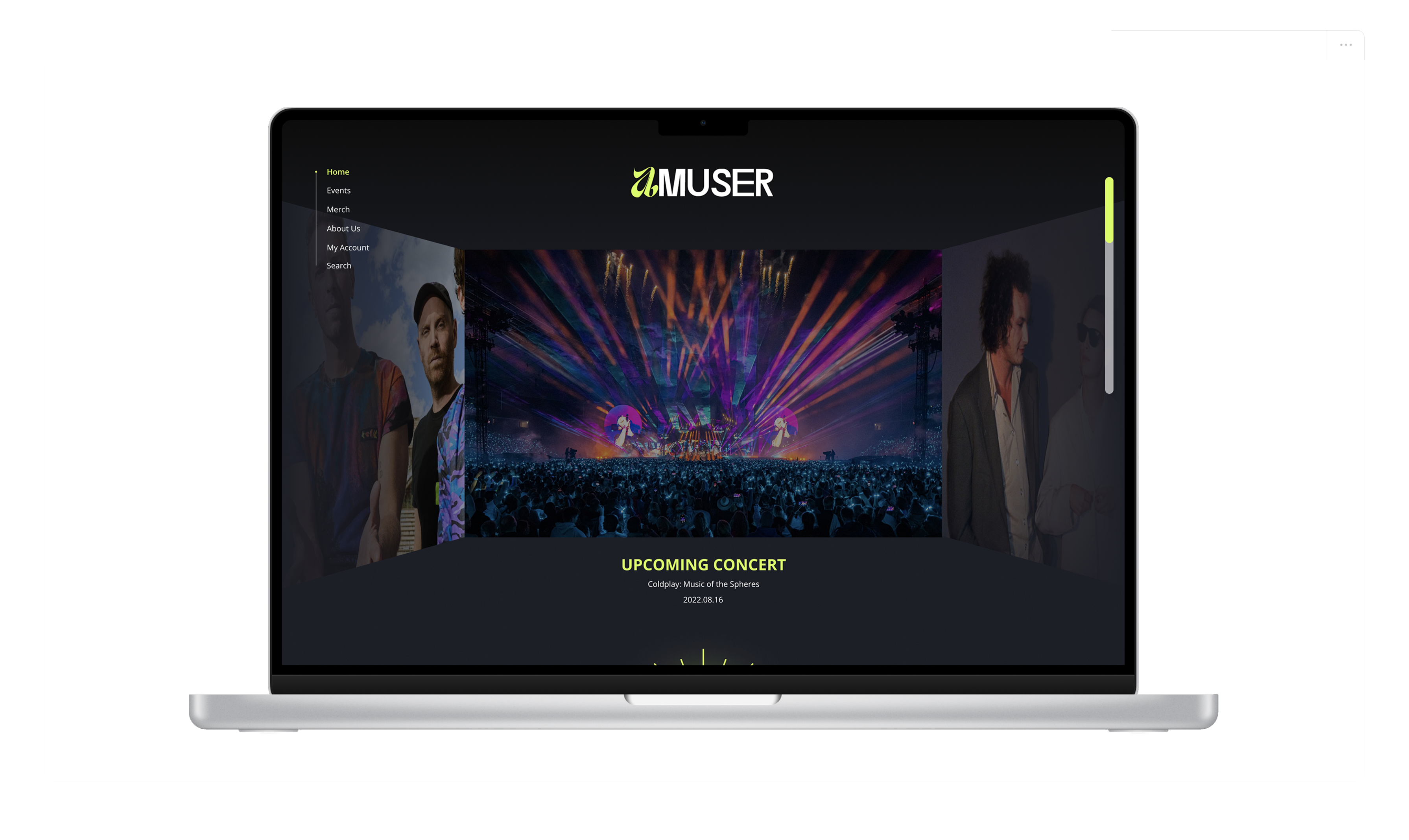
Landing Page
Ticketing Page

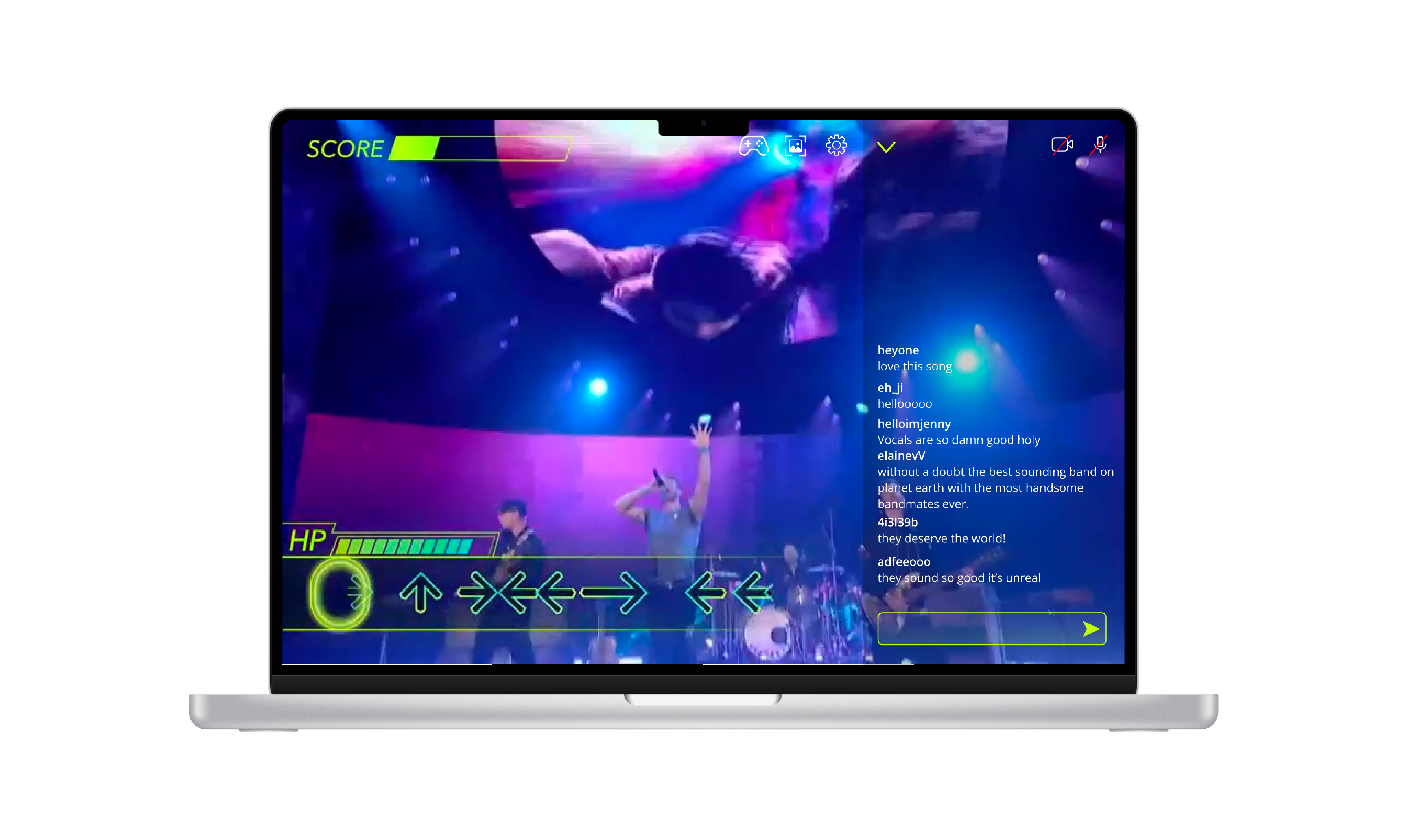
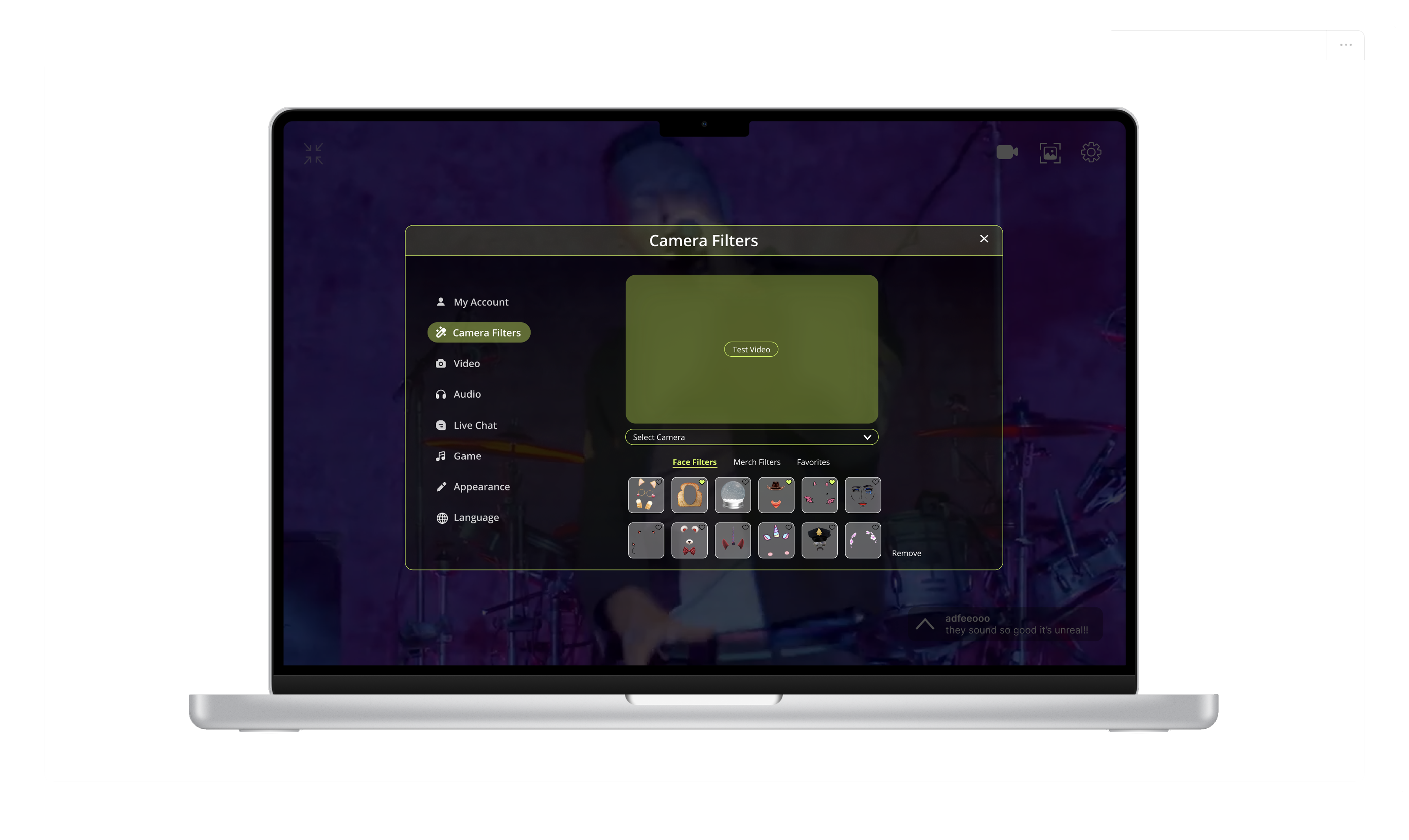
Concert Experience



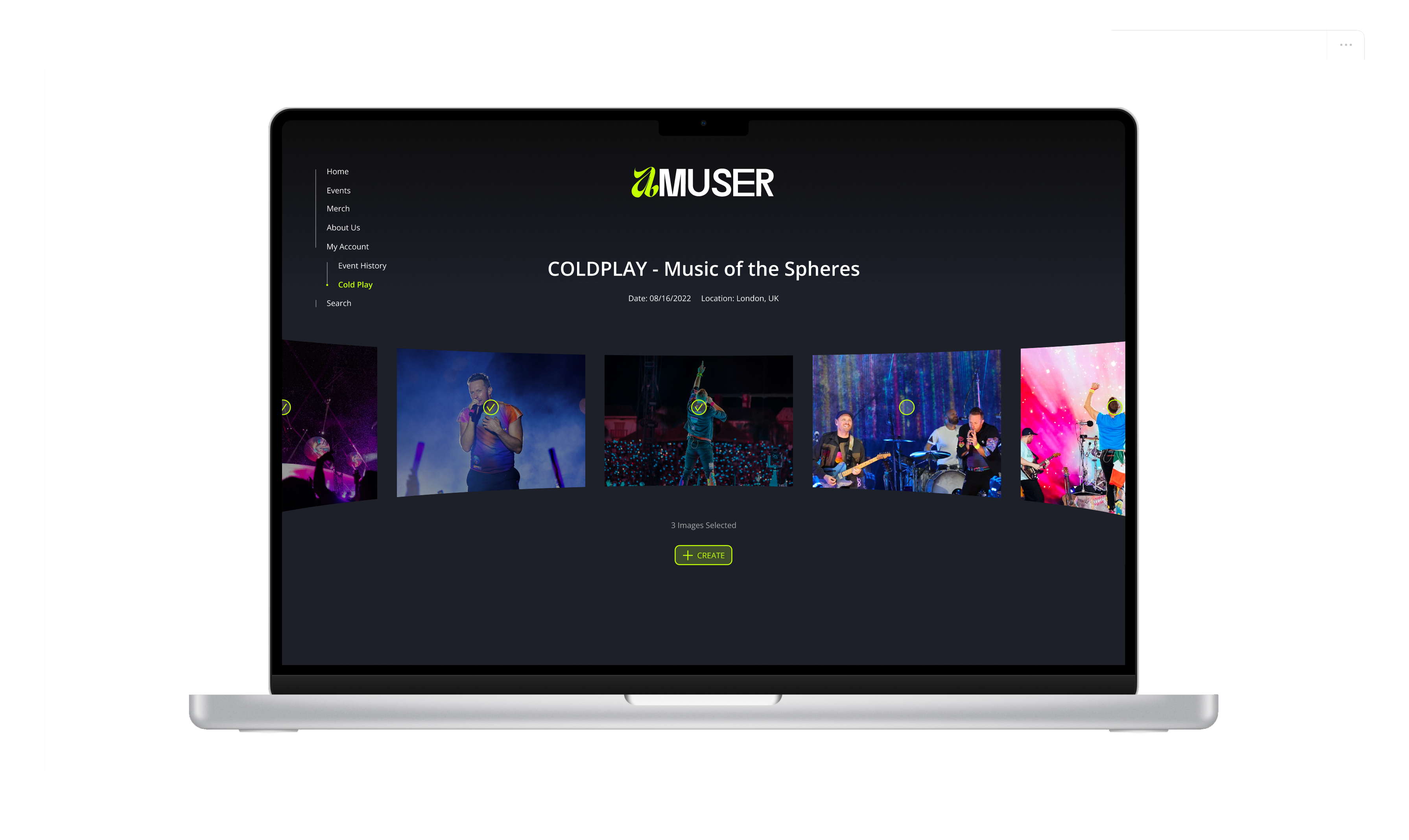
Post-Concert Gallery
MORE OF our process documentation
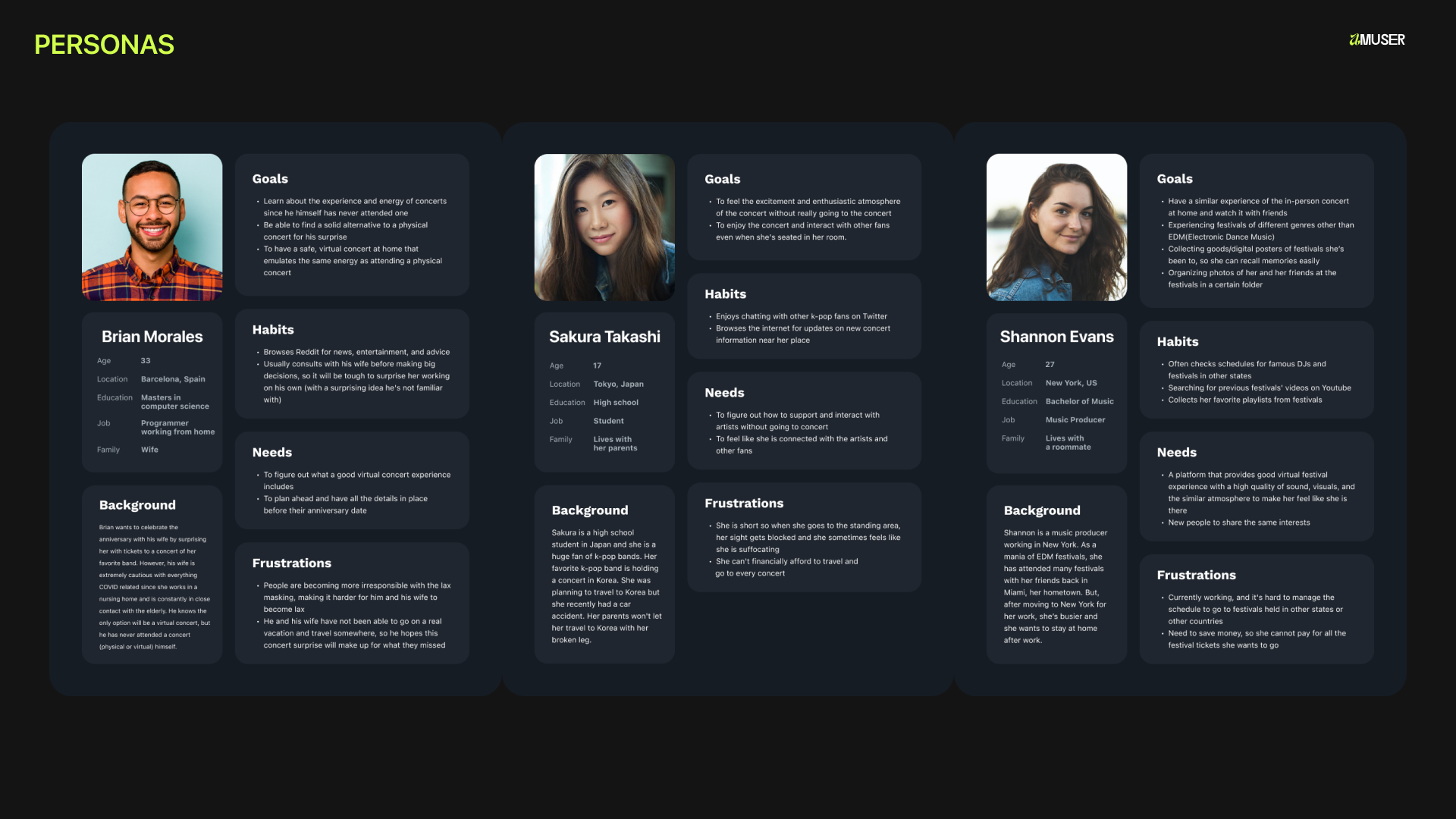
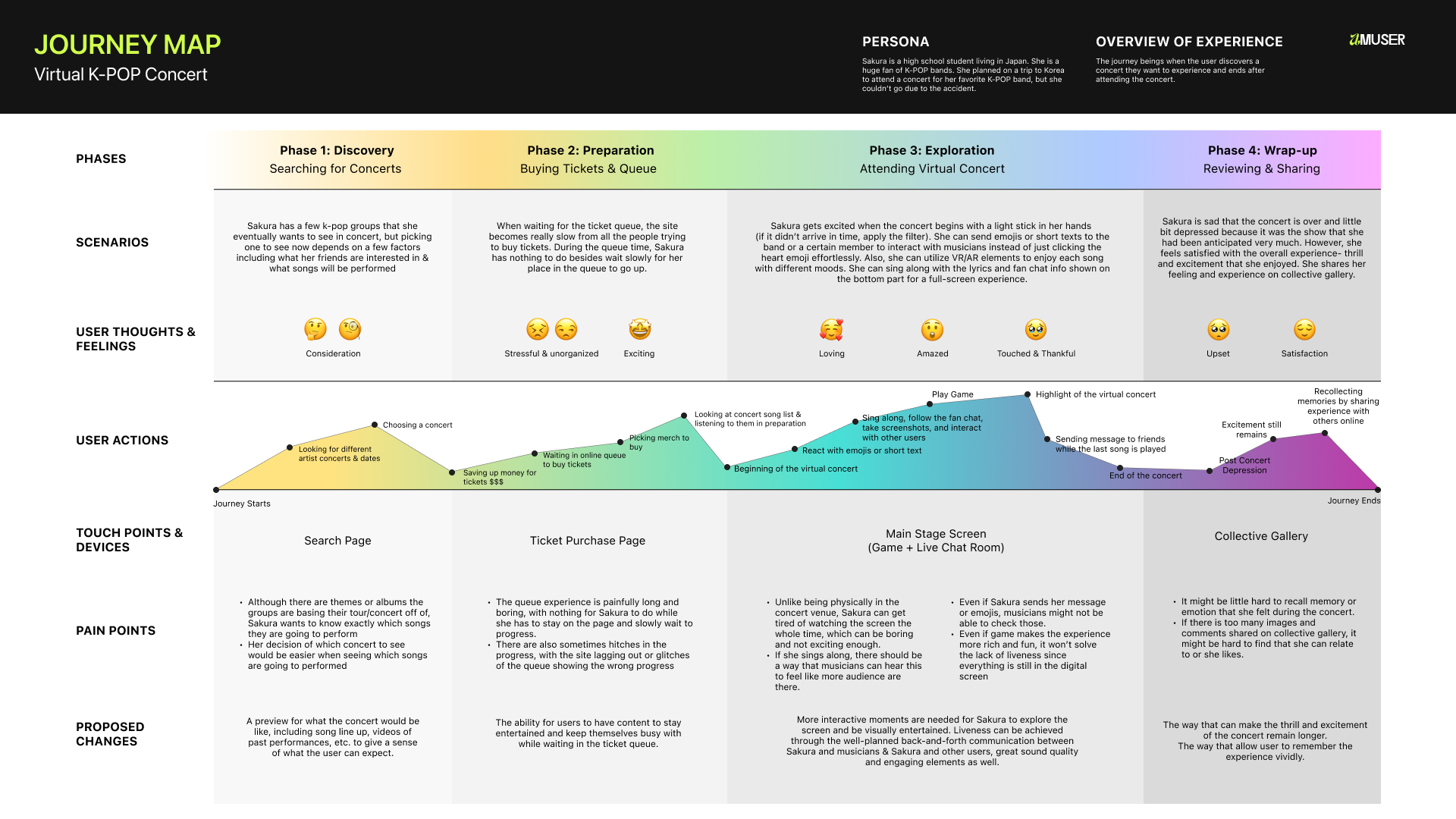
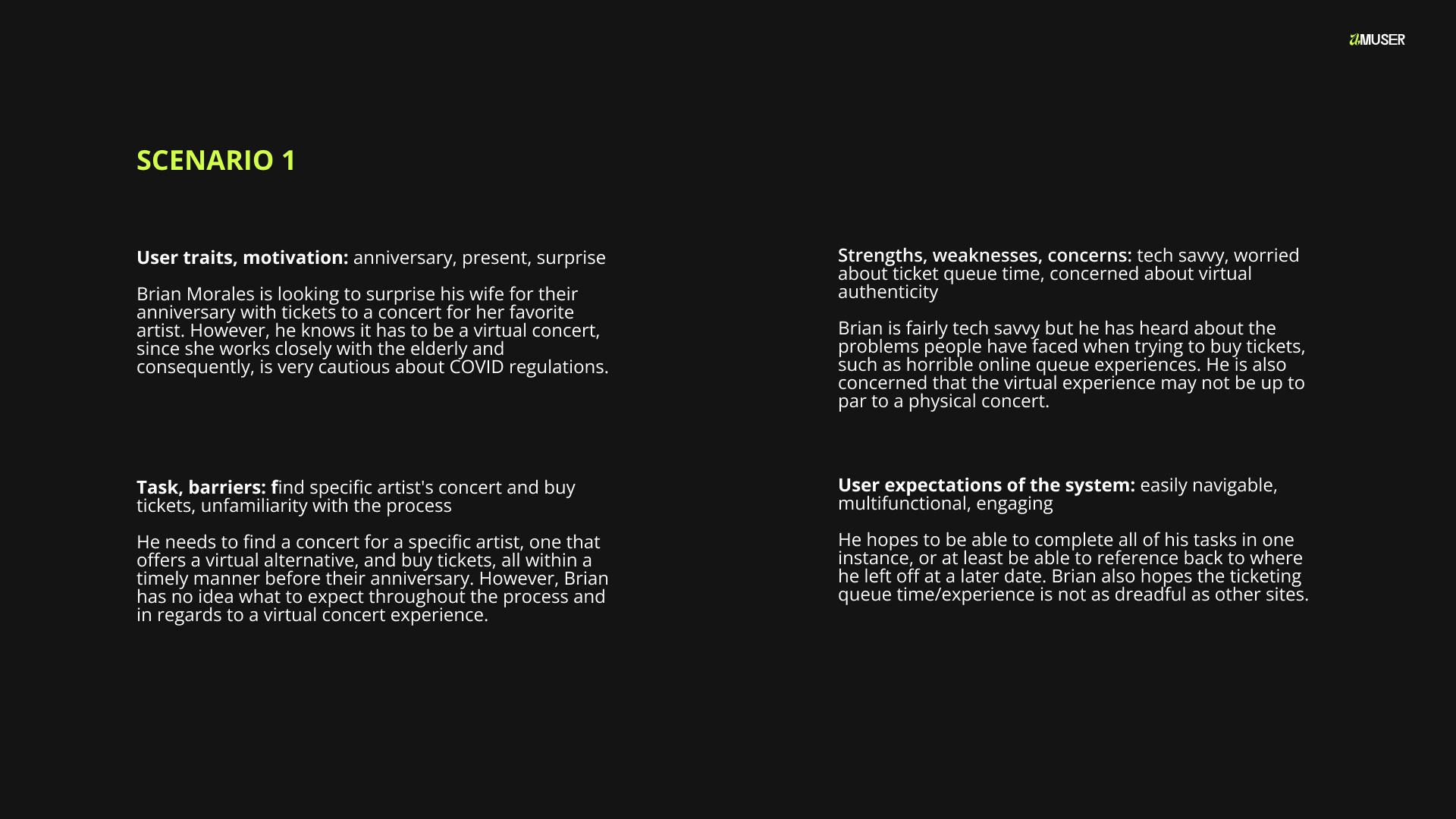
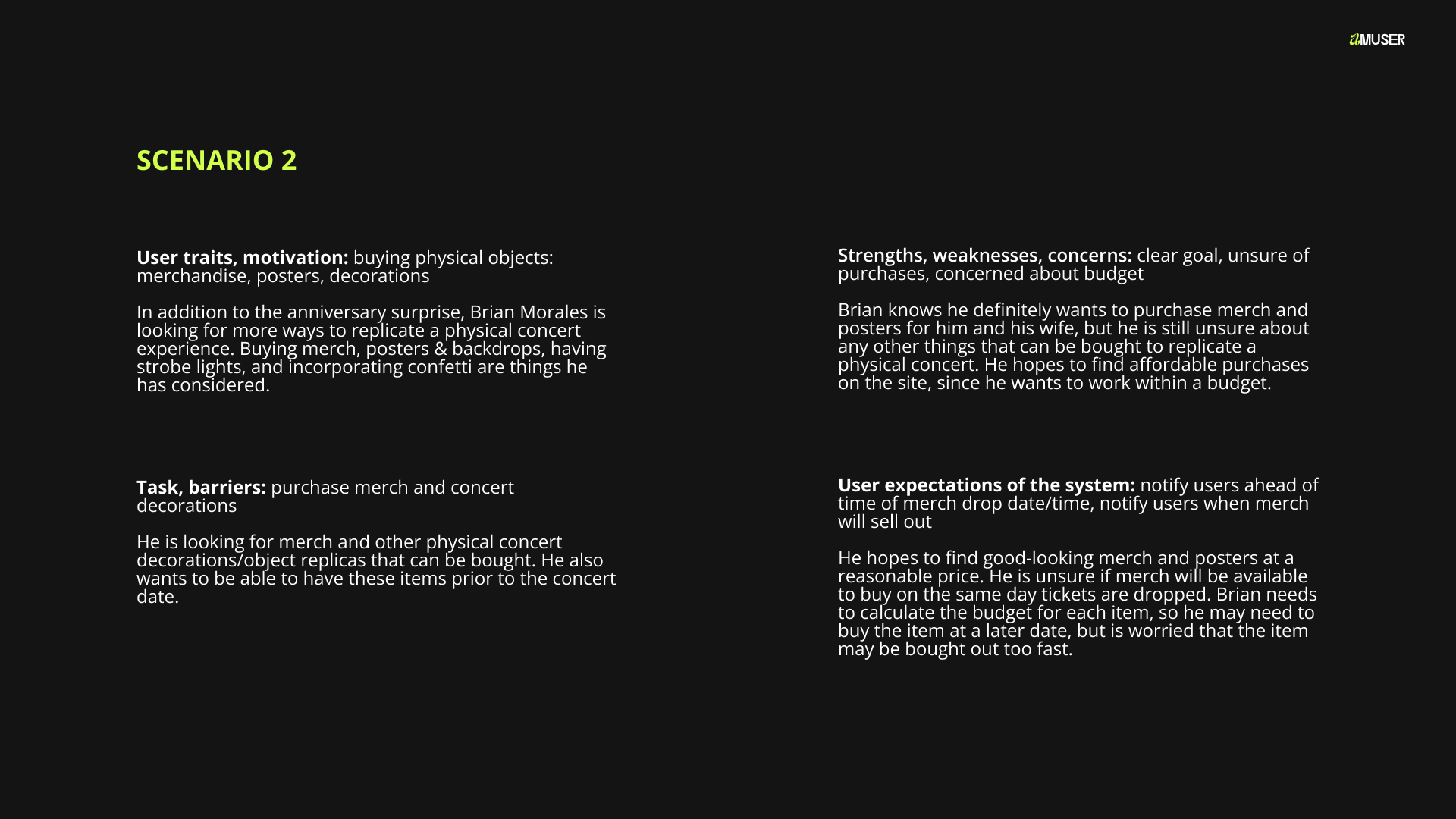
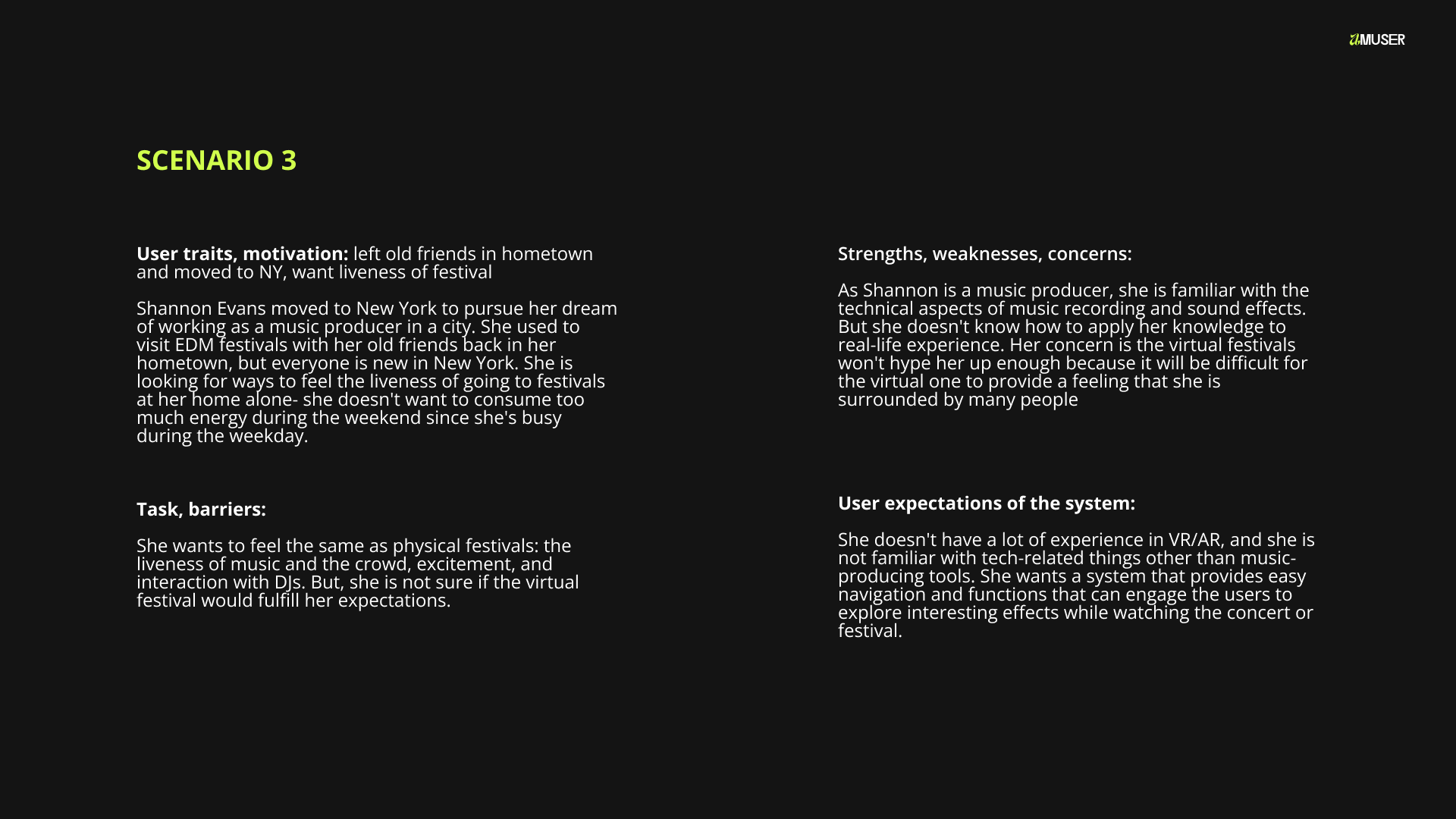
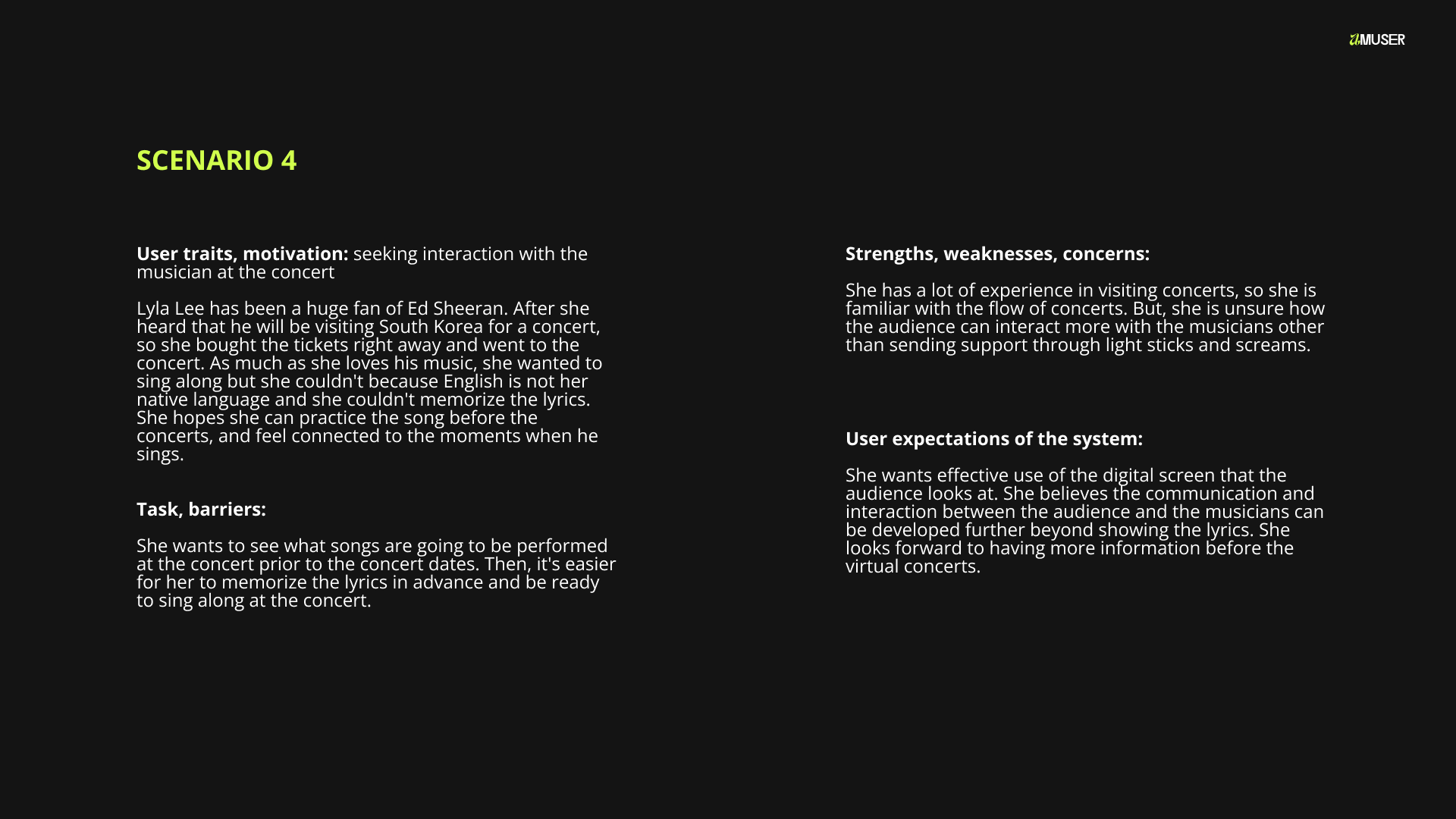
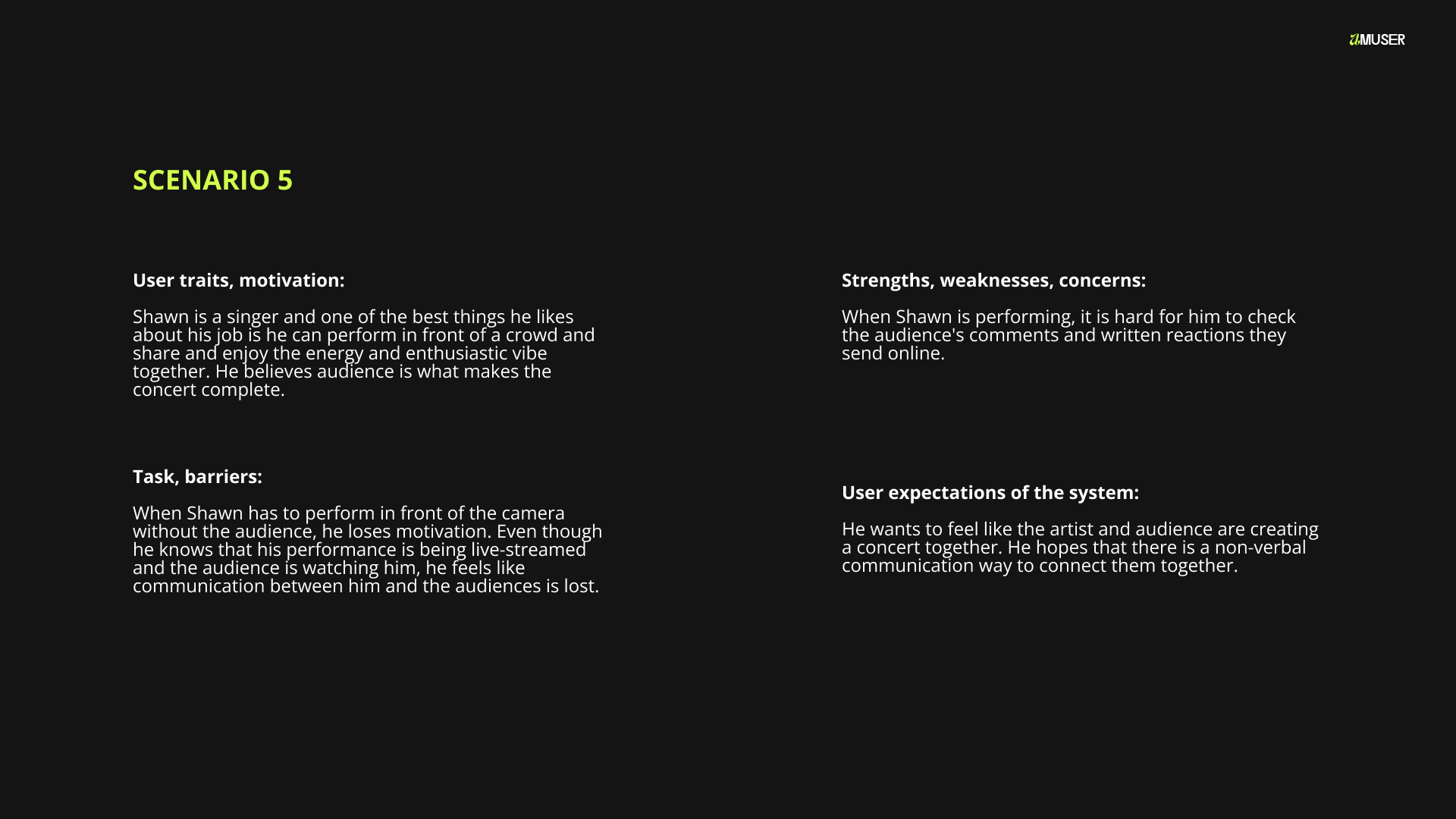
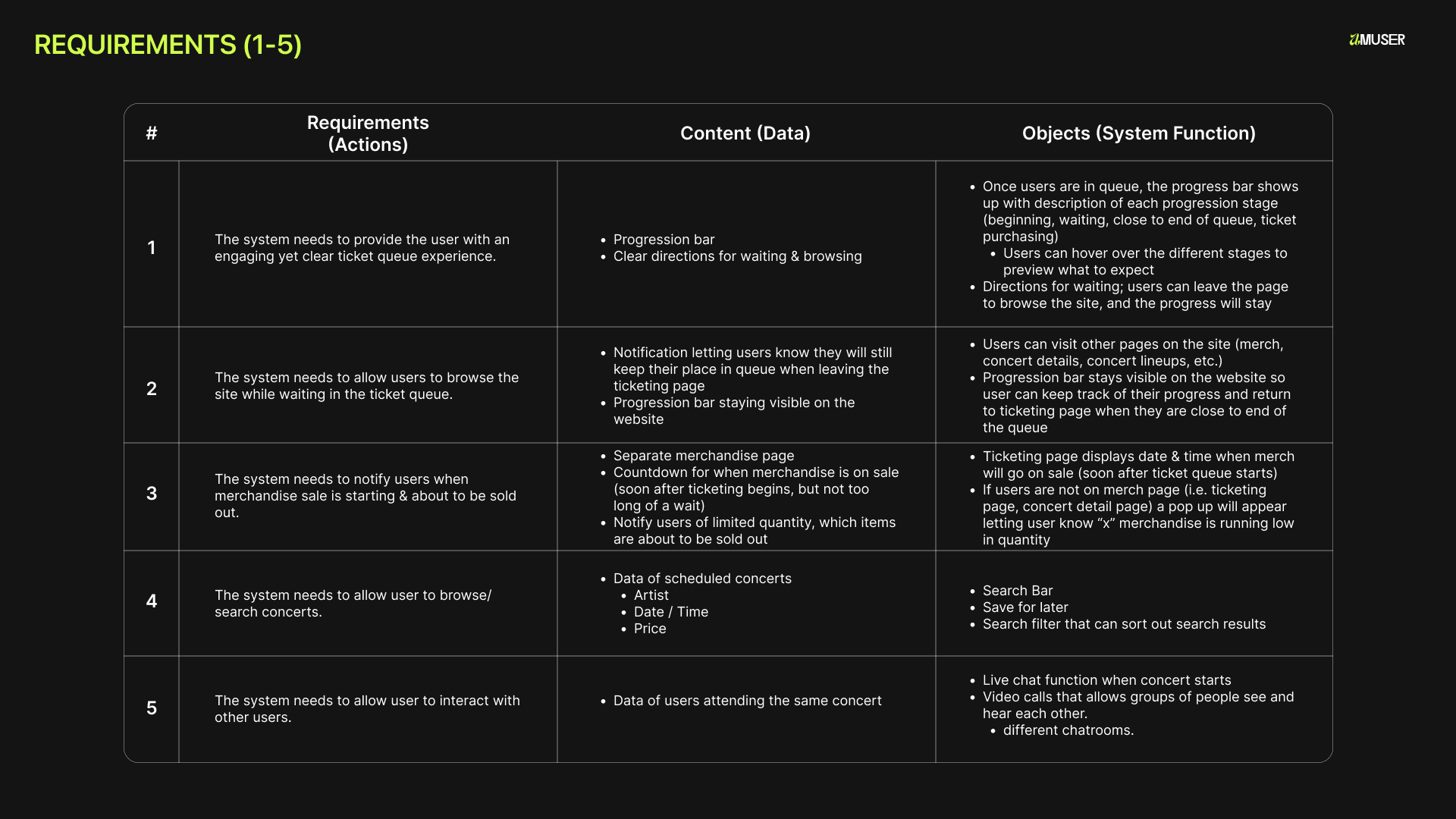
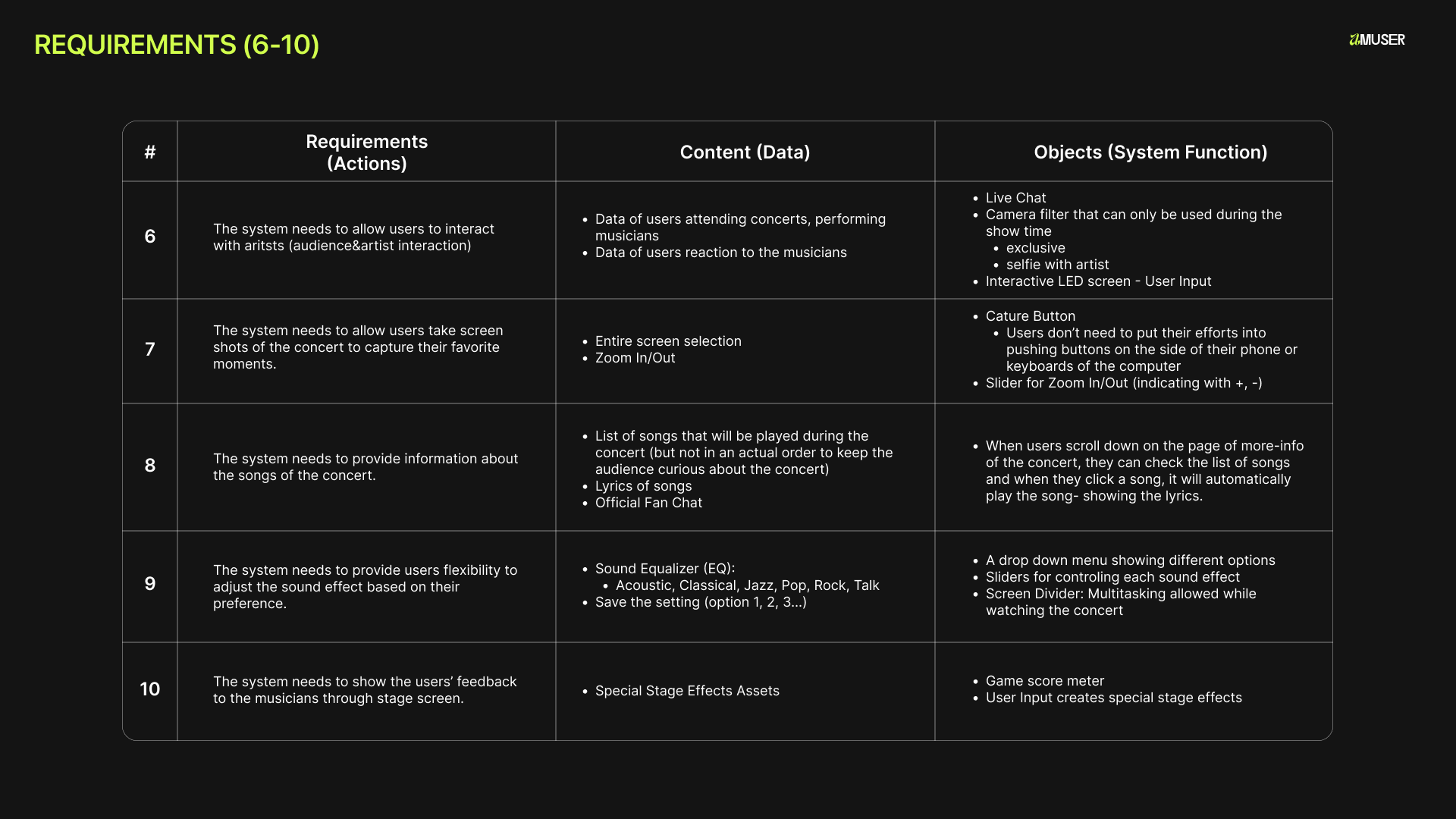
Personas, journey map, scenarios, & requirements









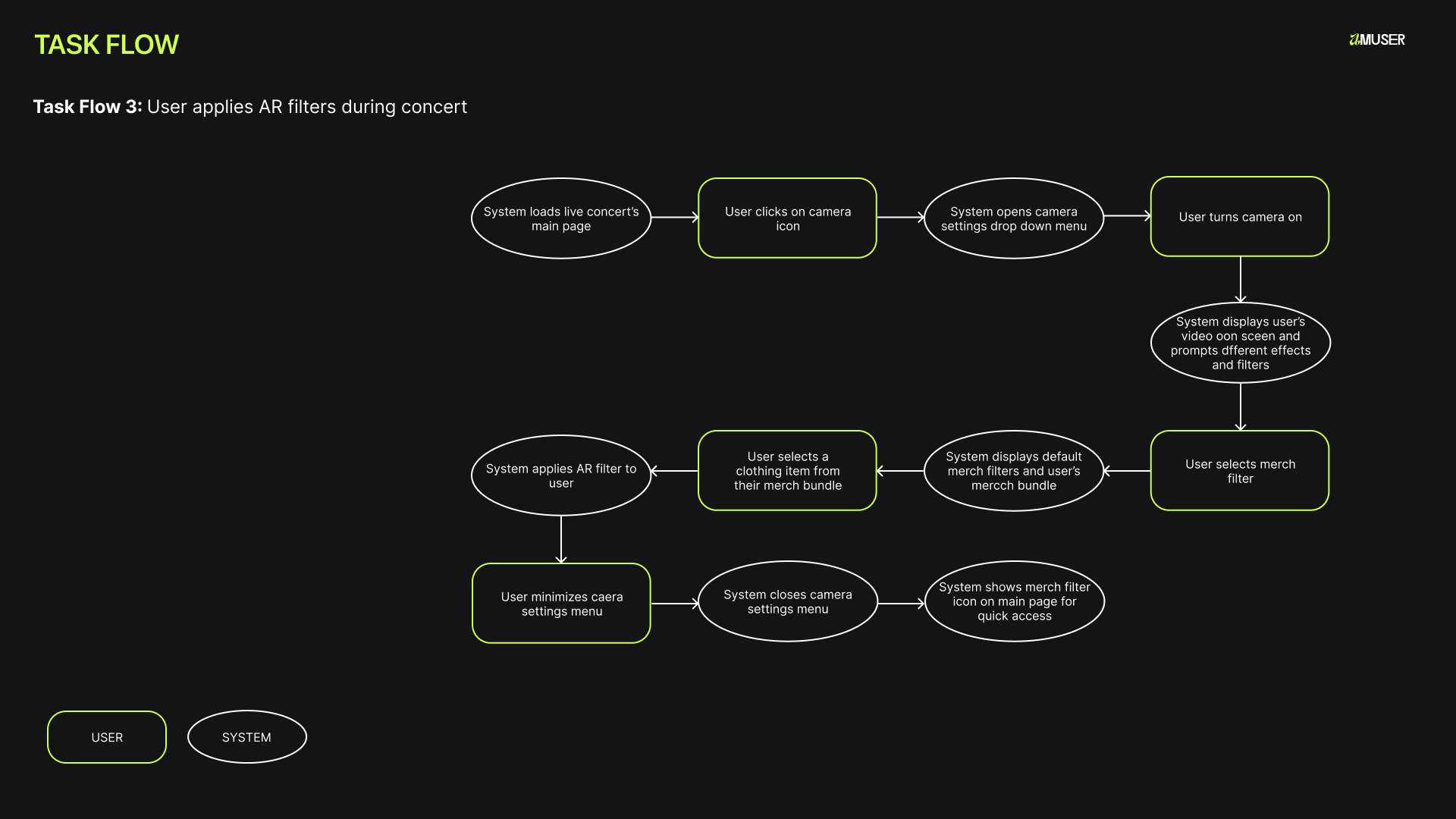
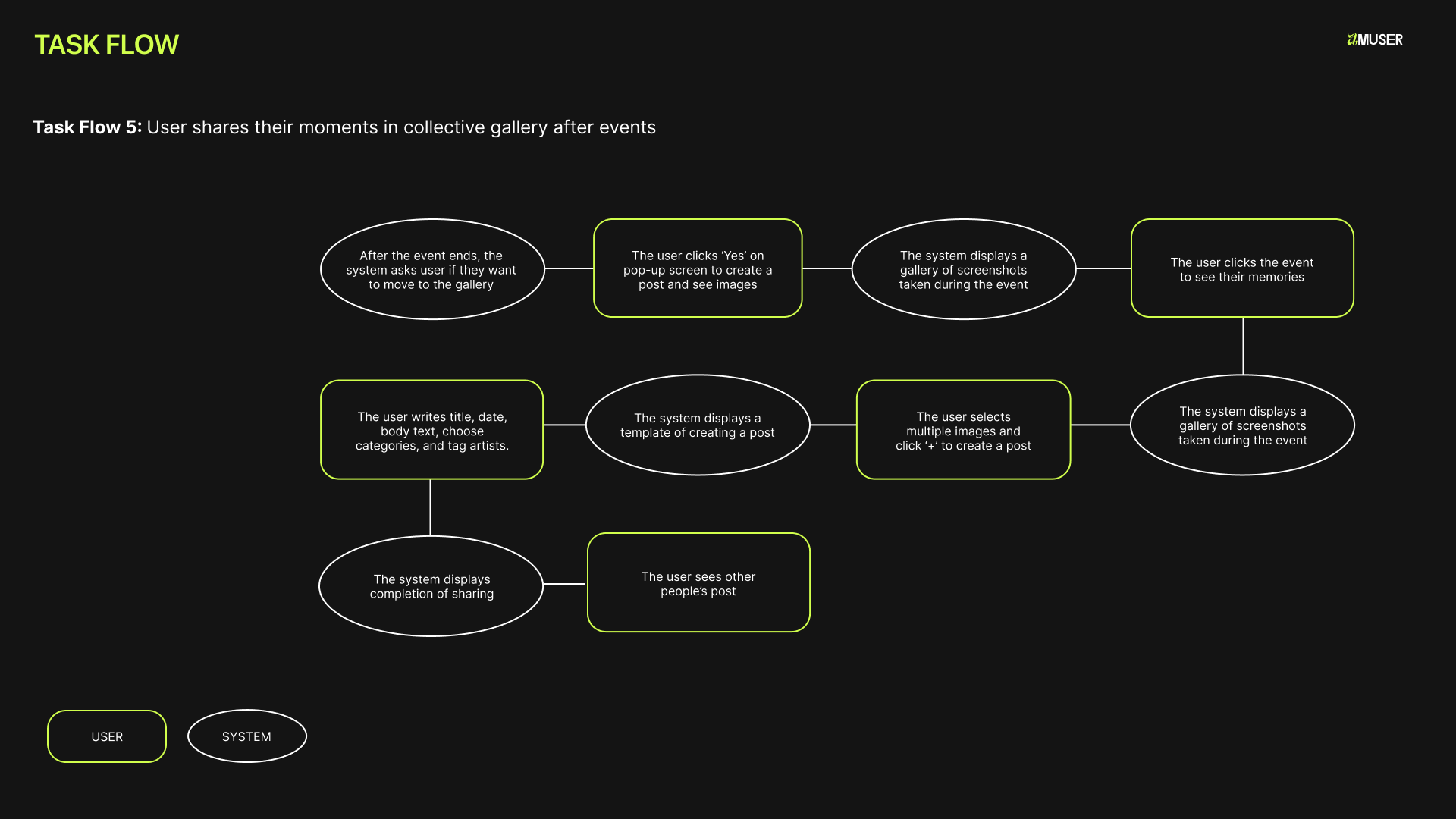
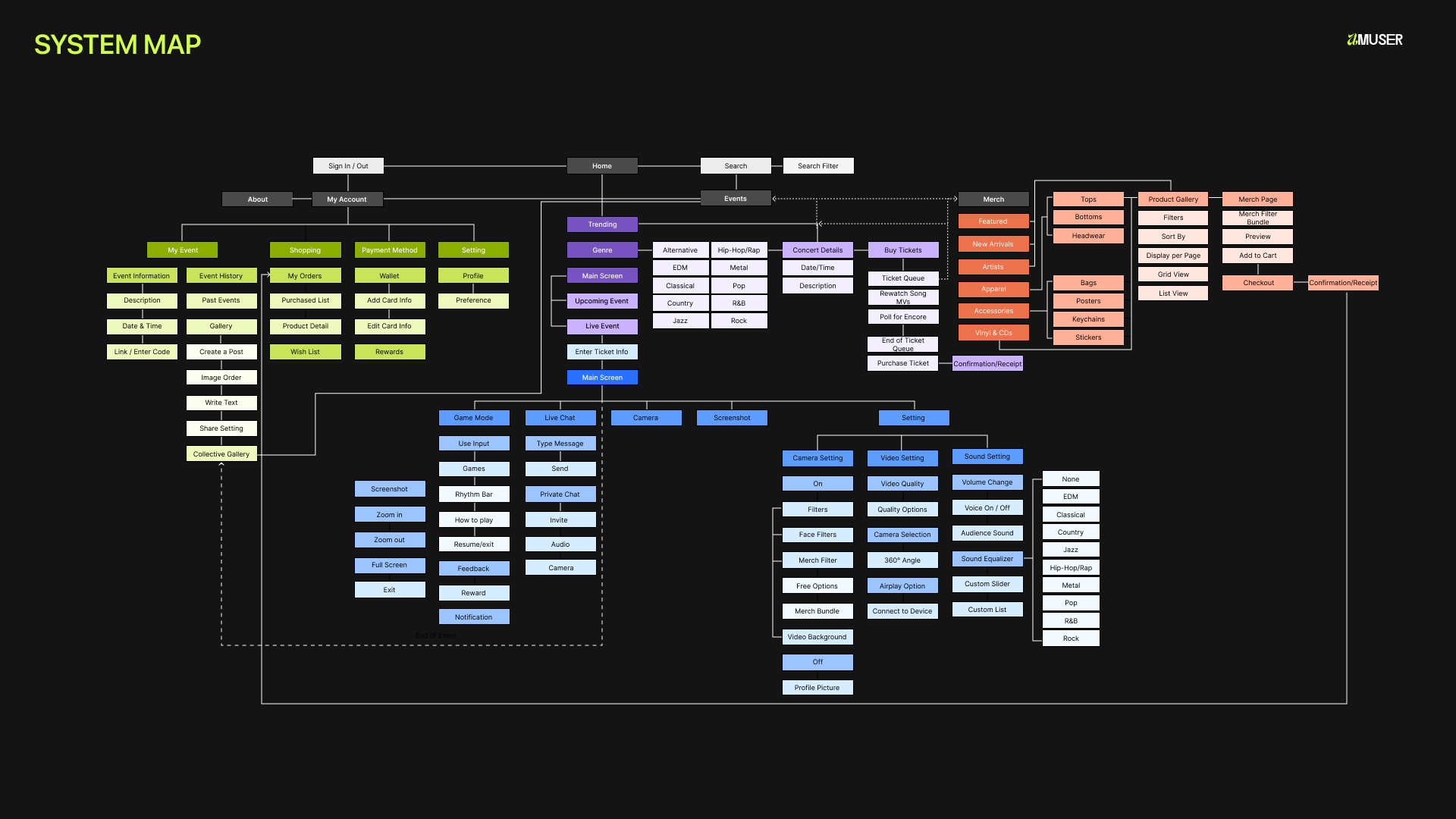
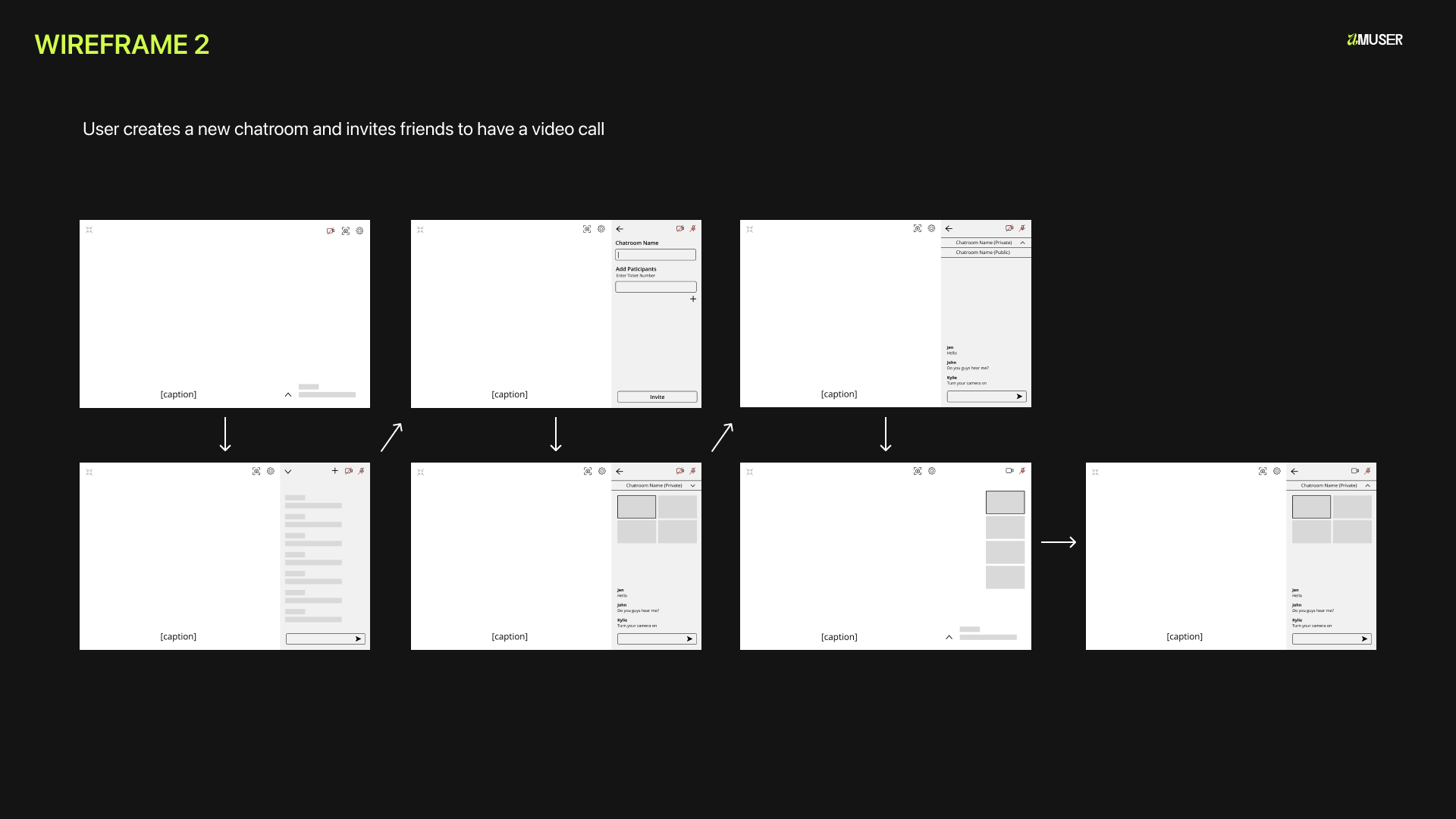
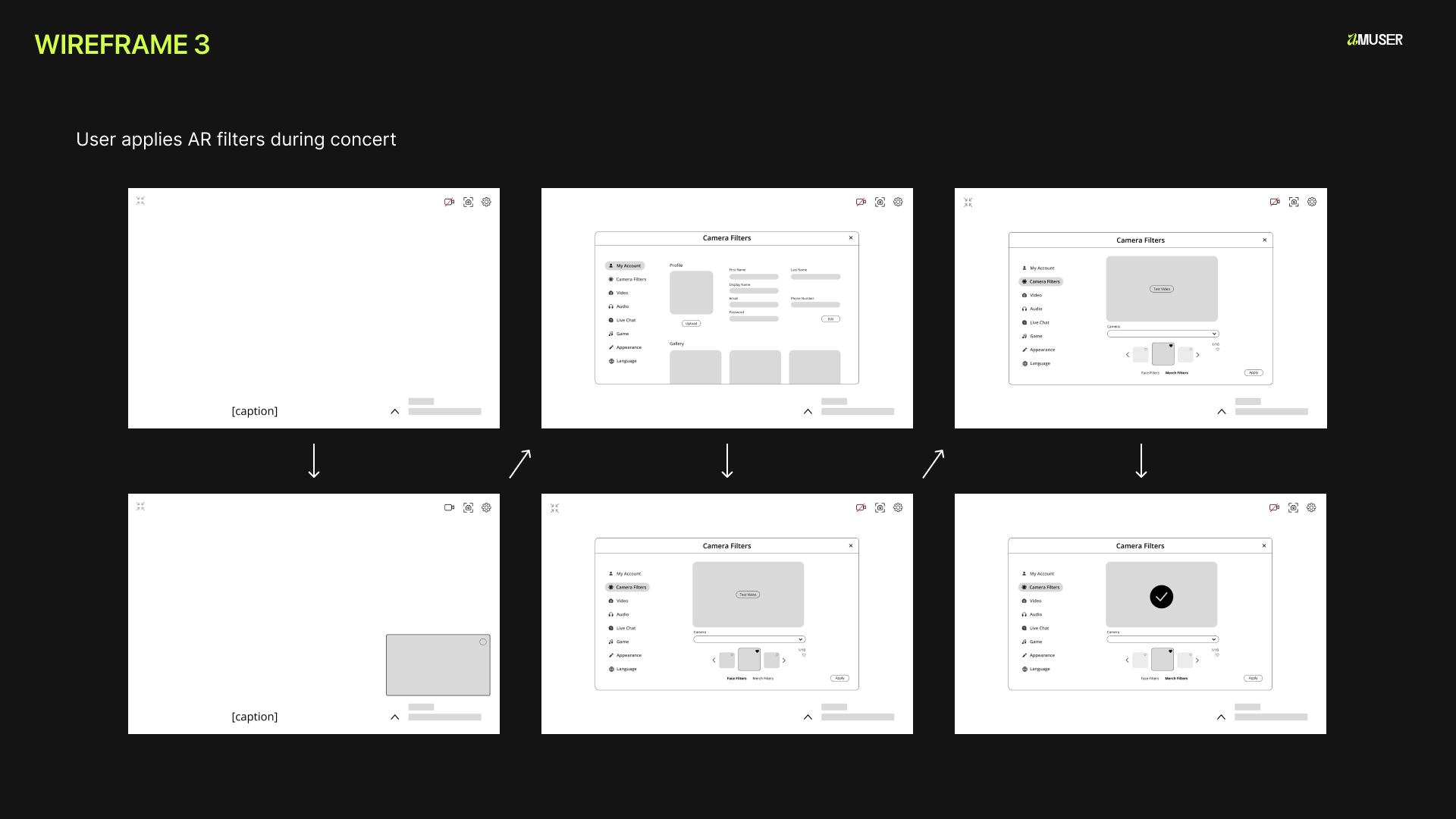
Task flows, system map, & wireframes











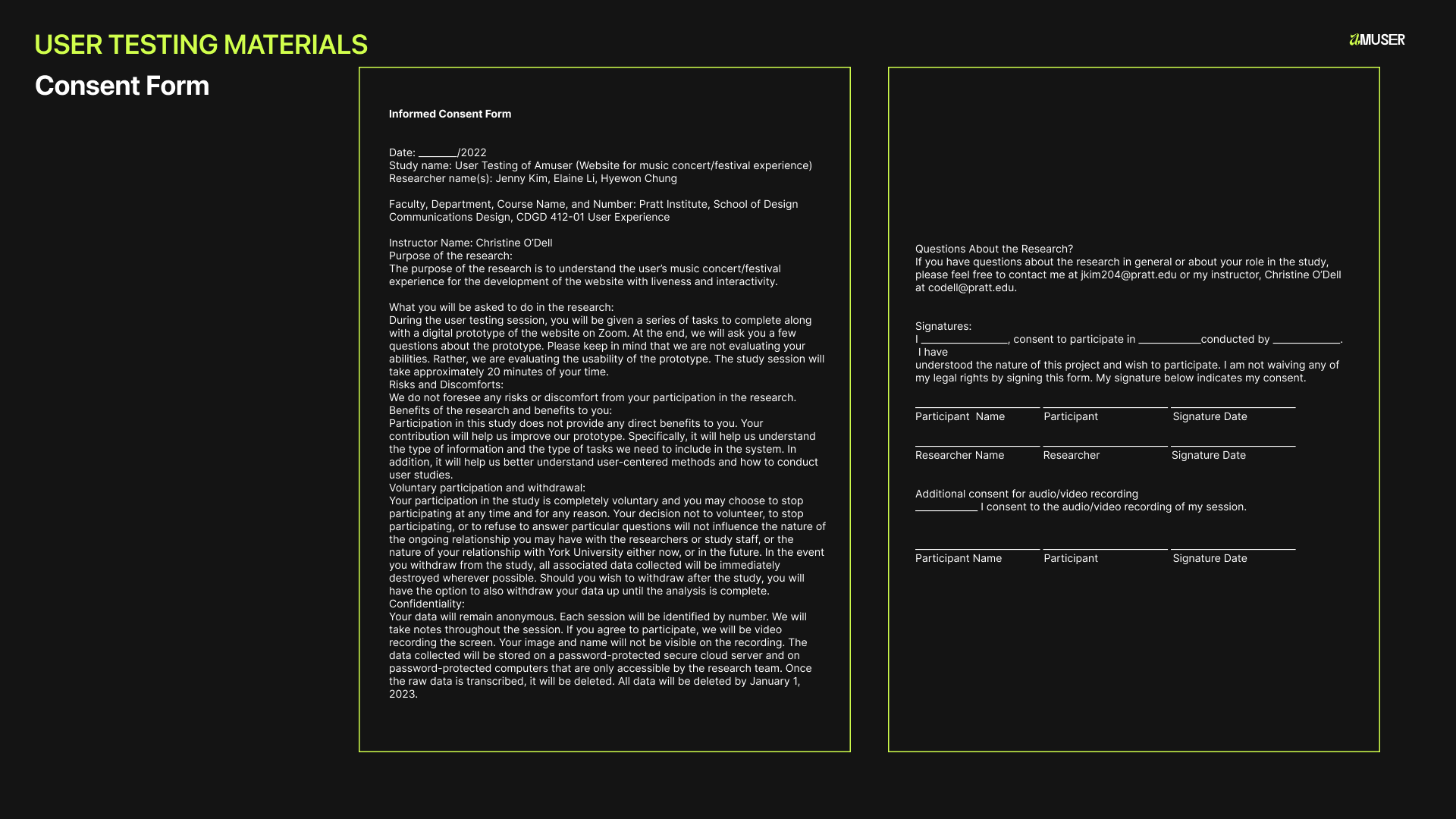
Our user research material: script, consent form,
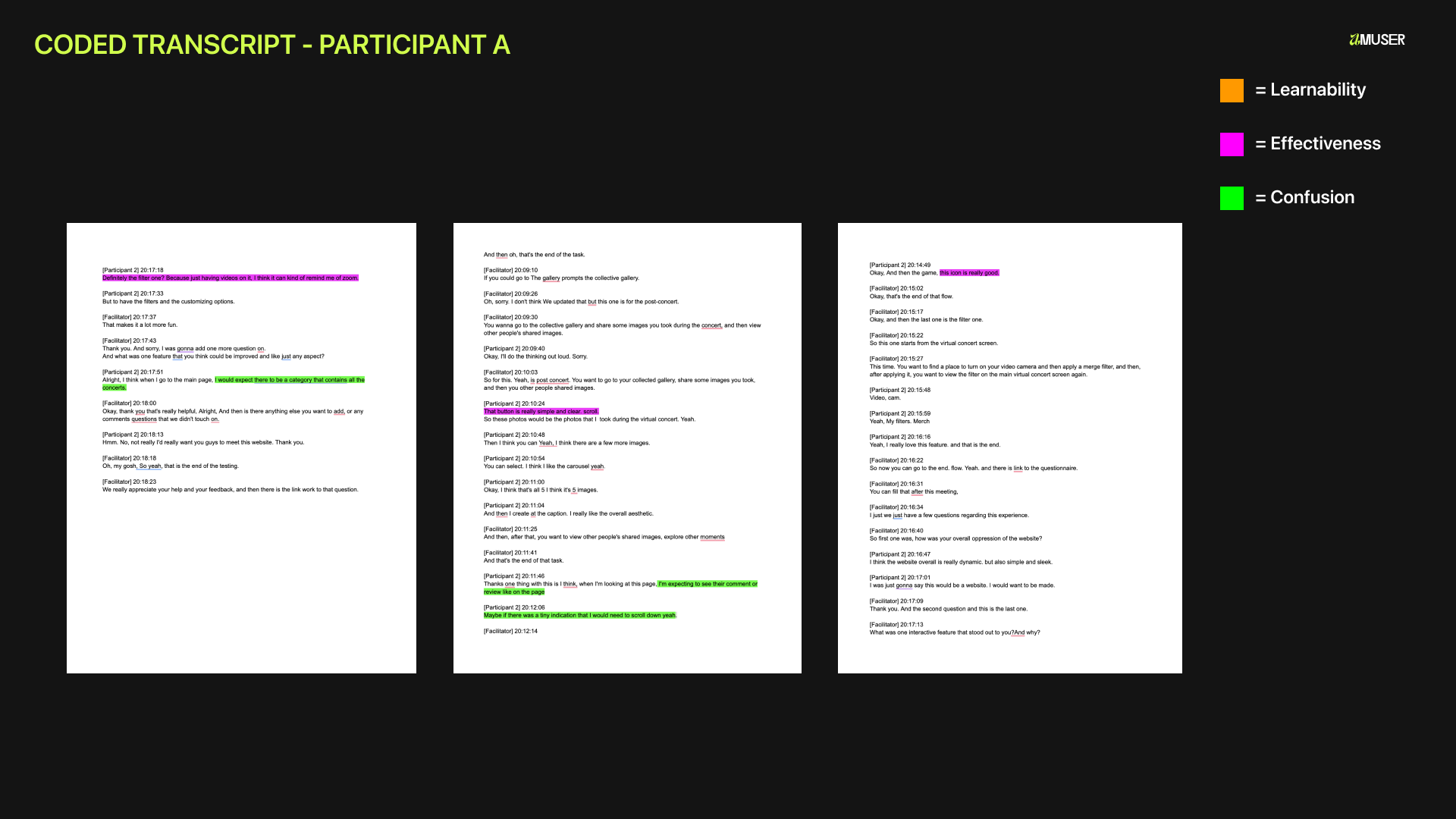
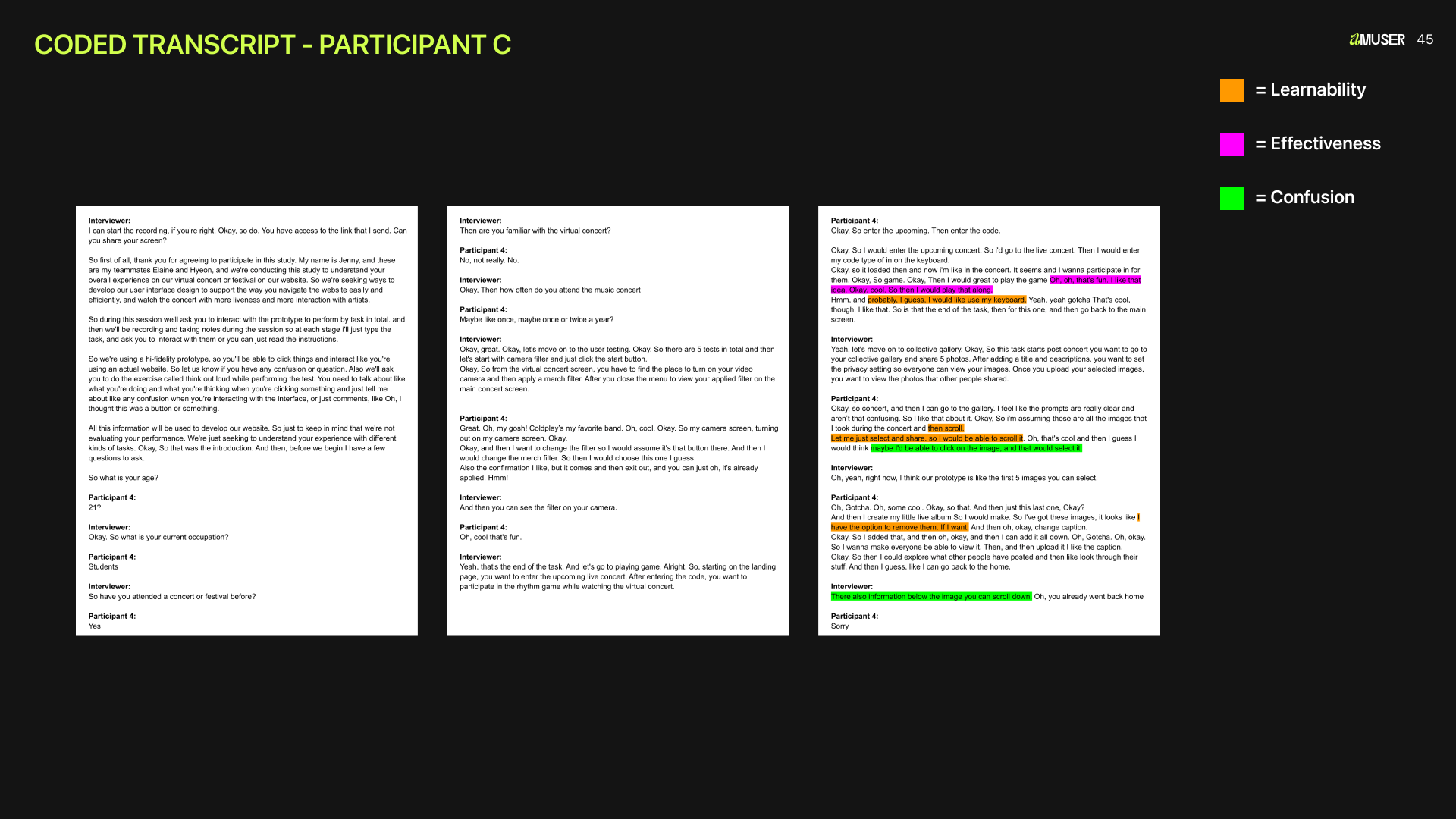
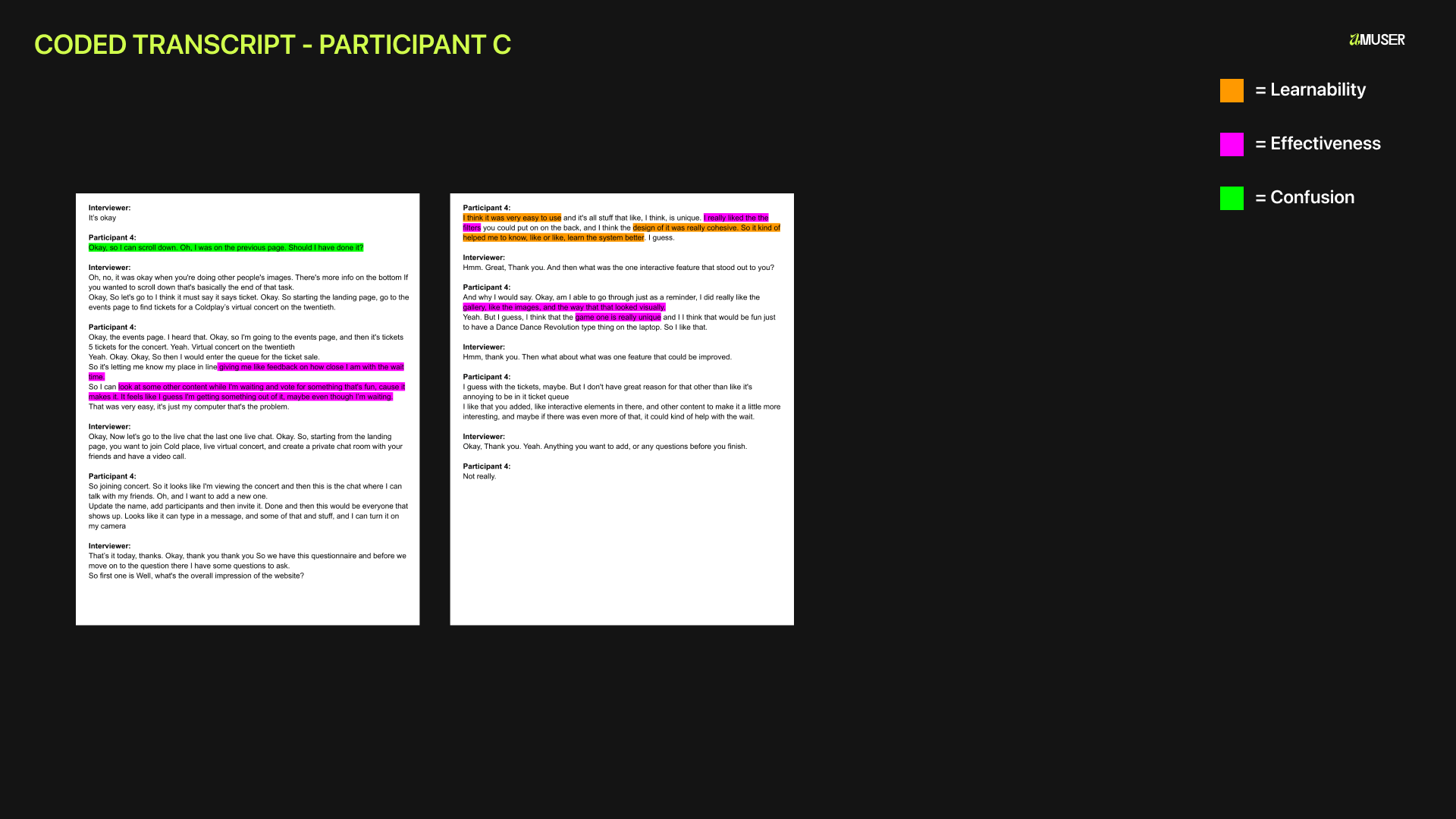
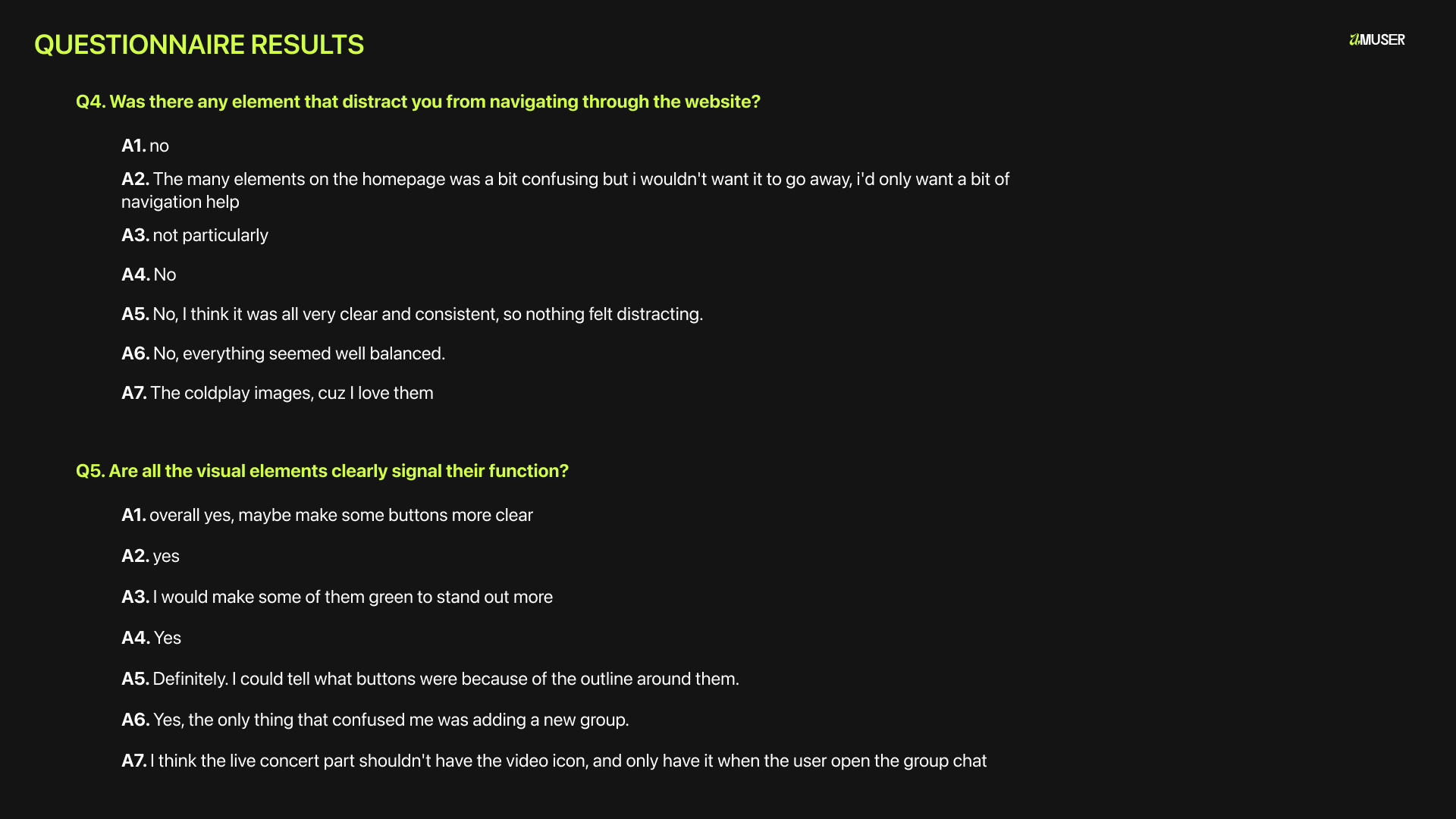
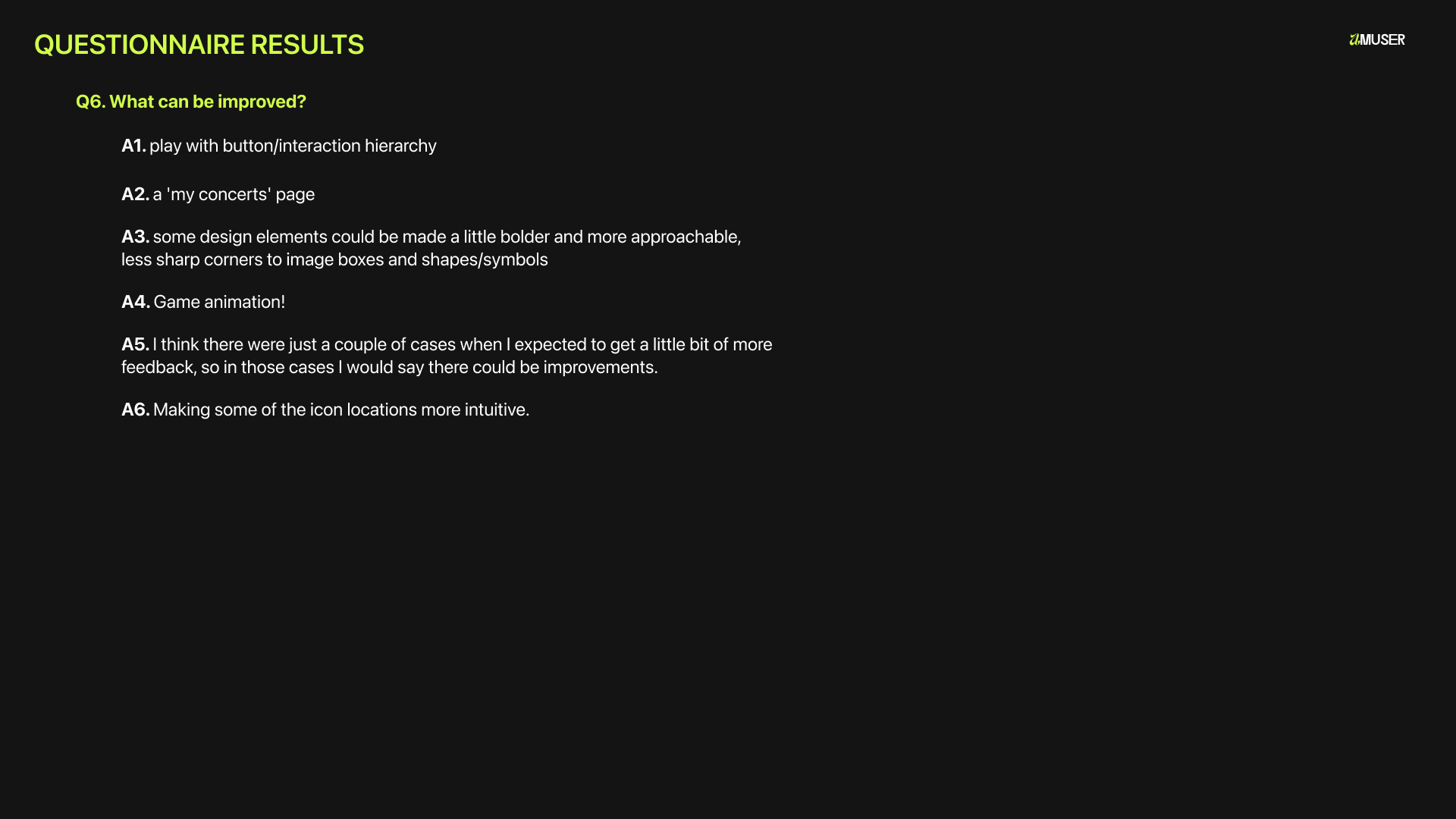
coded transcripts, & questionnaire results
coded transcripts, & questionnaire results











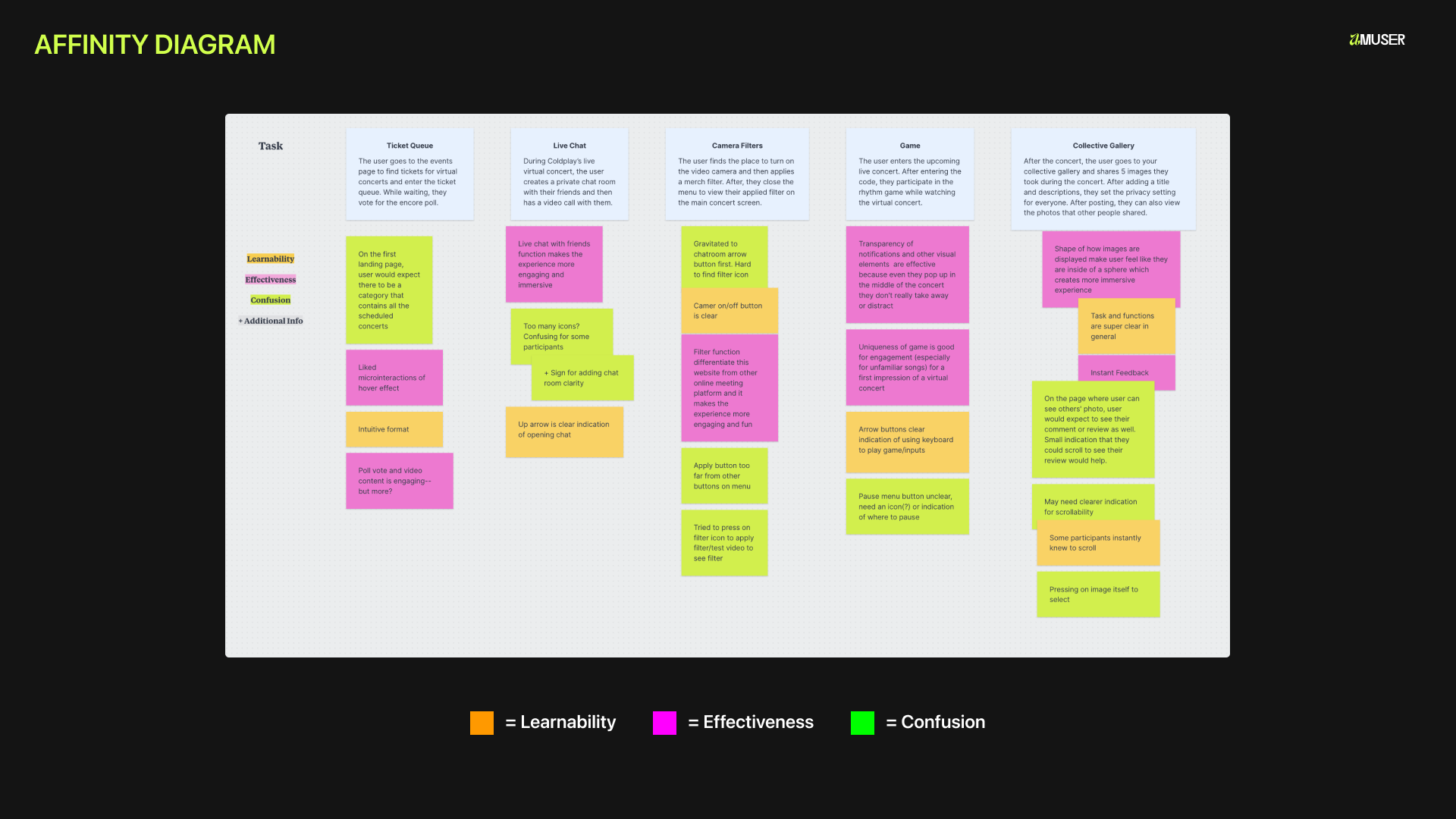
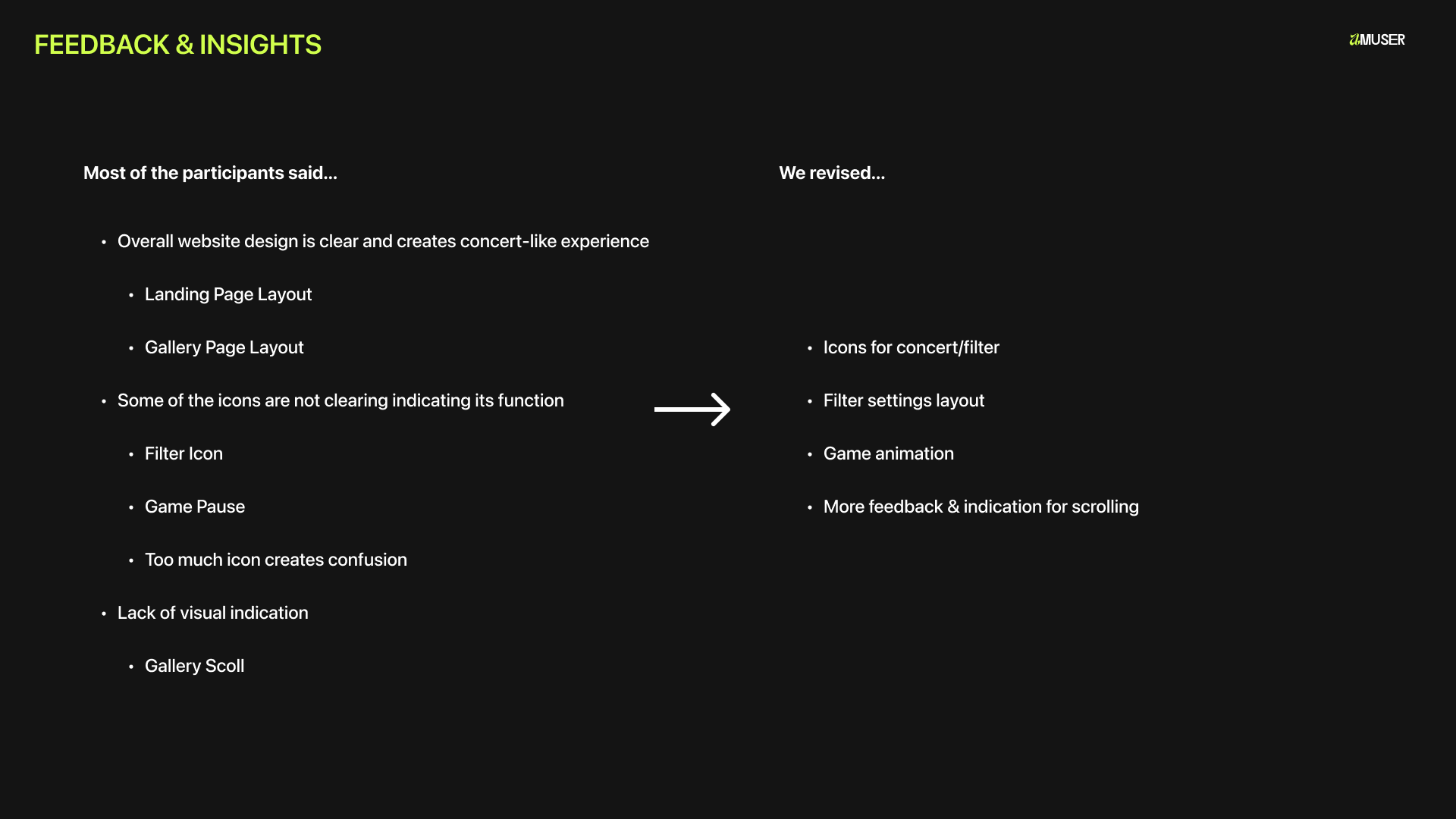
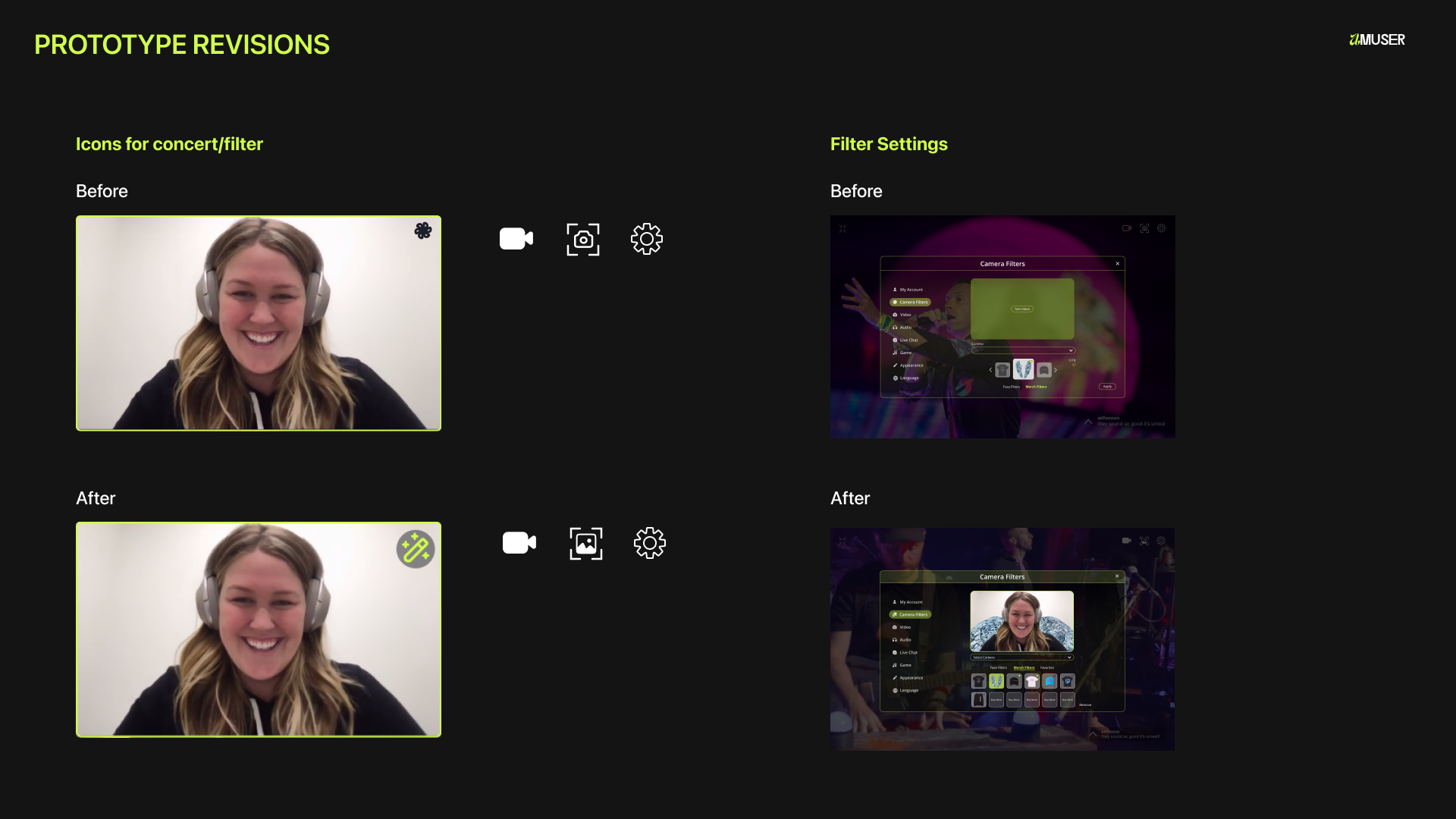
Our insights on user testing data & some prototype revisions



GaMING INTERFACES REPOSITORY
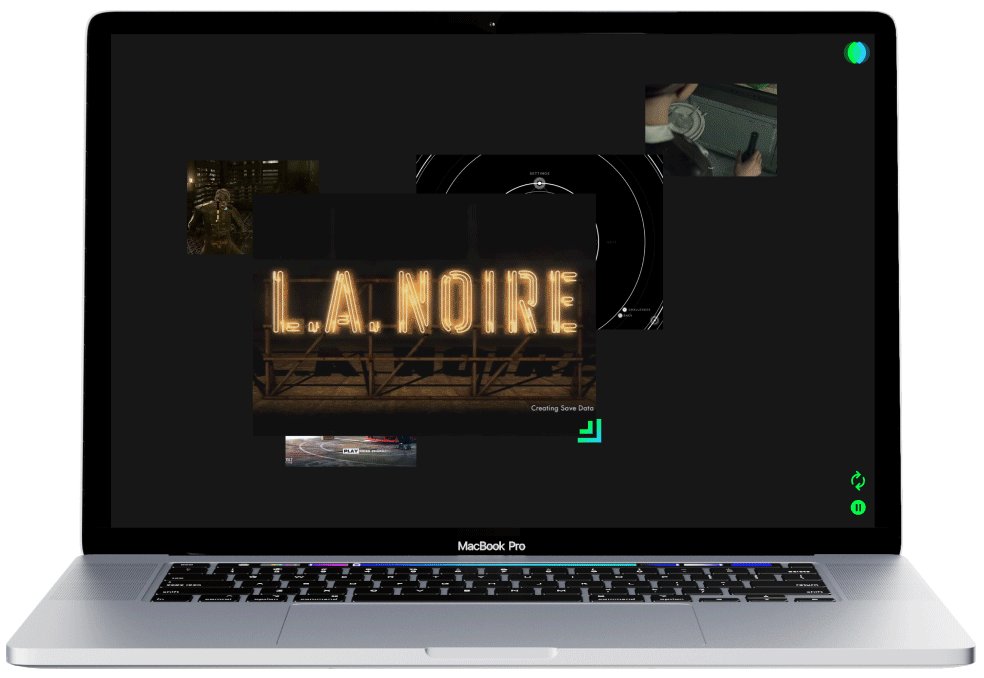
A project focused on researching, collecting, and educating about gaming interfaces.The Gaming Interfaces Repository is an interactive and immersive website that hosts examples of the four main classes of interfaces (diegetic, non-diegetic, meta, spatial) used in game design, with each example tagged with interface and game filters.
With two contrasting visual galleries, an index, and a personal collection, the website allows the user to learn about these distinct interfaces in game design from multiple approaches.
Through this interactive and immersive design, the Gaming Interfaces Repository aims to raise awareness of the significance of interface design in gaming and serve as a valuable resource for both designers and gamers.
With two contrasting visual galleries, an index, and a personal collection, the website allows the user to learn about these distinct interfaces in game design from multiple approaches.
Through this interactive and immersive design, the Gaming Interfaces Repository aims to raise awareness of the significance of interface design in gaming and serve as a valuable resource for both designers and gamers.

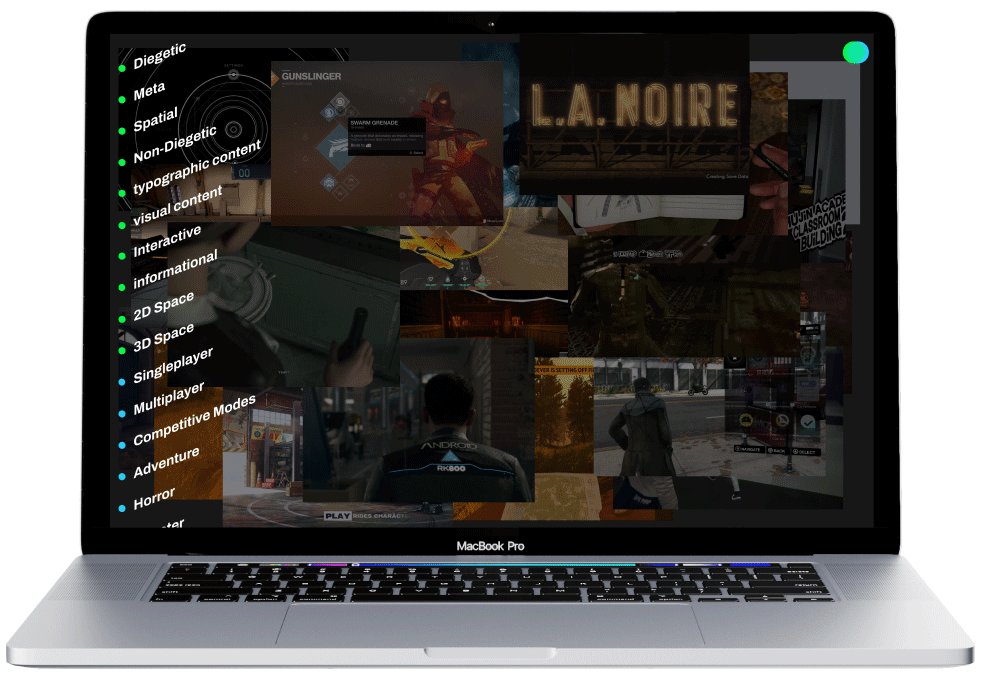
Home Screen / All View
- overlapping draggable interface gifs
- skewed tags (green = interface classification, blue = game classification) to create a sense of dimension
- when filtered, gifs blur into background to supplement dimensionality
- each interface gif has a detailed view with detailed descriptions
Navigation Menu / Transition
-
four pages (all, grid, index, collection) have a corresponding crescent circle fill
- representing parts of a whole, similar to how the website has different methods of viewing these interfaces but are ultimately working together
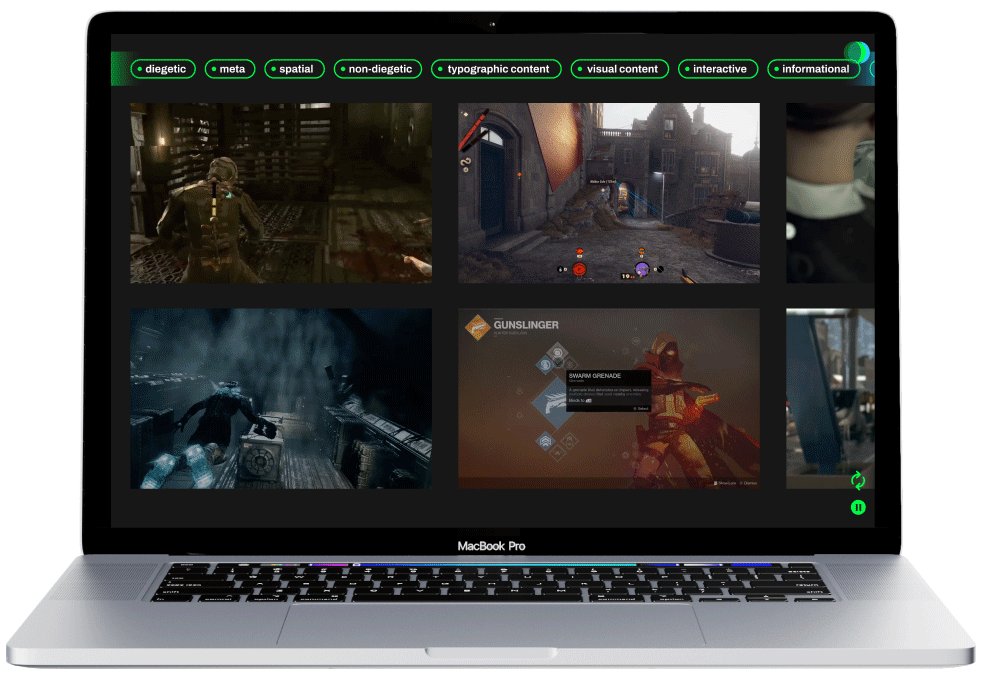
Grid View
- horizontal scroll adds a sense of depth beyond the screen
- hovering over interface gif, text of game name & interface displayed pops up
- filtering out items inactivates them in the grid
- detailed view has the gif in background and scrollable text in foreground, layering text on environment
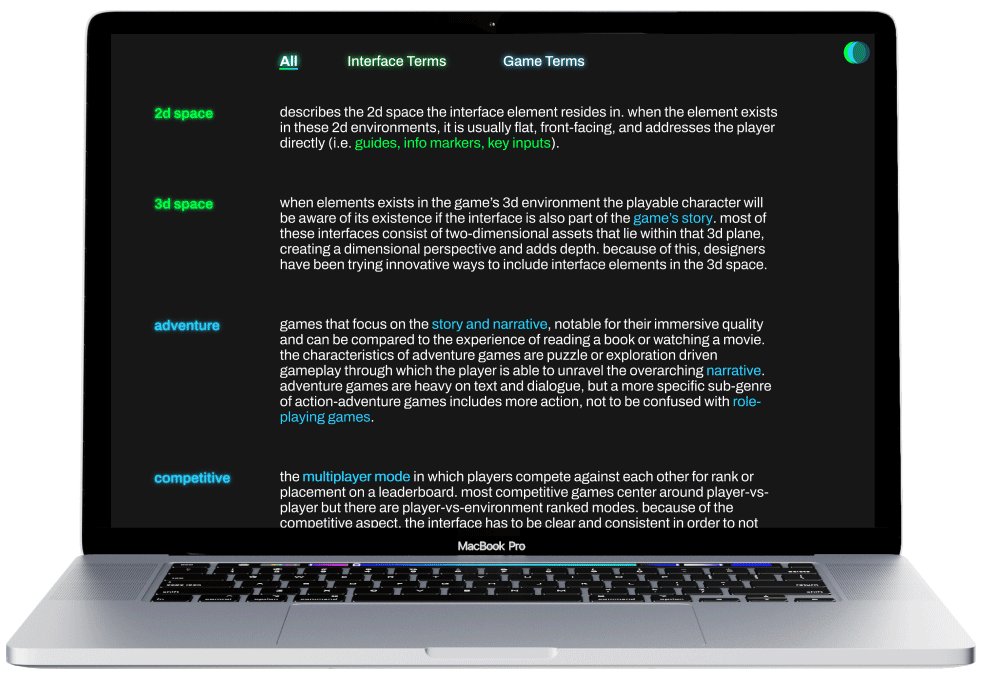
Index
-
includes definitions for filters used in the other viewing methods
- highlighted words in descriptions are other defined terms, clicking on the highlighted term hyperlinks to its corresponding definition
- index serves as a way for user to read about the defining points of each tag filter and how they are associated
Personal Collection
- users are able to bookmark interfaces which are then added to their personal collection
- interactions are similar to the all view, but with resizeable gifs in addition to draggability
- detailed view includes a condensed version of the grid view’s details, with a “read more” section if the user wants to see more
CATCH THE CHICKENS! 🐔
I wanted to challenge myself and code a game from scratch. I came into this project with no previous knowledge of Java, and a little bit of experience working with JavaScript in p5.js. Needless to say, I learned a lot.
Currently only have uploaded a short video of my game. I’m looking to upload my game to this website somehow, after figuring out how to implement a Java-based game onto the web.
Catch the Chickens is a simple point and click game made in Processing (Java). To incentivize players to challenge themselves, I added three stages, each with increasing difficulty. I implemented a timer as a way for players to track their speed and potentially play for a better time. Adding the graphics and sound effects was a turning point, where this game came to life, adding a bit of charm to all the pixel chickens running around.
A summary of things I learned in my journey of coding Catch the Chickens! .. as a coding noob!
- Being neat with the code is the way to go. I regretted being messy with it.. especially at the very end.
- It’s normal to get frustrated. Just don’t take it out on your computer... that’s a lot of $$$
- Google has all the answers. Every time I was stuck, some guy had on the internet the same problem and I was able to reference their solution and apply it to my problem.
- It’s SUCH A RELIEF to see your finished work!!
GIMLET
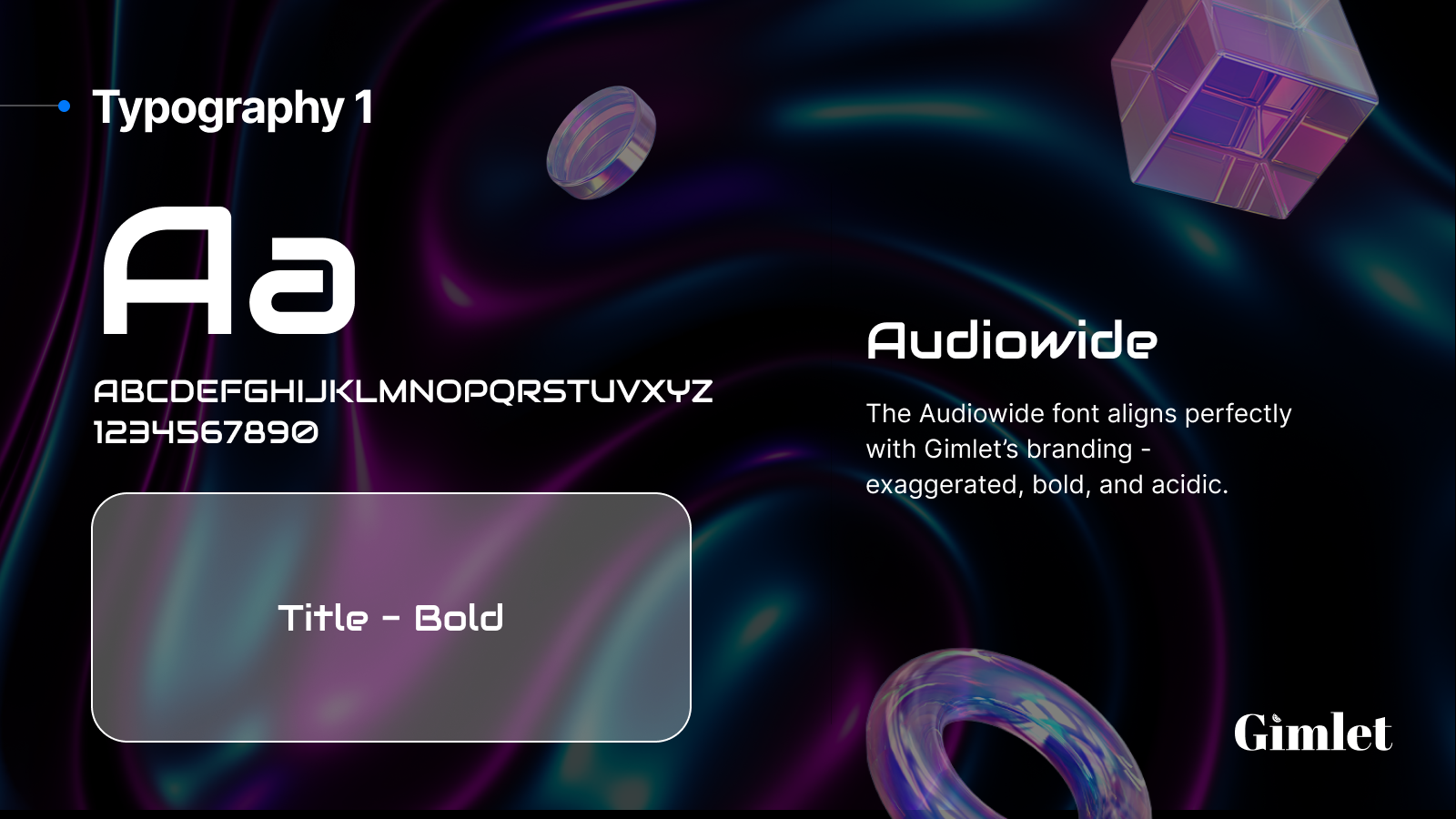
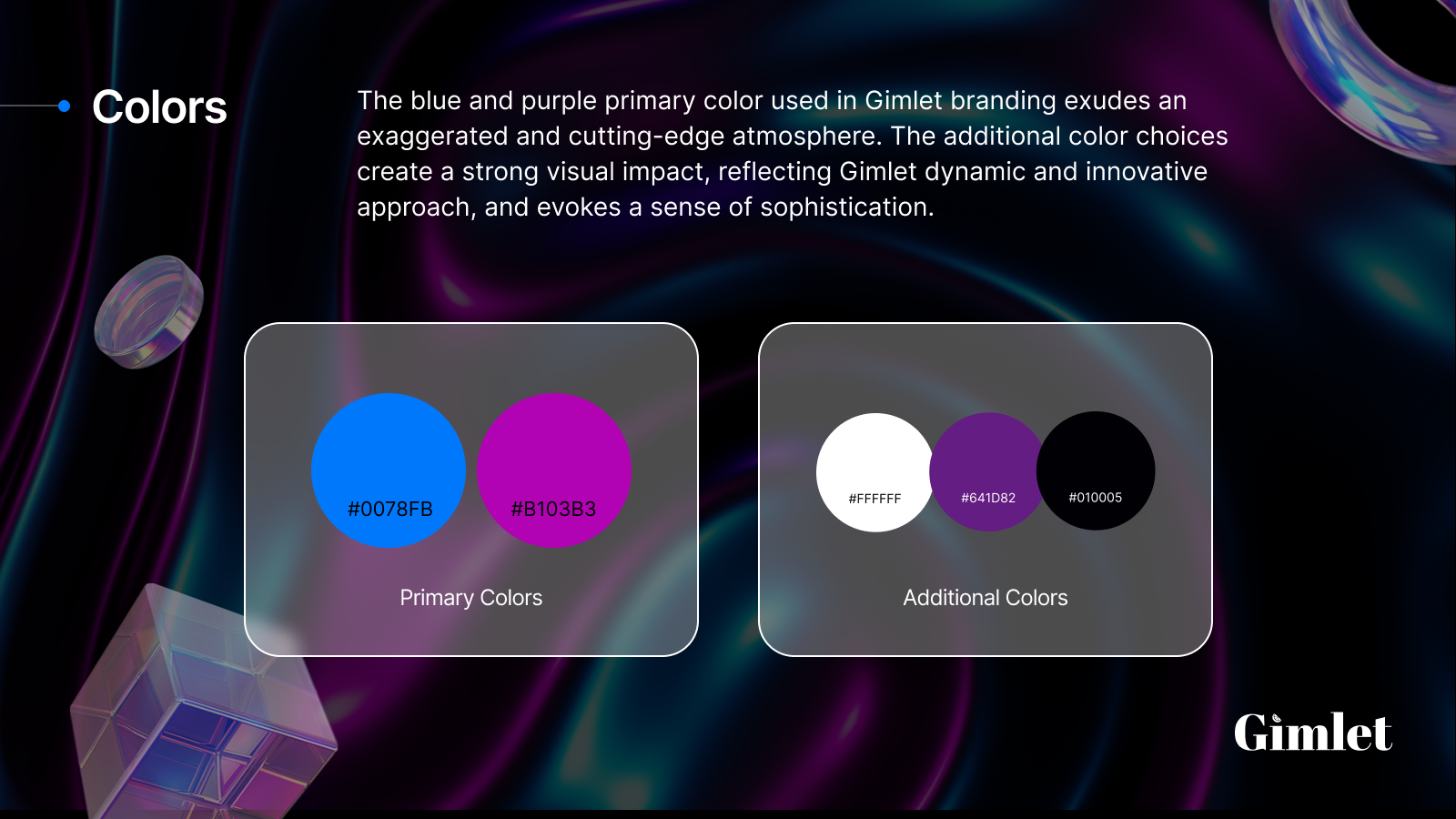
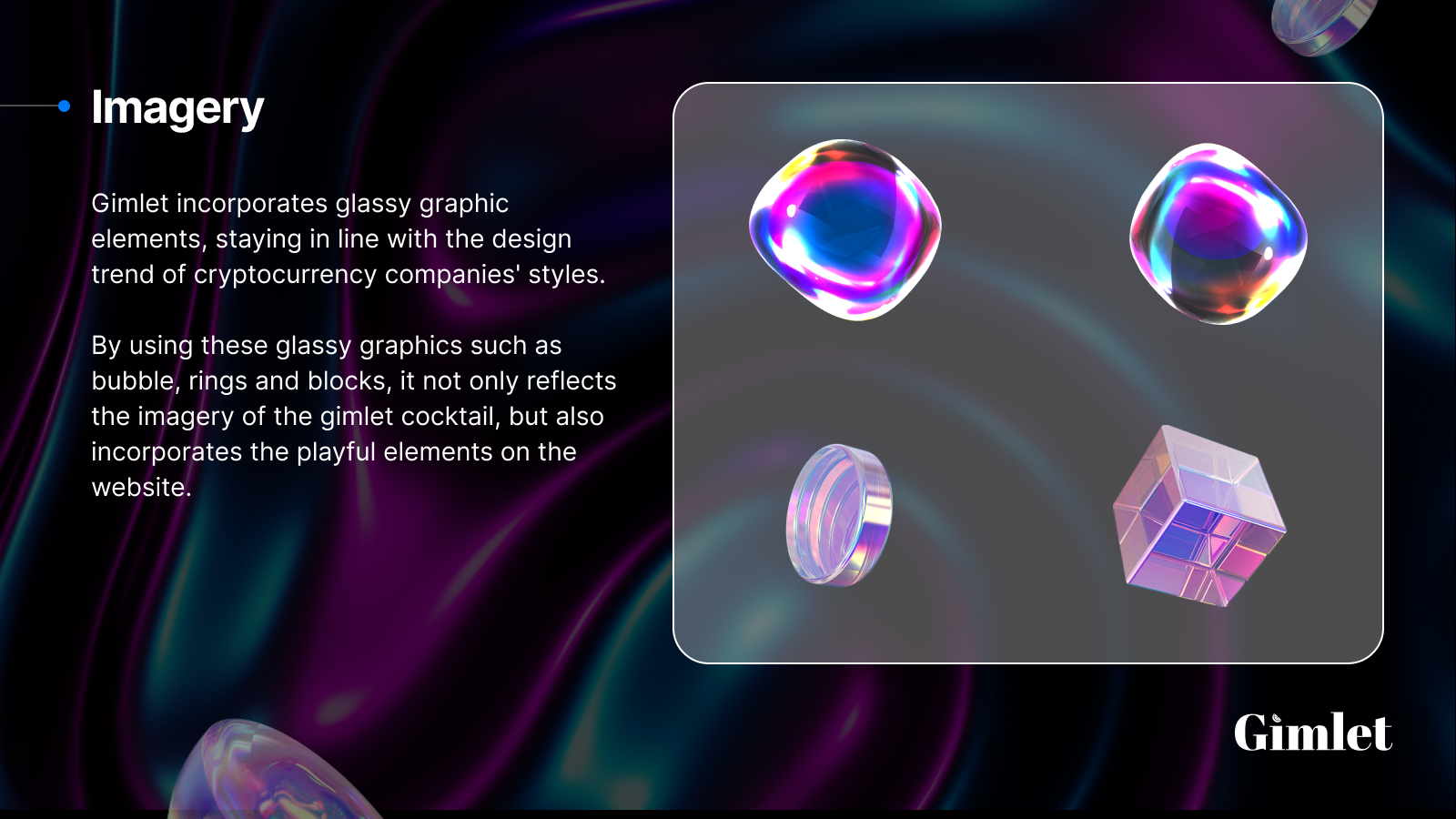
Branding & Web Design
Programs used: Figma, Photoshop, Illustrator
Rebranding for a Web3 client, 8Hexa Financials, to Gimlet. Done with a team of 3 other designers, we managed a full rebrand with the brand identity itself and a new website.
Programs used: Figma, Photoshop, Illustrator
Rebranding for a Web3 client, 8Hexa Financials, to Gimlet. Done with a team of 3 other designers, we managed a full rebrand with the brand identity itself and a new website.
Website Before
![]()

Website After![]()







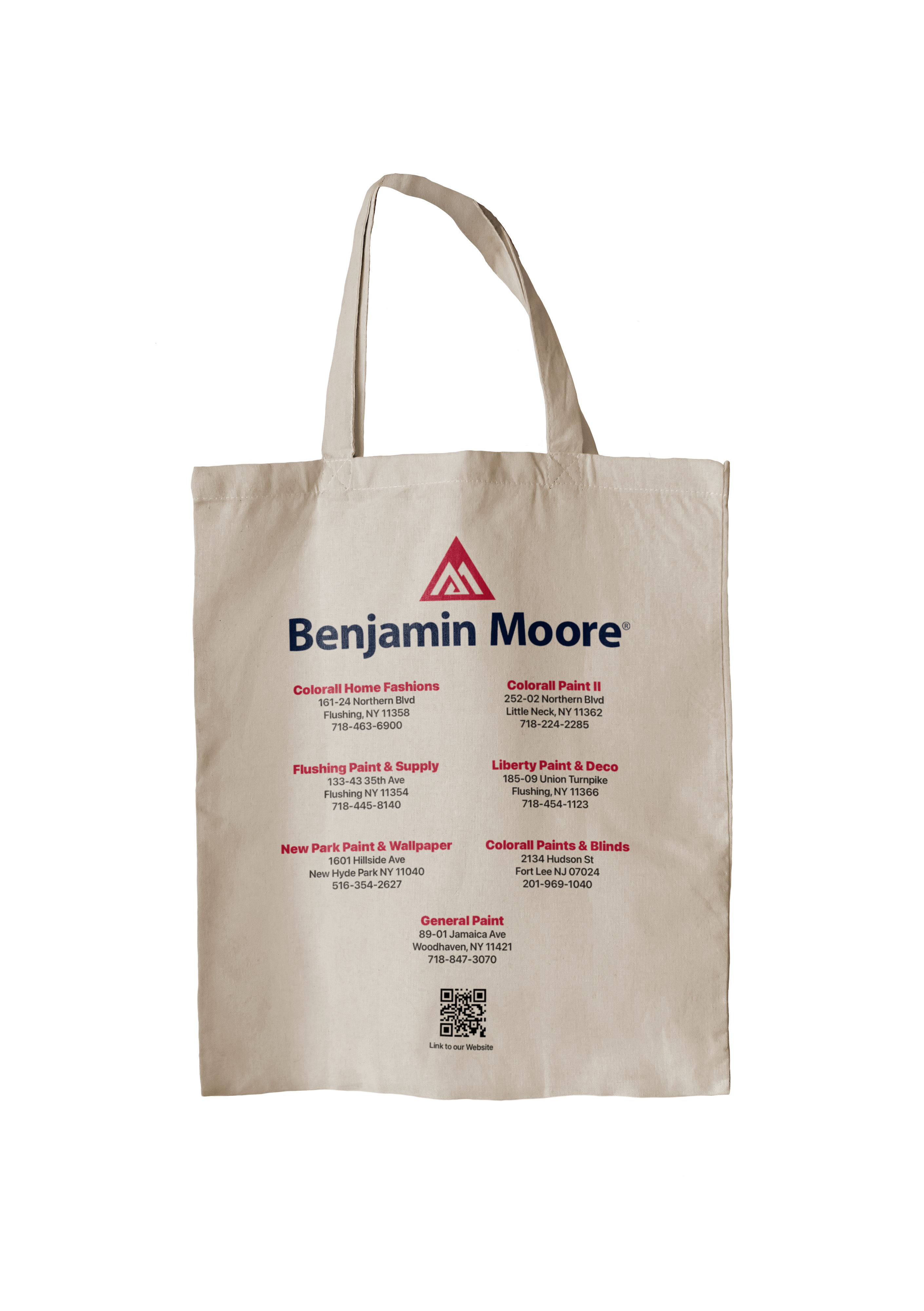
BENJAMIN MOORE TOTE BAG
Freelance work done for a Benjamin Moore independent paint retailer. They needed a design for their new shopping tote bags after making the transition from plastic shopping bags.
The limitations were keeping the design to a two-tone color scheme, so I chose the colors of Benjamin Moore’s logo and incorporated them into visuals relating to paint.
The limitations were keeping the design to a two-tone color scheme, so I chose the colors of Benjamin Moore’s logo and incorporated them into visuals relating to paint.